(作者:杨先金;撰写时间:2019年4月3日)
1、页面嵌套:
一般地,如果我们想要在一个页面当中嵌套另外一个页面,将它们组合成一个页面,这在软件开发的过程中是经常会遇到的,如果你没有熟悉或者没有这个概念的话,那么你的开发之旅将会困难重重。
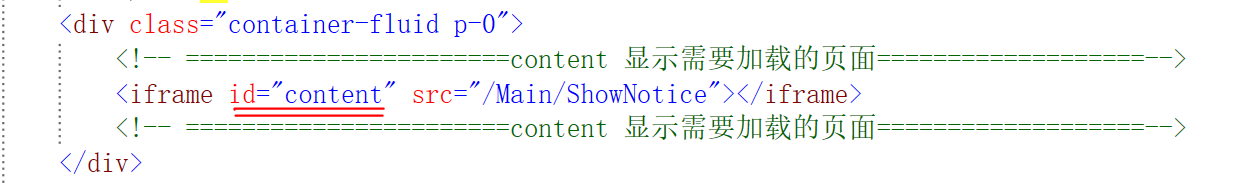
想想会觉得困难,但实际上却是十分地简单,仅仅只是一句代码就能够实现页面与页面之间的相互嵌套,下面是它的js代码:
首先获取到A页面待嵌套内容区的id:content,使用jQuery中的prop方法,里面传入src的属性名称,请求B页面的路径:“/SystemManagement/CollegeInfor/CollegeInfor”,这样就能实现A页面嵌套进B页面的功能。
2、页面跳转:
与页面嵌套不同的是,页面跳转它相当于重新打开了一个新的页面,它可以根据浏览器的历史返回到上一个页面,一般页面比较大的时候适合使用页面跳转。
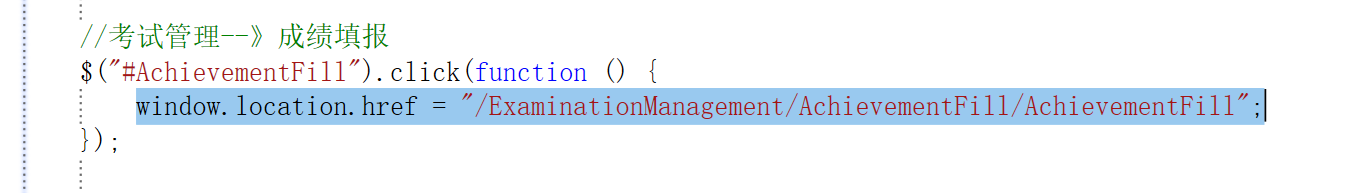
以下就是它的js部分代码:
给指定的元素绑定点击事件,点击事件的方法使用window.location.href = “/{controller}/{action}/{id}”;跳转到路径指向的页面中去。
页面嵌套与页面跳转
猜你喜欢
转载自blog.csdn.net/weixin_44541162/article/details/89067470
今日推荐
周排行