开发工具与关键技术:vs , MVC
作者:陈星宇
撰写时间:4月1日
当我们的项目庞大,需要打的页面代码过多的时候,我们不妨可以用一个嵌套的方法将代码
分到另一个页面中进行操作,不用显得代码过于长

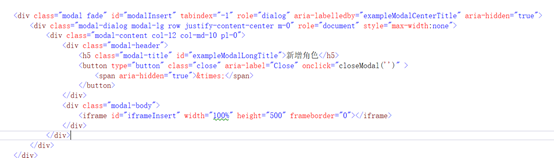
这个模态框,我们只要把基本框架写一下
然后用一个iframe的标签来进行嵌套的作用
这样代码看起来是不是很整洁
然后我们可以在控制器中添加一个View();

来书写我们需要在模态框中书写的代码,和对模态框的操作,
让我们看看出来框架还要书写些什么标签

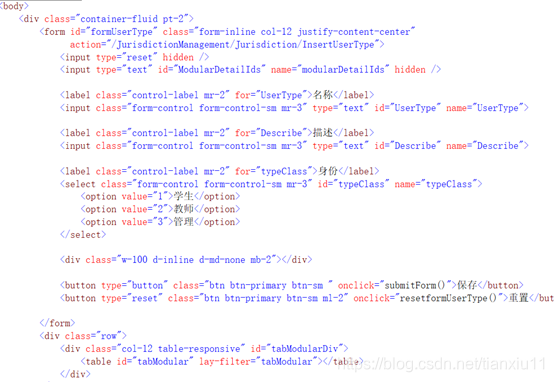
是不是看起来很多,这样我们就可以把主页面需要书写的HTML通过嵌套的方法放到另外一个视图中,来让主页面的代码变的整洁,也使主页面需要队这个模态框的方法写到这个视图中来,主页面的js代码也减少了许多
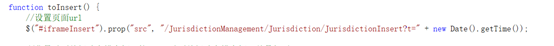
当然,不是加一个标签就可以进行跳转的作用,我们还要在script中书写这样一个方法

来进行页面的嵌套
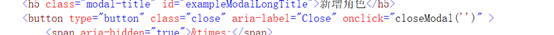
我们还需要在

这么一个按钮中调用并添加一个点击事件,
那么点击一下这个button就可以进行页面的嵌套,并跳转模态框