1、scroll家族属性 onscroll事件与onload事件
onscroll事件

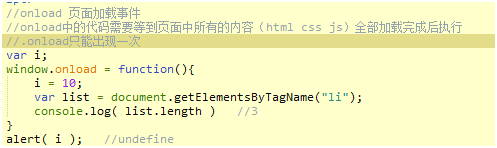
onload事件特点 :

2、offset家族属性
offsetWidth / offsetHeight 获取某元素的宽度和高度
包括 :内容 + 补白 + 边框 只读属性 结果的类型为number
clientWidth / clientHeight 获取某个元素的宽度和高度
包括 : 内容 + 补白 只读属性 结果的类型为number
getComputedStyle() 获取非行内元素的实际样式值 结果类型为string
obj.style.样式 获取行内元素的实际样式值 结果类型为string
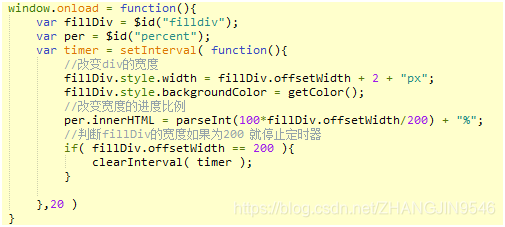
//js进度条实例练习
1、有两个盒子,外面和用于存放进度条(宽度200px),里面为进度条实时显示(宽度为0)
2、setInterval()方法是反复每经过指定毫秒值后执行表达式,每30毫秒进度条的宽度增加2px,进度每30毫秒增加1%,
3、当进度条的长度等于外盒宽度时,停止函数执行。

offset 偏移量属性
offsetLeft 左偏移 获取距离上一级中具有定位的元素的偏移量如果上一级中的元素都没有定位,默认距离body的偏移量只读属性
offsetTop 上偏移
3、事件对象 event
什么事件 :对页面元素的某种操作
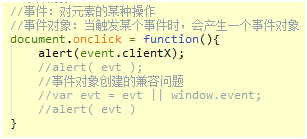
事件对象 :当对页面元素产生某个事件时,会创建出一个对象这个对象就是事件对象(事件对象的前提 :有事件发生)不通的事件会产生不同的事件对象

各种事件 :
鼠标事件 : onmouse… onclick
键盘事件 : onkeyup onkeydown onkeypress(按下抬起的过程)
页面事件 : onload onunload
表单事件 : onfocus onblur onchange onsubmit
事件对象的创建 兼容 :
var e = e || event; ||左侧的参数是事件处理程序中的参数
4、鼠标事件对象的属性 (坐标属性)
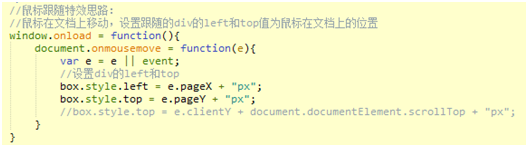
pageX / pageY 高版本浏览器 距离内容窗口的坐标位置
clientX / clientY 低版本浏览器 距离可视窗口的坐标位置
x / y 低版本浏览器 距离可视窗口的坐标位置
offsetX / offsetY 距离操作元素的内部偏移量
screenX / screenY 距离屏幕的坐标
//鼠标获取位置

//页面实现鼠标拖拽效果

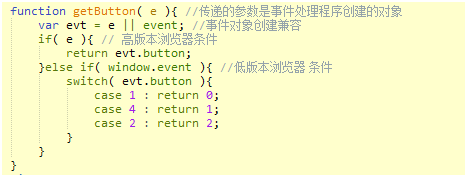
button属性 :
0 左键 ie6 : 1 左键 4 滚轮 2 右键
1 滚轮
2 右键
扩展 写一个兼容的函数 兼容button属性

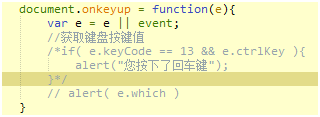
5、键盘事件对象的属性
keyCode 获取键盘按键值,值为字符的ASCII码值 扩展 :
兼容 e.keyCode || e.which
功能键返回值 是布尔值 按下的是对应的功能键返回true否则返回false
ctrlKey ctrl键
altKey alt键
shiftKey shift键

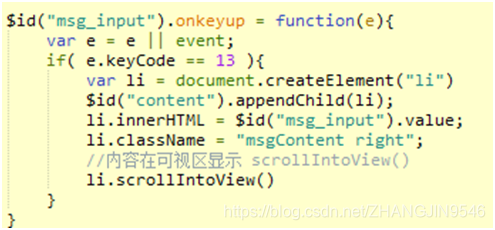
//聊天对话框,发送键设置

//返回顶部功能

//吸顶
