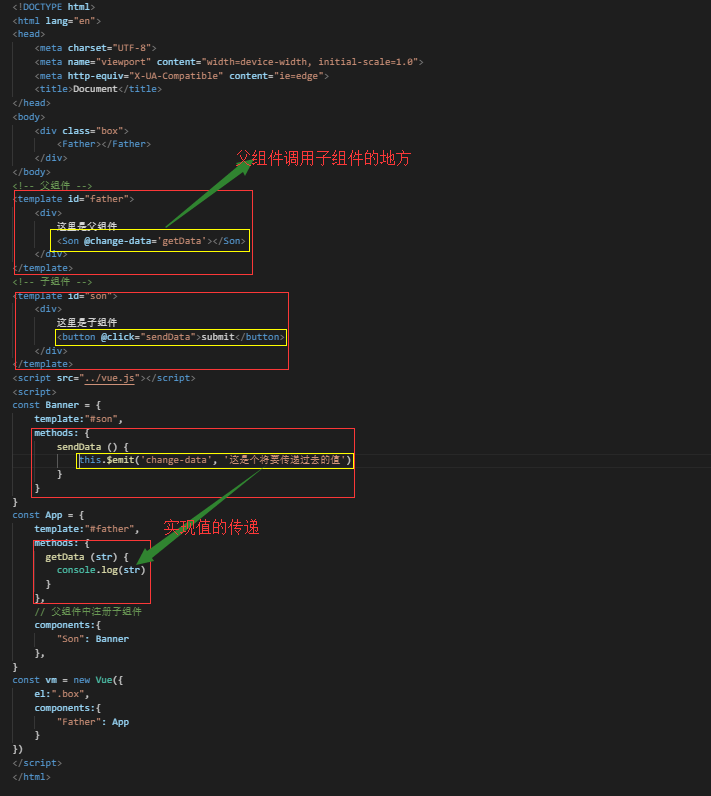
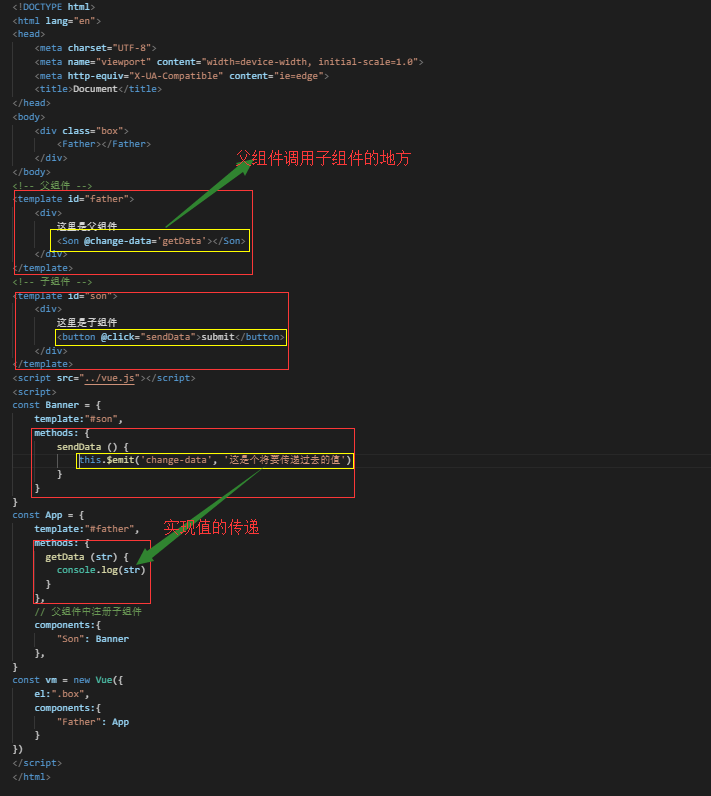
子组件的某一个事件(sendData)内部,通过this.$emit('事件名', 传递的值)传递数据
父组件在调用子组件的地方,绑定了子组件自定义的 事件名(change-data)
定义父组件的地方,实现函数体,函数体会带有默认的参数,参数的值就是子组件传递的值

子组件的某一个事件(sendData)内部,通过this.$emit('事件名', 传递的值)传递数据
父组件在调用子组件的地方,绑定了子组件自定义的 事件名(change-data)
定义父组件的地方,实现函数体,函数体会带有默认的参数,参数的值就是子组件传递的值