需求:
1.tabBar在实际的项目中,被UI要求字体大小为20rpx,而微信自带的是24rpx
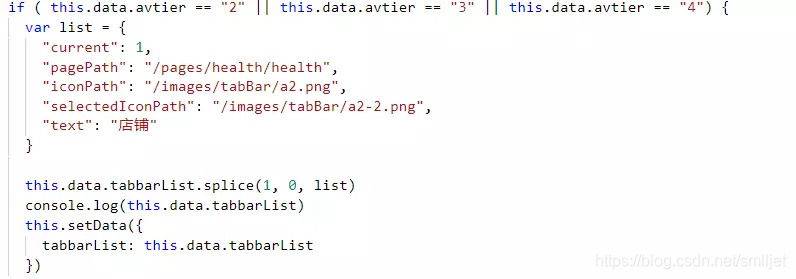
2.tabBar加上了权限管理(只有会员才可以看到专属的tabBar入口)
3.tabBar点击后,如果是同样的tabBar禁止重新加载数据
4.tabBar对应的页面要有缓存(也就是跳转不刷新)
实现思路
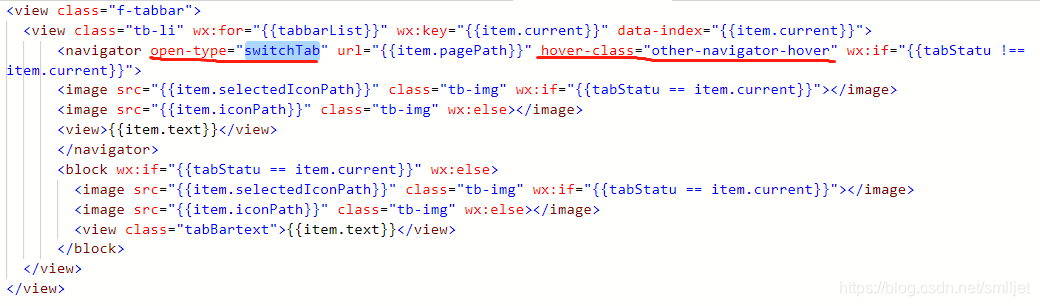
使用switchTab的跳转方式缓存页面

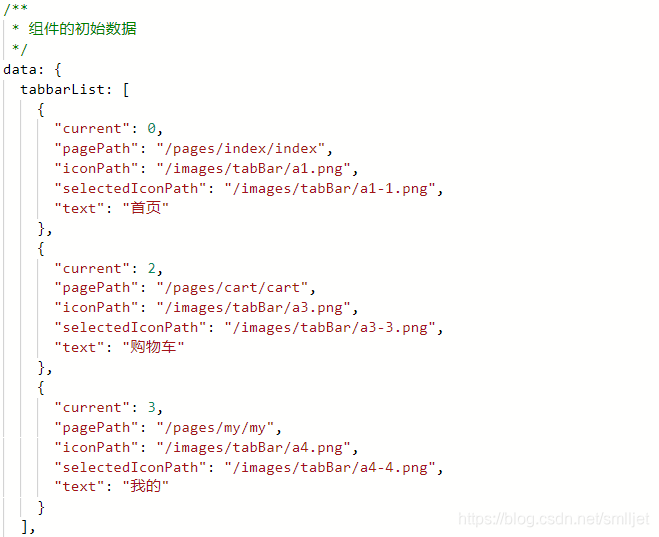
解析:使用navigator标签进行页面跳转,防止左上角的左返回按钮出现。open-type是跳转方式,hover-class是指定点击时的样式,使用tabStatu和每一个数组的current相比较来实现是否点击的是当项,如果是就隐藏navigator,显示block禁止同一个按钮的多次点击。image的标签也是通过当前点击项的tabStute来判断显示的是哪一张图片。


实现跳转时就遇到了switchTab根本不管用啊,怎么跳转不了捏~wx.switchTab({url:‘地址’})的官方说明地址必须是在app.json的tabBar中注册的

这样的写法是为了防止加载时出现文字,图片的信息
又遇到了问题,自定义的tabbar出现在app.json的tabBar上方,别着急,在app.js中使用wx.hideTabBar(),隐藏掉就好了,如果这个不行就在每个页面单独wx.wx.hideTabBar(),