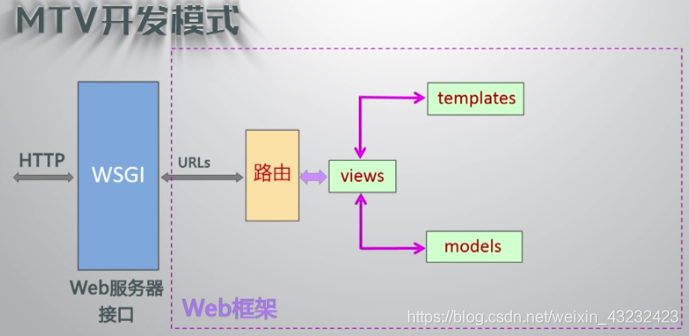
M指model也就是模型,组织存储数据的模式。
T指样式也就是显示格式内容,使用那些html/css样式,在创建工程时不会自动生成需要手动创建目录
V指views视图,是在我们请求的url下能够看到的数据显示内容,说白了就是对url处理.。
 当用户发送一个URL,请求时,wife务器接口会将url转到服务器路由中,这个时候views工作,由views,处理这个url,views选择处理方法,也就是对应的模型Models,和样式Templates。
当用户发送一个URL,请求时,wife务器接口会将url转到服务器路由中,这个时候views工作,由views,处理这个url,views选择处理方法,也就是对应的模型Models,和样式Templates。
以下用一个实例来完成一次最基本内容:
1->Python manage.py startapp hello2app

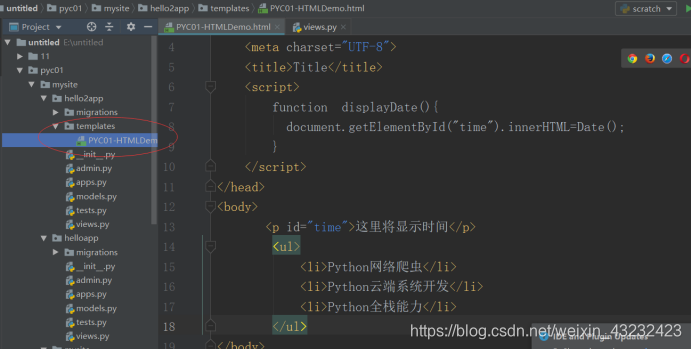
2->pycharm下创建templates目录

3->在文件templates中创建html

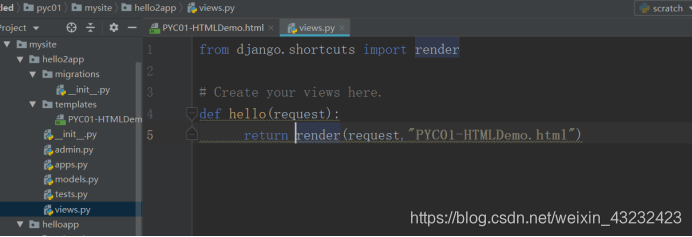
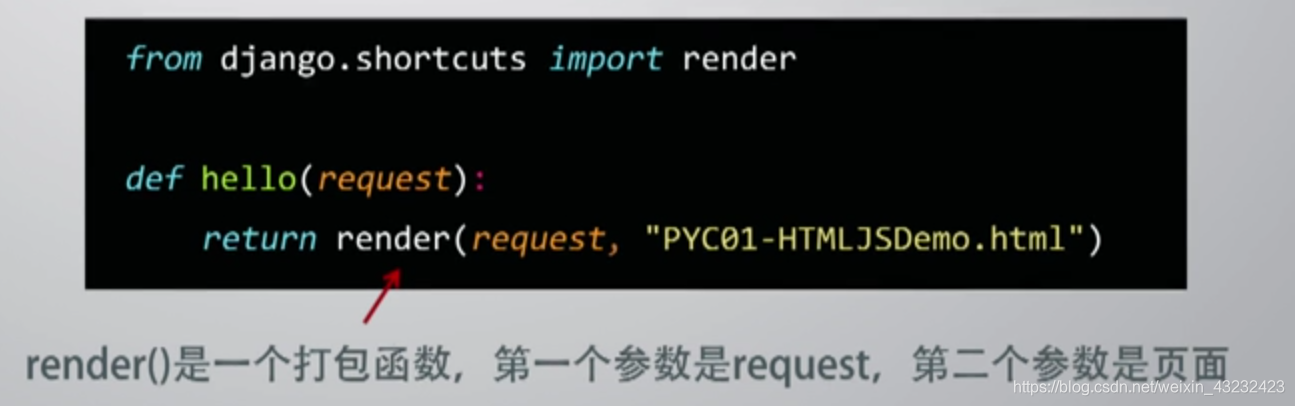
4->在views中创建返回相应的内容

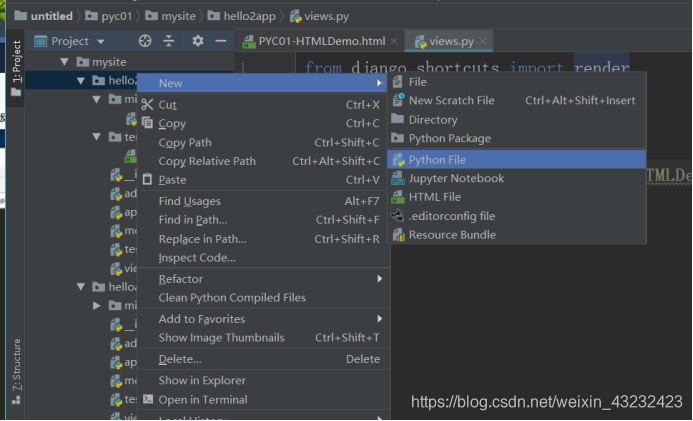
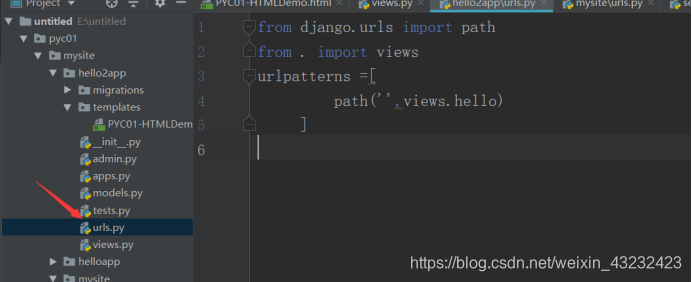
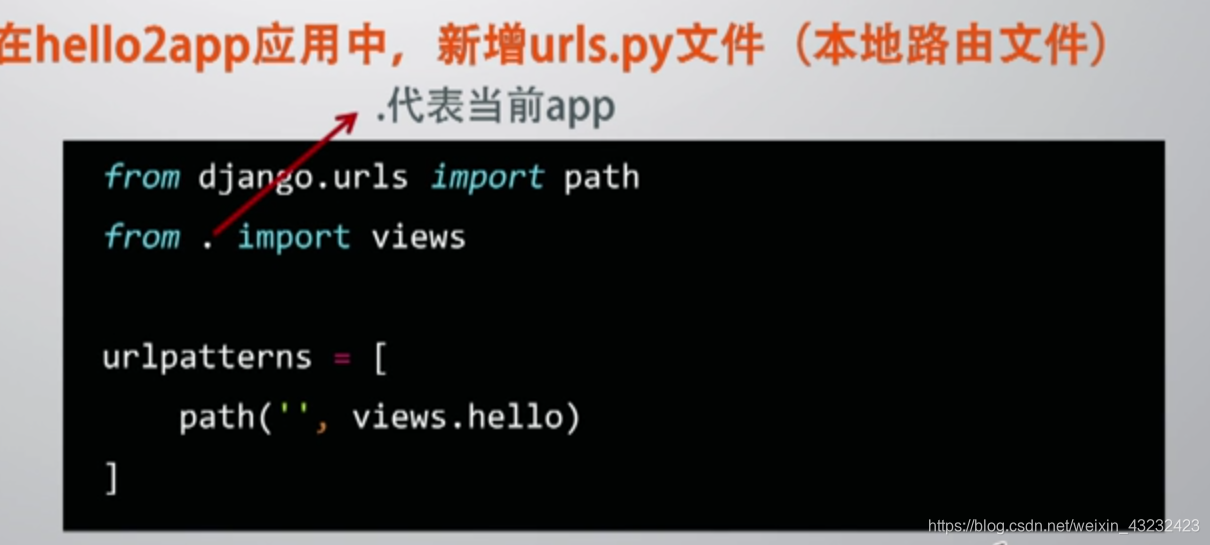
5->新建urls文件

6->将本地urls内容修改,


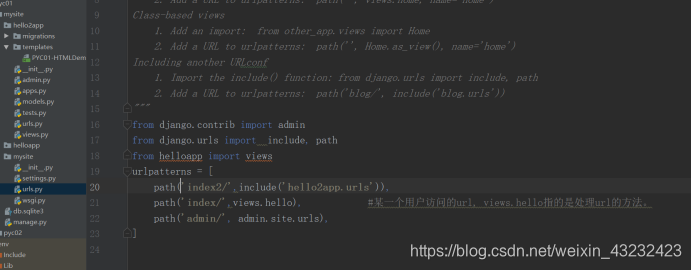
7->修改全局urls内容:也就是mysite下的urls(不要和新创建的本地urls搞混,)

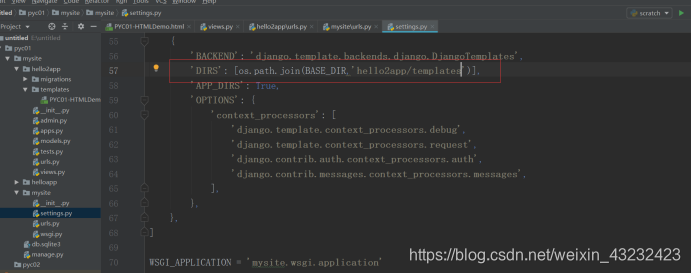
8->修改settings.py内容:

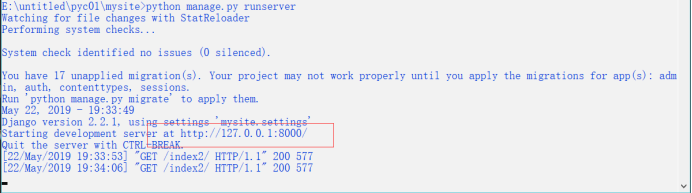
9->在cmd下执行 python manage.py runserver后在浏览器输入显示url

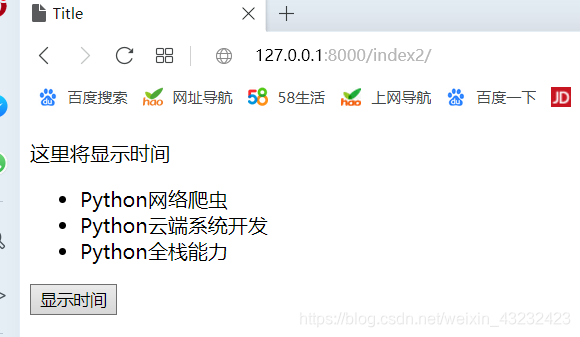
10->浏览器输入url和目录名称 http://127.0.0.1:8000/index2/

分析流程:操作2,3步骤中完成了对Templates的操作,也就是对于模板的操作,也就是我们页面要显示的内容的编辑。
操作4完成了views的功能,也就是如何处理url相应,这里是用了相应了一个html文件,也就是PYC01-HTMLDemo.html
稍微解释一下添加内容
操作5,6,7是逻辑的建立,5创建了本地的urls,6指定本地url应该区找到的使用方法hello方法。7在全局url下定义指定目录和对应的app内容。
操作8指定了本地的dir目录。
操作9启动服务,操作10浏览器打开查看
