Web前端三大框架_angular.js 6.0(一)点击阅读angular第一天
昵称,领取全套angular视频教程
一、Angular 6.0
1.1样式
html中引入样式:内嵌式,外链式,行内式。
ng6中组件引入样式的方式也有三种:
外链式
ng6中,已经将css预编译语言配置出来了,因此我们可以直接使用他们
在组件注解类中,通过styleUrls引入样式文件,是一个数组,可以引入多个文件
如果引入的是.css文件,就是css语法
如果引入的是.less文件,就是less语法
如果引入的是.scss文件,就是.scss语法
...
不论是哪种文件,我们都要遵守组件命名规范, 名称.componnet.拓展
内嵌式
在组件注解类中,通过styles引入样式,是一个数组,可以定义多块样式
行内式
我们可以通过style属性定义行内式字符串
注意:内嵌式样式styles和外链式样式styleUrls,不能同时使用
shadow DOM样式
ng6实现的样式是一个shadow DOM样式,组件内部的样式,是不会应用给组件外部的元素的
1 // 外链式样式
2 styleUrls: ['./app.component.less', './app.component.scss', './app.component.css'],
3 // 内嵌式样式
4 styles: [
5 `
6 h1 {
7 color: pink;
8 }
9 `
10 ]
1.2动态设置样式
ng6中,我们也可以动态的设置样式,有两种语法,
第一种 [style.样式名称]=”样式值”
每次只能设置一个样式,为了避免css注入
第二种 [ngStyle]=”{}”
这里的ngStyle是一个指令
每次可以添加多个样式,对象中属性名称要驼峰式命名
两种方式属性值都是js环境,因此可以使用变量,字符串要加引号
我们可以在组件类中,定义这些数据
注意:两种方式都是用了中括号,因此中括号是ng6中的一个语法糖,作用是用来动态设置属性,元素的所有属性都可以使用[]语法糖(包括后面讲解的指令)
1 template: `
2 <h1 [title]="title" [style.color]="'red'" [style.background]="color" [ngStyle]="{
3 fontSize: '100px',
4 height: '200px'
5 }">爱创课堂</h1>
6 <h2>{{title}} {{color.toUpperCase()}}</h2>
7 `,
1.3插值
想在模板中的元素内使用组件中的数据,我们需要一个js环境,可以通过插值实现
语法 {{}}
插值语法提供了js环境,因此可以使用js表达式
1.4事件
vue中:@click=”fn()”
react中:onClick=”fn()”
ng6中绑定事件,我们通过圆括号语法糖绑定
(click)=”fn()”
事件回调函数定义在组件类中
默认没有参数,使用什么参数可以传递什么参数,使用事件对象,要传递$event
作用域是组件实例化对象
作用域是无法改变的,想改变作用域,我们可以将回调函数嵌入在一个函数中,绑定这个新函数,在执行时候,改变原来回调函数作用域。
ng6中,事件是直接绑定给元素的,没有实现事件委托模式,事件对象是一个源生的事件对象,ng6并没有处理
1 template: `
2 <h1 [title]="title" [style.color]="'red'" (click)="clickDemo($event)">爱创课堂</h1>
3 <h2>{{title}} {{color.toUpperCase()}}</h2>
4 `,
1.5临时模板变量
ng6允许我们在模板中定义临时变量,用#语法糖
语法 #变量名称
我们直接在元素上添加#属性,就可以定义变量了
变量可以赋值(指令)
如果没有赋值,则代表该元素(是源生的DOM元素,要使用源生API操作),我们可以通过该变量访问这个元素
临时模板变量只是在模板中存在,一旦模板渲染完成,临时模板变量就被销毁,所以我们不能在组件中使用
想在组件中查看该变量,我们可以将其传递给事件回调函数存储
1.6事件修饰符
我们可以为键盘事件定义修饰符,来方便为某个按键绑定事件
语法 事件名称.修饰符=”事件回调函数()”
此时获取输入框的内容,有两种方式
第一种,通过事件对象:e.target.value获取
第二种,通过临时模板变量: inp.value获取
1.7 change事件
对于输入框元素,我们可以绑定change事件,但是绑定的一个源生的change事件
就有浏览器兼容性问题了,当触发内容更新的时候,会执行,每个浏览器是不一样的
例如:chrome认为输入框失去焦点时候才会触发change事件,与blur事件类似了
1 template: `
2 <h1 #titleDOM [title]="title" [style.color]="'red'" (click)="clickDemo($event, titleDOM)">爱创课堂</h1>
3 <h2 [title]="titleDOM.innerHTML" [style.color]="titleDOM.style.color">{{title}} {{color.toUpperCase()}}</h2>
4 `,
1.8自定义组件
有时候我们需要更多的组件,所以我们要自定义组件,ng6为了简化我们定义组件,提供了指令,可以通过ng指令,快速创建组件
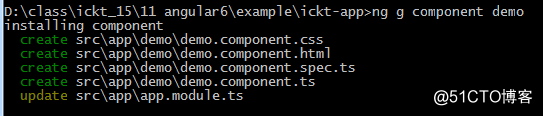
ng g component demo
注意:一定要进入项目的根目录再执行执行。
此时创建了四个文件,并且新增了一个文件
四个新增文件:.css, .html, .spec.ts, .ts
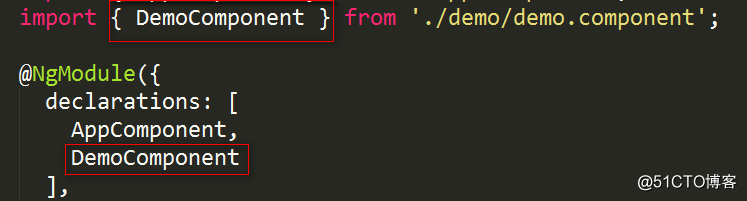
修改了app.module.ts文件
全局声明了组件,所以我们就可以在各个位置使用组件了


组件是完整独立的,彼此之间数据是不会共享的。
1 import { Component, OnInit } from '@angular/core';
2
3 @Component({
4 selector: 'app-demo',
5 templateUrl: './demo.component.html',
6 styleUrls: ['./demo.component.css']
7 })
8 export class DemoComponent implements OnInit {
9
10 constructor() { }
11
12 ngOnInit() {
13 }
14
15 }
16
1.9组件间通信
组件是完整独立的,彼此之间数据是不会共享的。为了实现数据的共享,我们要实现组件间通信
所以组件之间通信,就是实现组件之间传递数据的。
通常有两个方向
父组件向子组件通信
子组件向父组件通信
ng6为了实现组件间通信,提供了吞吐器技术。Input, Ouput
1.9.1父组件向子组件通信
实现父组件到子组件通信,我们需要六步
第一步 为子组件添加属性数据
如果数据中数据变量,我们可以使用[]语法糖
第二步 定义数据模型类(如果数据比较复杂,我们要定义数据模型)
通常我们要创建文件,表示数据模型, .model.ts, 模型是一个类,所以有时候也可以将文件定义成.ts
创建类: ng g class 模型类文件名称
我们创建模型类文件,要添加目录
第三步 子组件中引入模型类
第四步 子组件中,引入吞吐器Input。
第五步 用吞吐器接收数据,有两种方式
第一种,在组件类中,通过Input吞吐器接收,通过注解的形式接收
语法 @Input() 属性名: 模型类
第二种,在Component注解类中,通过inputs属性接收数据,分成两步
第一步 定义接收数据的属性
inputs: []
每个成员代表一个属性名称
第二步 在组件中,定义接收数据的数据结构
属性名: 模型类
第六步 使用数据
接收的数据会存储在组件实例化对象上,因此我们可以在组件中使用,也可以在模板中使用
1 // 4 引入吞吐器
2 import { Component, OnInit, Input } from '@angular/core';
3 // 3 引入模型类
4 import { Demo } from '../models/demo';
5 // console.log(Demo)
6
7 @Component({
8 selector: 'app-inputchild',
9 templateUrl: './inputchild.component.html',
10 styleUrls: ['./inputchild.component.css'],
11 // 第二种接收数据的方式
12 inputs: ['data']
13 })
14 export class InputchildComponent implements OnInit {
15 // 5 接收数据
16 // @Input() data:Demo;
17 // 数据格式
18 data: Demo;
19 constructor() {
20 // 6 使用数据
21 // console.log(this)
22 }
23
24 ngOnInit() {
25 }
26
27 }
28
下午复习
样式
外链式:styleUrls: []
内嵌式:styles: []
行内式:style=””
动态设置样式
[style.color]=””
[ngStyle]=”{}”
插值: {{}}
DOM事件: (click)=”fn($event)”
事件修饰符 (keyup.enter)=””
change=””
临时模板变量 #demo
组件 ng g component demo
父组件到子组件通信 1 属性, 2 model, 3 引入model,4 Input, 5 注册数据, 6 使用
5 注册数据
1 @Input() key: Data;
2 inputs: [] key: Data;
1.9.2父组件向子组件通信
ng6也是基于事件机制实现子组件向父组件通信的,对于子组件来说,要将数据传递(吐)给父组件,就要使用Output吞吐器。
实现子组件向父组件通信分成六步
第一步 在父组件中,为子组件注册自定义事件
注册自定义事件要使用()语法糖,想传递数据,我们要传递$event参数
第二步 在子组件中,引入吞吐器Ouput
第三步 在子组件中,引入自定义事件类EventEmitter
第四步 在子组件中,通过吞吐器,实例化事件对象,有两种方式
第一种 组件类中,通过吞吐器实例化事件对象
@Ouput() 属性事件对象 = new EventEmitter()
第二种 分成两步
注解中,注册属性事件对象
outputs: []
组件类中,实例化事件对象
属性事件对象 = new EventEmitter()
第五步 通过属性事件对象的emit方法,发布消息,参数就是传递给父组件的数据
第六步 在父组件中,接收数据并使用数据。
1 // 2 引入Output, 3 引入EventEmitter
2 import { Component, OnInit, Output, EventEmitter } from '@angular/core';
3
4 @Component({
5 selector: 'app-outputchild',
6 templateUrl: './outputchild.component.html',
7 styleUrls: ['./outputchild.component.css'],
8 // 第一步 注册属性事件对象
9 outputs: ['sendMessage']
10 })
11 export class OutputchildComponent implements OnInit {
12 // 4 实例化消息对象
13 // @Output() sendMessage = new EventEmitter();
14 // 第二步 实例化
15 sendMessage = new EventEmitter();
16 // 点击按钮的时候,发布消息
17 changeColor() {
18 // 5 发布消息
19 // console.log(this)
20 this.sendMessage.emit({
21 // color: 'red'
22 color: 'green'
23 })
24 }
25 constructor() { }
26
27 ngOnInit() {
28 }
29
30 }
31
1.10模板指令
有时候我们要动态创建元素,此时我们可以使用模板指令
在ng6中,指令都是驼峰式命名,例如ngStyle,并且指令的属性值都是字符串,想变成js环境,通常要使用语法糖,例如[]
模板指令是控制元素的创建,想控制多个兄弟元素的创建,我们要使用模板组件
1.10.1模板组件
vue中,模板元素是template,
但是在ng6中,模板组件叫ng-template组件
当我们使用模板指令,控制元素的创建的时候,通常来说
如果是普通元素,那么我们要使用*语法糖
如果是ng-template模板组件,那么我们要使用[]语法糖
1.10.2 ngIf模板指令
跟vue中的v-if指令一样,控制元素是否创建的
当为普通元素添加的时候,例如div,h1等,要使用*语法糖
当为ng-template组件添加的时候,要使用[]语法糖
如果ngIf属性值为true,则创建这个元素
如果ngIf属性值为false,则删除这个元素
1.10.3多分支条件模板执行
vue中通过v-if, v-else, v-else-if指令定义
ng6模拟了switch语句,实现多分支条件模板指令
switch () {
case:
case:
default:
}
ng6模拟switch语句,提供了一组多分支条件模板指令,ngSwitch, ngSwitchCase, ngSwitchDefault
ngSwitch作用是设置条件的,不控制元素是否创建的,因此不是模板指令,所有元素都使用[]语法糖
ngSwitchCase, ngSwitchDefault可以控制元素是否创建,因此对于普通元素来说,我们要使用*语法糖
ngSwitchCase表示条件,使用了*语法糖,属性值就是js环境,字符串加引号
ngSwitchDefault表示默认条件,不需要设置属性值
1 <button (click)="toggle()">显隐元素</button>
2 <!-- 普通元素使用*语法糖 -->
3 <h1 *ngIf="isCreate">爱创课堂</h1>
4 <!-- 借助模板元素, 使用[]语法糖 -->
5 <ng-template [ngIf]="isCreate">
6 <h1>爱创课堂</h1>
7 <h2>专业前端培训学校</h2>
8 </ng-template>
9 <!-- 定义选项卡 -->
10 <hr>
11 <button (click)="changePage('home')">显示home页面</button>
12 <button (click)="changePage('list')">显示list页面</button>
13 <button (click)="changePage('defailt')">显示detail页面</button>
14 <!-- 定义条件 -->
15 <div [ngSwitch]="page">
16 <h1 *ngSwitchCase="'home'">home page</h1>
17 <h1 *ngSwitchCase="demo">list page</h1>
18 <h1 *ngSwitchDefault>detail page</h1>
19 </div>
20
21
1.10.4循环模板指令
vue中,我们用v-for指令,定义循环模板指令
ng6中,我们用ngFor定义循环模板指令
在普通元素上使用,要使用*语法糖
语法 *ngFor=”let item of data”
let, of 是关键字
item 表示循环变量(表示数组中的每个成员)
data就是我们要遍历的数据
在ng6中,循环变量不仅仅只有item,还有
index 表示索引值
first 表示是否是第一个
last 表示是否是最后一个
even 表示是否是偶数次
odd 表示是否是奇数次
注意:计算机是从0开始计数的,人眼是从1开始计数的,所以
计算机中的奇数,就是人眼看到的偶数
计算机中的偶数,就是人眼看到的奇数
除了item模板变量之外,其他的模板变量,都要先定义再使用,通过as语法定义
例如 index as $index
我们此时可以使用$index了
这些循环变量是临时的,一旦循环结束,这些变量就被销毁了,所以我们就无法访问。
ngFor指令控制多个兄弟元素,我们也可以使用ng-template组件,但是语法变量
通过ngFor声明循环指令
通过ngForOf绑定循环数据
通过let-item定义成员值
1 <!-- 循环成员 -->
2 <ul>
3 <!-- <li *ngFor="let item of colors; index as index; first as $first" [style.background]="item">{{index}}-{{item}}-{{$first}}</li> -->
4 <!-- 斑马线 -->
5 <li *ngFor="let item of colors; index as index; first as $first; last as $last; even as e; odd as o" [style.background]="e ? '#eee' : ''" >{{index}}-{{item}}-{{$first}}-{{$last}}-{{e}}-{{o}}</li>
6 </ul>
7 <h1>循环外部{{index}}</h1>
8 <ng-template ngFor [ngForOf]="colors" let-item>
9 <h1>h1 {{item}}</h1>
10 <h2>h2 {{item}}</h2>
11 </ng-template>
1.11自定义指令
在ng6中有三类指令
第一类就是组件(组件的本质也是指令)
第二类是属性型指令,例如ngStyle, ngClass
控制元素行为样式的
ngClass跟vue中的:class类似
属性值可以是字符串
属性值可以是对象
属性值可以是数组
第三类是结构型指令,例如:ngFor, ngIf, ngSwitchCase, ngSwitchDefault...
就是模板指令,控制元素创建的
结构型指令与属性型指令的区别
属性型指令控制样式行为,不能控制元素是否创建,而结构型指令则控制元素是否创建
虽然所有指令的属性值默认都是字符串,但是要变成js环境,应用的语法糖是不同的
属性型指令使用[]语法糖
结构型指令对于普通元素使用*语法糖,对于ng-template组件使用[]语法糖
内置的指令是有限的,为了提供更多的功能,我们要自定义指令
1.11.1自定义指令
我们通过ng指令来创建
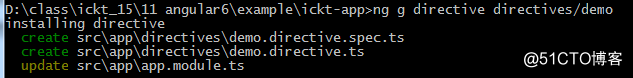
ng g directive demo
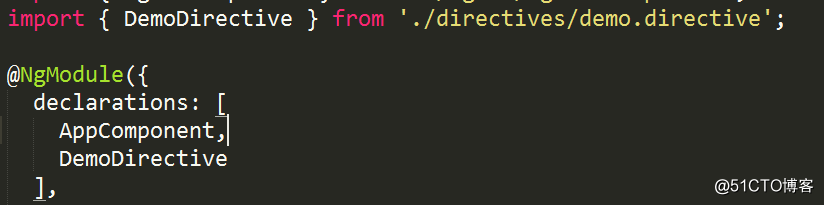
此时创建了两个文件,并且修改了全局模块配置文件

自定义指令在全局声明了。因此我们可以在任何位置直接使用该指令

指令与组件的区别
1 文件
组件有四类文件:.html, .css, .ts, .spec.ts,
指令只有.ts, .spec.ts文件,没有模板和样式
2 选择器
组件的默认选择器是自定义元素名称选择器
指令的默认选择器是自定义属性选择器
3 注解
组件的组件类是Component,可以注入样式和模板
指令的注解类是Directive
4 接口
组件实现了OnInit接口
指令没有实现OnInit接口
组件终归是指令,指令更是指令了
组件可以实现通信,指令也可以实现通信