初学者学习vue开发,想把前端项目中导出Excel表格,查了众多帖子,踩了很多坑,拿出来与大家分享一下经验。
-
安装依赖
1 //npm 2 npm install file-saver -S 3 npm install xlsx -S 4 npm install -D script-loader
-
导入两个JS文件
Blob.js和Export2Excel.js 在src目录下新建vendor文件夹(文件名最好别改,否则你会有无穷无尽的麻烦,大神除外!),里面放入Blob.js和Export2Excel.js两个JS文件。目录大概是这样的:
案说法
-
在main.js中引入两个包
import Blob from './vendor/Blob'
import Export2Excel from './vendor/Export2Excel.js' - 修改Export2Excel.js
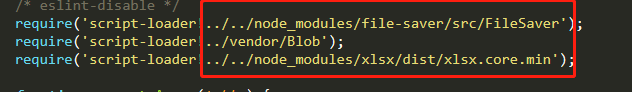
不好说,上图:

主要把路径修改到你自己文件的位置
- 在你要导出文件的这个vue页面中写2个方法
export2Excel(){ require.ensure([], () => { const { export_json_to_excel } = require('./vendor/Export2Excel'); //头 const tHeader = [ '时间', '地址', '姓名']; //对应的标签 const filterVal = ['date', 'address', 'name']; //标签对应的内容 是一个数组结构 const list = this.tableData; //一个方法 我也不知道干嘛的 const data = this.formatJson(filterVal, list); export_json_to_excel(tHeader, data, '列表excel'); }) }, formatJson(filterVal, jsonData){ return jsonData.map(v => filterVal.map(j => v[j])) },
一个按钮 去触发expert2Excel() 这个函数就ok了
- 备注
第一次写可能不太明白,整合了一个讲的不错例子的链接,分享一下:
https://www.cnblogs.com/myfirstboke/p/8243800.html
https://www.jb51.net/article/129695.htm
https://www.jianshu.com/p/3f78590ba194
https://www.jb51.net/article/149084.htm