写在前面:
最近开始使用vue写前段项目,从零开始一步一步自己摸索,博文作为学习记录,有哪写的不对的请指正。
正文:
页面弹窗内容多,或者弹窗可封装供多个界面使用,就使用以下方法封装组件。
弹窗页面代码:
<template> <div> <el-dialog title="检测项目" :visible.sync="modalShow" width="60%" :before-close="modalClose"> 弹窗内容 </el-dialog> </div> </template> <script> export default { name: "index", data() { return { modalShow:false, } }, methods:{ init(){ this.modalShow = true }, modalClose(){ this.modalShow = false; } }, } </script> <style scoped> </style>
引用界面:
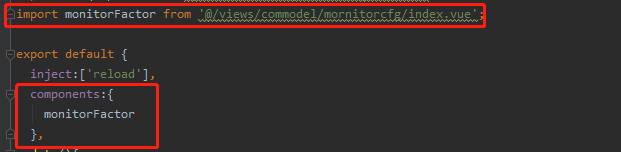
引用页面,定义组件

页面点击调用方法

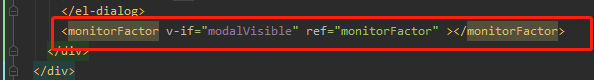
页面引用组件标签