首先如果没有进行 vue-cli3.0 脚手架的安装,就要先进行安装,一下是全局的一个安装命令
npm install -g @vue/cli
安装了 vue-cli3.0 之后就可以进行项目的构建了,创建项目的命令是:
vue create my_pro
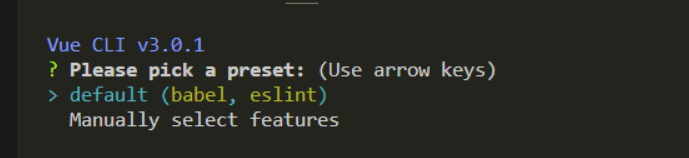
然后还会展示

可以模板的选择,可以通过“上”“下”按键进行切换,然后按 “enter” 进行下一步;其中,第一个 default 是按照默认的配置进行构建项目;第二个:manually select features ,手动的进行选择配置项,对项目进行构建;
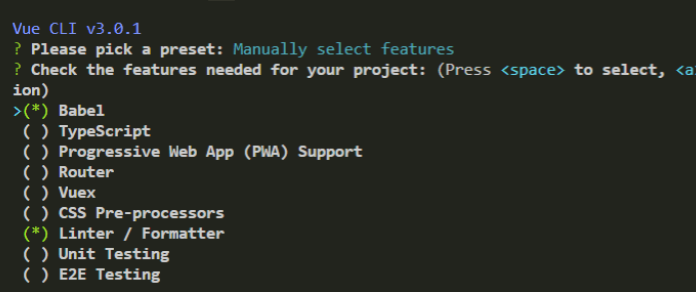
选择了 “manually select features” 之后,就会进行项目依赖的选择

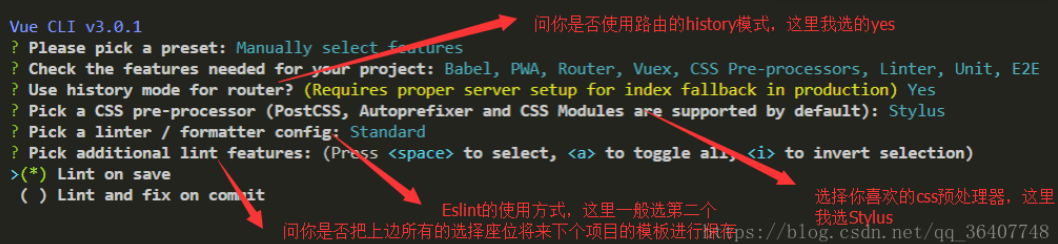
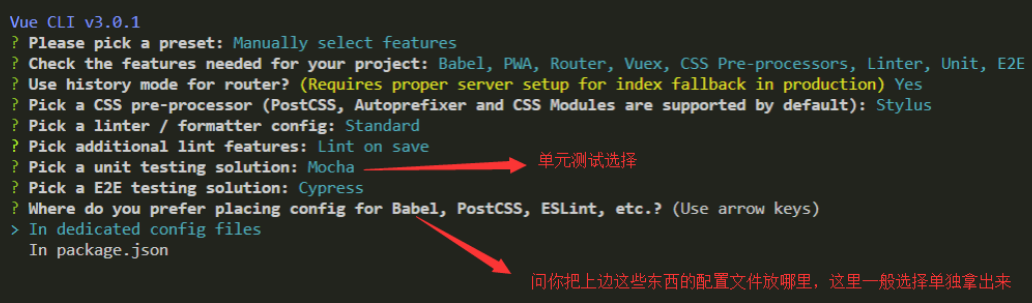
通过“上、下” 按键进行切换,然后按住 “空格” 键进行选择,选择之后就会出现 “*” ;选择完之后 enter 进行下一步;



至此,项目就构建完成了;