需求做一个侧栏的TAB切换,父组件修改数据子组件接收并更新页面主要为时间切换
今天做了一个父子传值;发现子组件能通过props拿到父组件的值,却不能更亲页面,后来用了watch事件也不行;最后发现只能用watch事件的深度监听
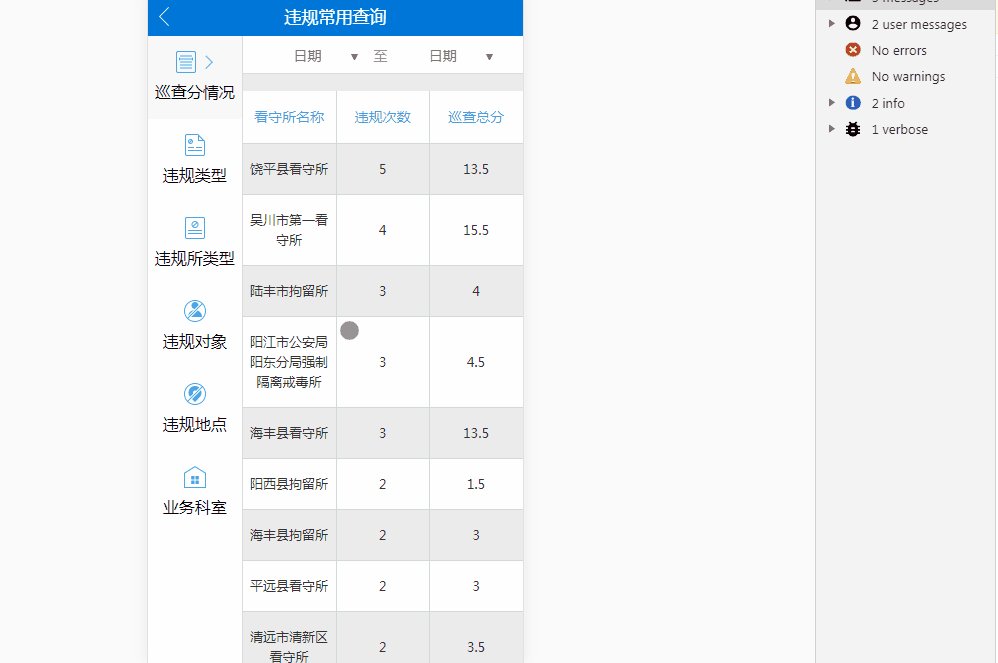
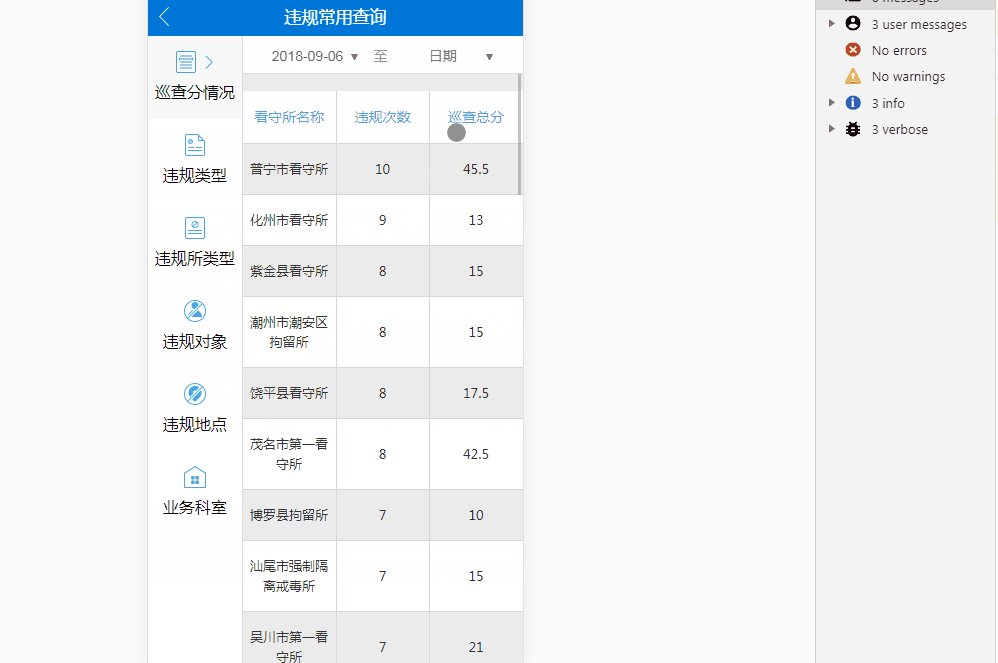
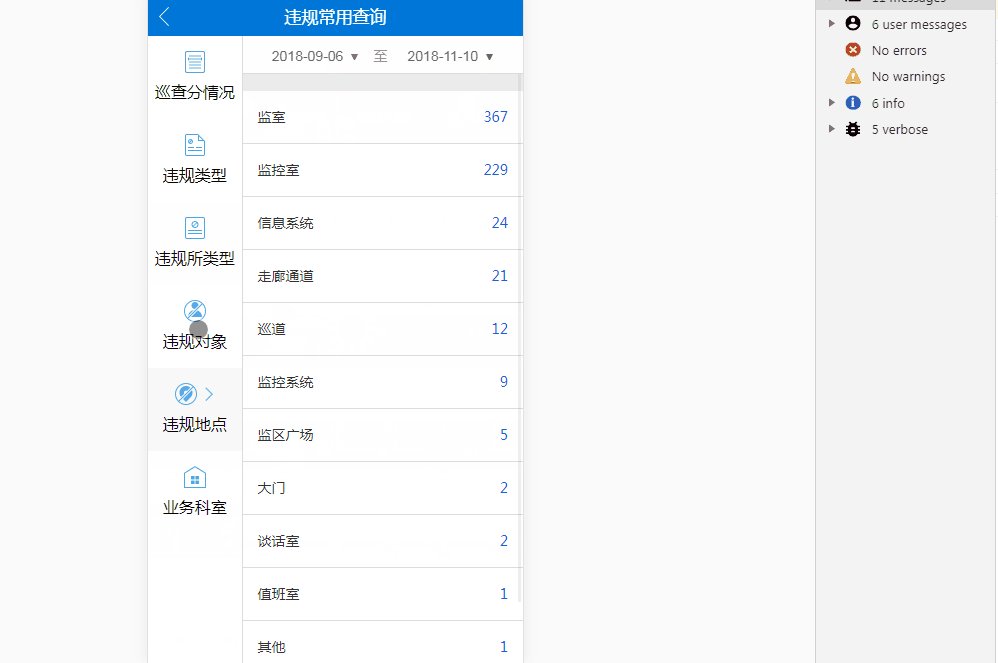
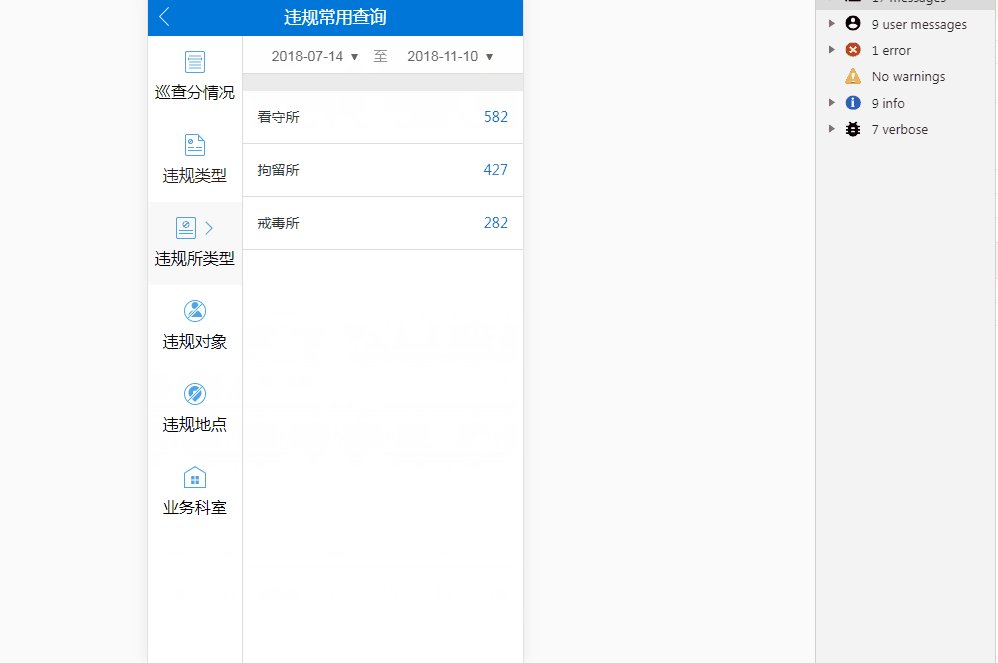
效果:

查看代码:
父组件: (时间列表)
<div class="right-con">
<!-- 时间列表 -->
<div class="violations-date">
<div class="select-data">
<p class="start-date"><input type="text" data-toggle='date' id="my-data" placeholder="日期" /></p>
<span class="to">至</span>
<p class="end-date"><input type="text" data-toggle='date' id="my-data2" placeholder="日期" /></p>
</div>
</div>
<!-- 放入子组件-->
<div class="article">
<!-- :paramsDate ="paramsDate" 为父组件传入子组件的值-->
<types :is="currentView" keep-alive :paramsDate ="paramsDate"></types>
</div>
</div>
父组件data;
data() {
return {
paramsDate: {
requestId: 54,
wgDate: "", //用户点时间控件的时候传input
endDate:'',//结束时间
},
};
},
父组件:srcript
methods: {
selectDate() {
//日期选择
let self = this;
$("#my-data").calendar({
// 日期格式
dateFormat: "yyyy-mm-dd",
onChange(p, values, displayValues) {
self.paramsDate.wgDate = values[0];
self.paramsDate.requestId = 52;
}
});
$("#my-data2").calendar({
// 日期格式
dateFormat: "yyyy-mm-dd",
onChange(p, values, displayValues) {
self.paramsDate.endDate = values[0];
self.paramsDate.requestId = 53;
},
onClose() {
if (self.paramsDate.endDate < self.paramsDate.wgDate) {
$.toast("结束时间不能大于开始时间!");
} else {
}
}
});
},
}
子组件接收值:props
export default {
props: ["paramsDate"],
}
子组件watch深度监听并赋值
watch: {
paramsDate: {
handler(newValue, oldValue) {
this.params.wgDate = newValue.wgDate;
this.params.endDate = newValue.endDate;
this.init();
},
deep: true
}
}