从此节开始,我们要开始WCF通讯了。
本游戏的只是基于WCF最基础的应用,没有WCF深奥的知识,相关的深奥知识请关注专业的WCF系列文章。
我们先来实现一个Silverlight里调用Hellow的尝试:
我们新建一个新的Silverlight应用程序:文件->新建->项目->Silverlight应用程序->Hellow
建立后就一个Hellow应用程序和一个Helow.web的Web应用程序。
一:我们将WCF集成在Web应用程序中
我们对着Web应用程序右键-》添加->新建项->WCF服务-》起名:Service.svc
回车后,默认生成IService.cs接口和Service.svc/Service.svc.cs文件
我们看一下自动生成的代码:

public interface IService
{
[OperationContract]
void DoWork();
[OperationContract]
string SayHello( string name); // 这个是我加的
}
看下代码分析:
接口标识:[ServiceContract],
接口头顶上多了一个特性,翻译一下就叫“服务契约”,当初刚看WCF的webcast时,一听契约,迷糊了,这名字也扩鬼义了。
方法名标识:[OperationContract]
其实就是一些特性,用于微软内部反射的一个标识,看见不同名称干点不同的事。
当然了,除了接口,方法,还有实体类,和成员标识:
实体类契约:[DataContract]--有点神奇的是,我刚发现我的实体类里有一个忘了写这个,竟然也一直成功的运行到现在。
属性:[DataMember]


/// 游戏玩家
/// </summary>
[DataContract]
public class Player
{
/// <summary>
/// 玩家ID
/// </summary>
[DataMember]
public Guid ID
{
get ;
set ;
}
}
OK,现在我们回去实现上面我新加的那个SayHello接口方法,其实就是返回“Hello:加名字“;


{
public void DoWork()
{
}
#region IService 成员
public string SayHello( string name)
{
return " Hello: " + name;
}
#endregion
}
好了,WCF的代码到此就写完了,和webservice差不多吧,既然差不多,那就用和webservice一样,我们到Silverlight应用程序中引用这个WCF。
对着Silverlight的“引用”右键-》添加服务引用-》出来对话框后点"发现(D)":

再点一下那个Service。svc,出来看见那个Service和IService就说明正确了。
接着我们改下命名空间,改成HellowService。
确认之后,自动生成Service References文件夹及ServiceReferences.ClientConfig文件。

接下来,我们要开始调用WCF的方法了。
回到Silverlight应用程序的MainPage里,拉入一个TextBox,一个TextBlock,一个button


< Button Content = " WCF 调用 " Height = " 23 " HorizontalAlignment = " Left " Margin = " 84,111,0,0 " Name = " btnCallWCF " VerticalAlignment = " Top " Width = " 75 " Click = " btnCallWCF_Click " />
< TextBox Height = " 23 " HorizontalAlignment = " Left " Margin = " 84,71,0,0 " Name = " txtName " VerticalAlignment = " Top " Width = " 120 " />
< TextBlock Height = " 23 " HorizontalAlignment = " Left " Margin = " 228,71,0,0 " Name = " tbMsg " Text = " 显示的内容 " VerticalAlignment = " Top " />
</ Grid >
改完几个Name之后,双击Button进去事件。敲入以下代码:


{
Binding binding = new BasicHttpBinding();
EndpointAddress endPoint = new EndpointAddress( " http://localhost:12345/Service.svc " );
HellowService.ServiceClient client = new HellowService.ServiceClient(binding, endPoint);
client.SayHelloCompleted += new EventHandler < HellowService.SayHelloCompletedEventArgs > (client_SayHelloCompleted);
client.SayHelloAsync(txtName.Text);
}
void client_SayHelloCompleted( object sender, HellowService.SayHelloCompletedEventArgs e)
{
tbMsg.Text = e.Result;
}
这里说一下:
第一行:Binding binding =new BasicHttpBinding(); --》绑定通讯方式,这里是BasicHttp方式,基础的http请求方式。像这一类的方式有N种,10种左右。说明微软的支持是相当的强大的。
第二行:EndpointAddress endPoint = new EndpointAddress("http://localhost:12345/Service.svc");--》指定SVC的路径,要不然找不到路径调用了。这里我们用了固定端口12345。
如果要固定端口,这里需要配置一下Hellow.Web项目的属性:

然后打开ServiceReferences.ClientConfig,把特定端口号也改成12345。
第三行:调用方法完成后的回调事件
第四行,异步调用SayHello方法。
说明:所有WCF的方法调用都是异步的,所以总是伴有回调函数。
对于WCF,用的最多的就是事件和委托了,这两点不熟悉的大伙子们,要赶紧补补课啦。
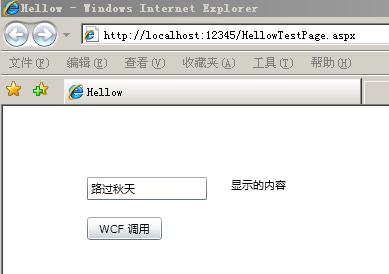
一切就绪,F5运行,出来如下窗口:

输入名称:路过秋天,点击调用,正常回来消息了。

说明,第一步的WCF调用已经成功了。
大伙在试的时候要悠着点,不然很容易就出现各种各样的问题
下节我们讲将WCF独立出来一个项目,不放在Hellow.Web上,由于独立出来,所以会用另一个端口,
对于端口不同产生的跨域问题,也顺手解决。
这里提供源下载:点击下载
转载于:https://my.oschina.net/secyaher/blog/274210
