实战 Rails
[root@node ]# sysctl -w net.ipv4.ip_forward=1
[root@node ~]# mkdir rails
[root@node ~]# cd rails/
首先,因为应用将要运行在一个满足所有环境依赖的 Docker 容器里面
[root@node rails]# vi Dockerfile
FROM ruby
RUN apt-get update -qq && apt-get install -y build-essential libpq-dev
RUN mkdir /myapp
WORKDIR /myapp
ADD Gemfile /myapp/Gemfile
RUN bundle install
ADD . /myapp下一步,我们需要一个引导加载 Rails 的文件 Gemfile
[root@node rails]# vi Gemfile
source 'https://rubygems.org'
gem 'rails', '4.0.2'docker-compose.yml 文件将把所有的东西关联起来。它描述了应用的构成(一个 web 服务和一个数据库)、每个镜像的来源(数据库运行在使用预定义的 PostgreSQL 镜像,web 应用侧将从本地目录创建)、镜像之间的连接,以及服务开放的端口。
[root@node rails]# vi docker-compose.yml
version: "3"
services:
db:
image: postgres
ports:
- "5432"
web:
build: .
command: bundle exec rackup -p 3000
volumes:
- .:/myapp
ports:
- "3000:3000"
links:
- db
docker-compose run 命令生成应用的骨架了
[root@node rails]# docker-compose run web rails new . --force --database=postgresql --skip-bundle
时间大概需要20分钟

Gemfile 文件去掉加载 therubyracer 的行的注释,这样我们便可以使用 Javascript 运行环境:

现在我们已经有一个新的 Gemfile 文件,需要再重新创建镜像
[root@node rails]# docker-compose build
[root@node rails]# cd config/
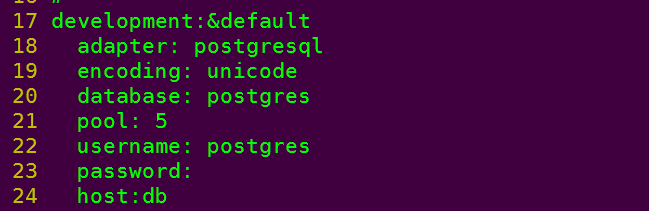
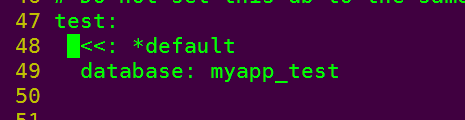
[root@node config]# vi database.yml


现在就可以启动应用了。
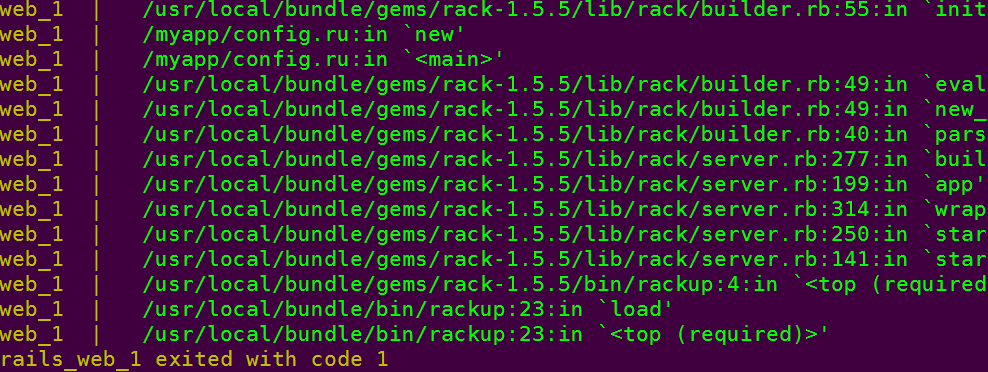
[root@node config]# docker-compose up

我们需要做的是创建数据库,打开另一个终端,运行:
docker-compose run web rake db:createweb 应用已经开始在你的 docker 守护进程里面监听着 3000 端口了
转载于:https://www.cnblogs.com/guogle/p/11054490.html