此文档解决以下问题:
1.创建新的控制器并访问cshtml视图文件
2.View方法显式访问html页面(绝对路径)
3.View方法显式访问页面(相对路径)
4.Redirect方法重定向html页面(绝对路径))
附:ASP.NET Core 官方文档 地址:https://docs.microsoft.com/zh-cn/aspnet/core/?view=aspnetcore-2.2
1.创建新的控制器并访问cshtml视图文件
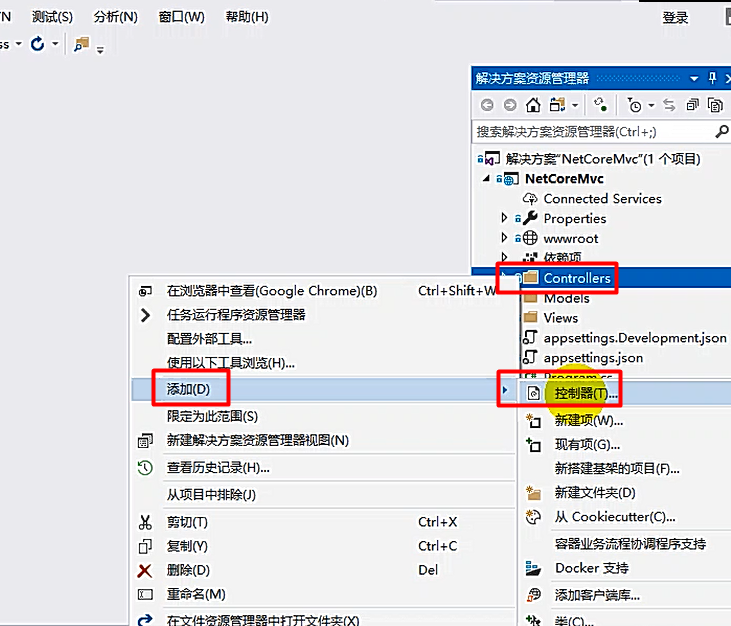
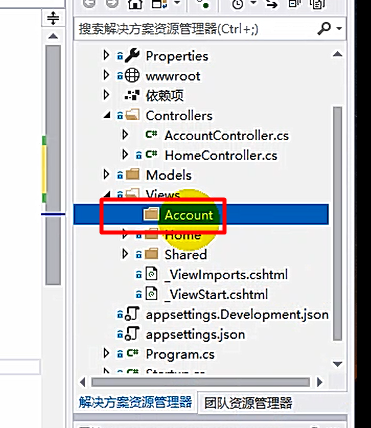
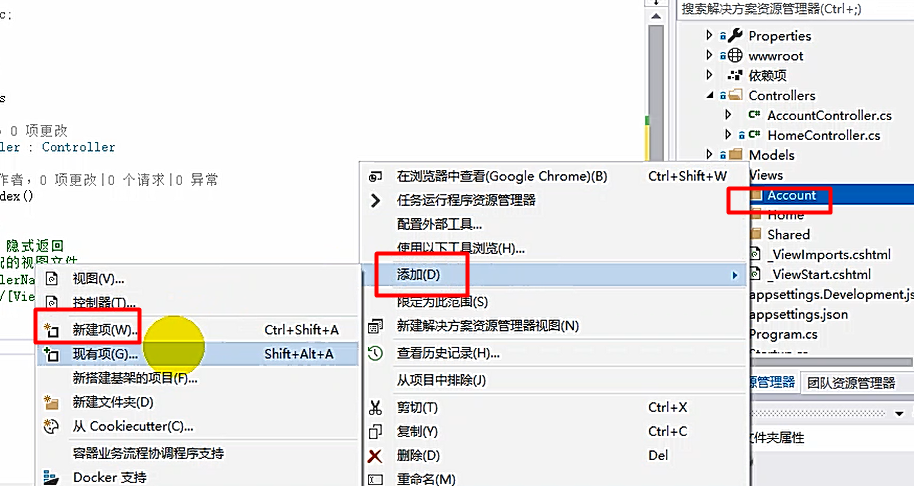
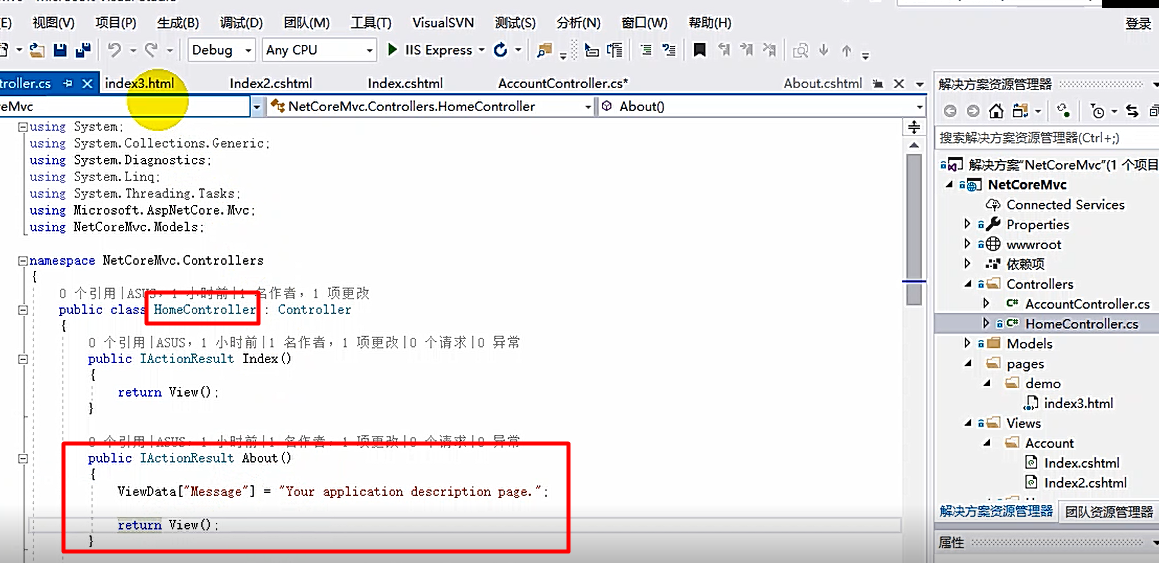
1)添加新的控制器 Account

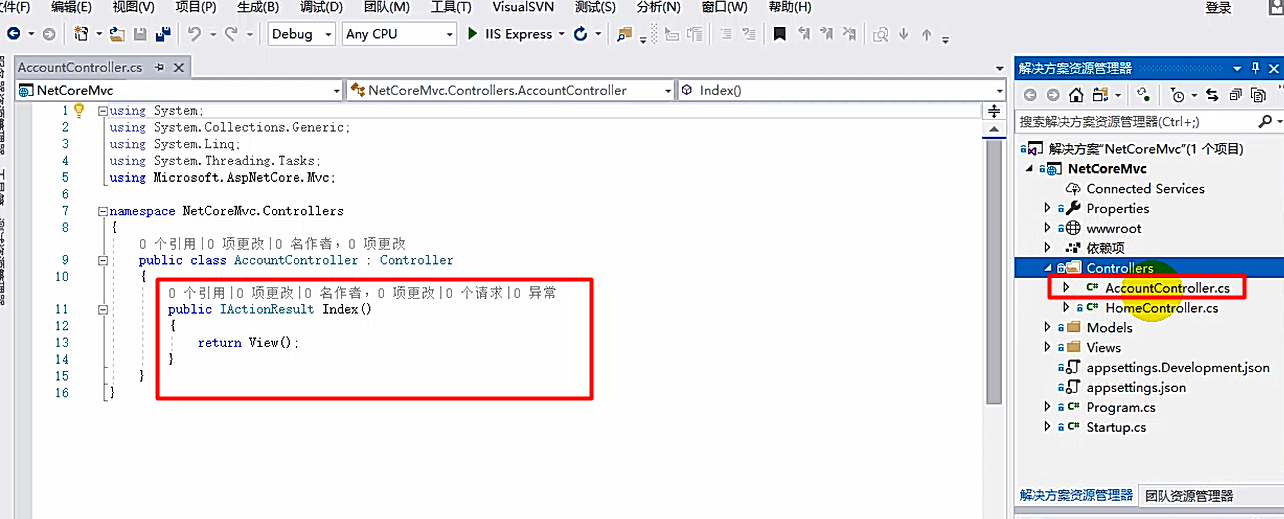
2) AccountController.cs 默认代码如下


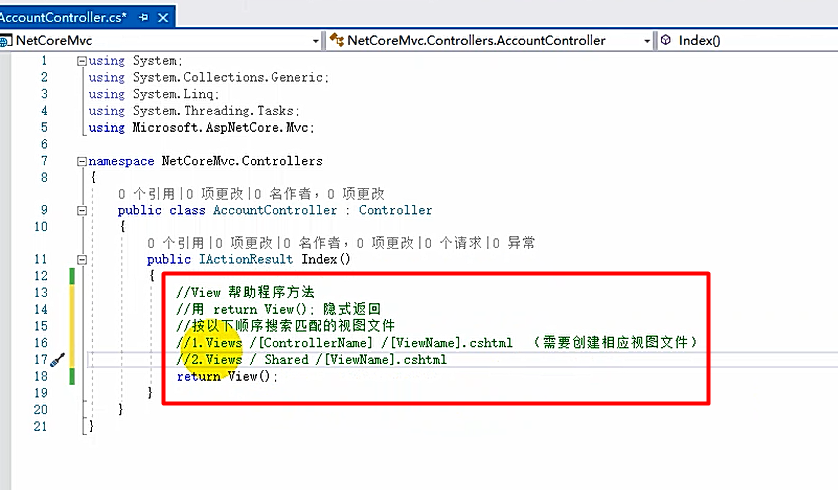
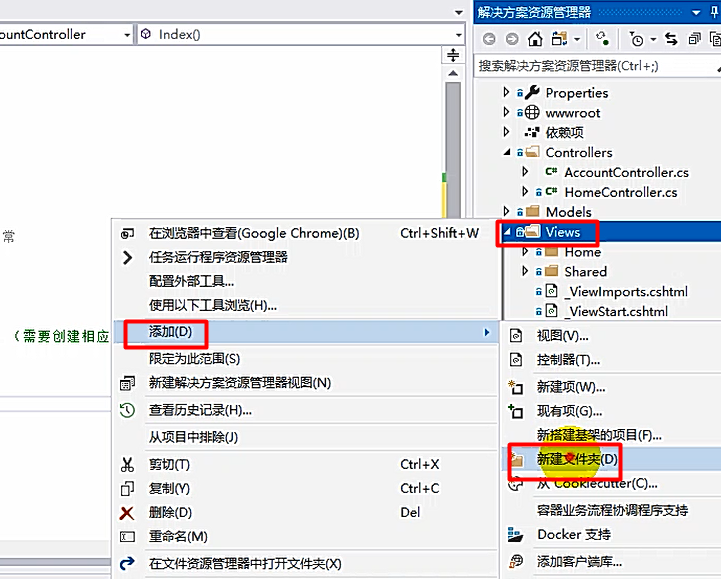
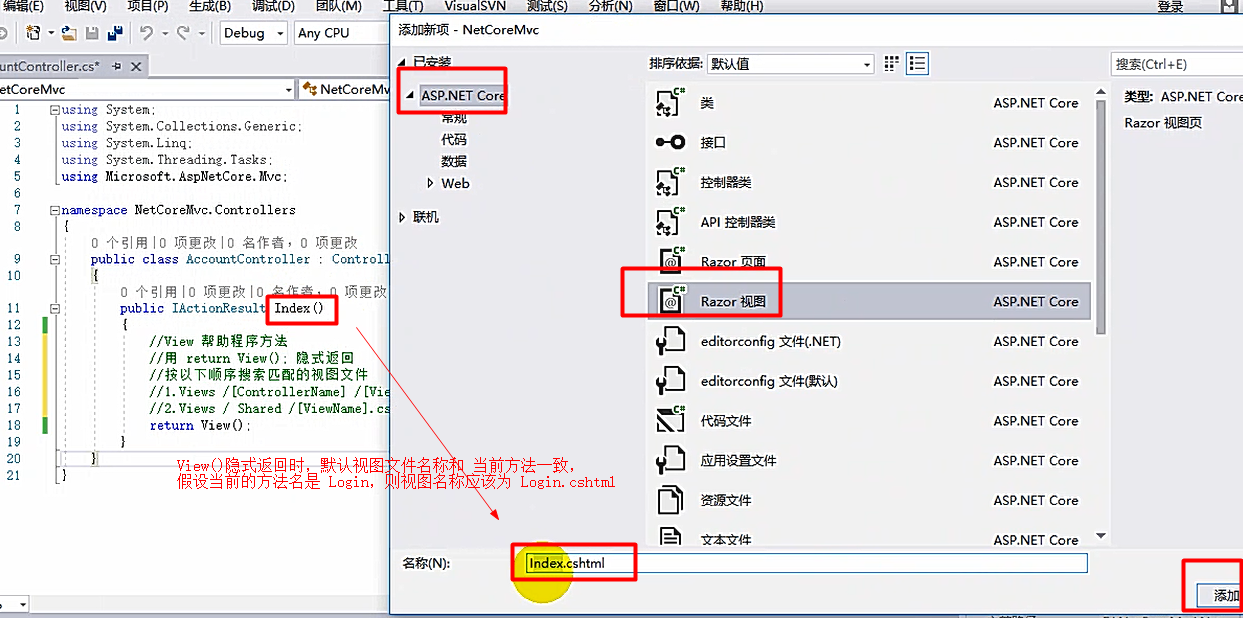
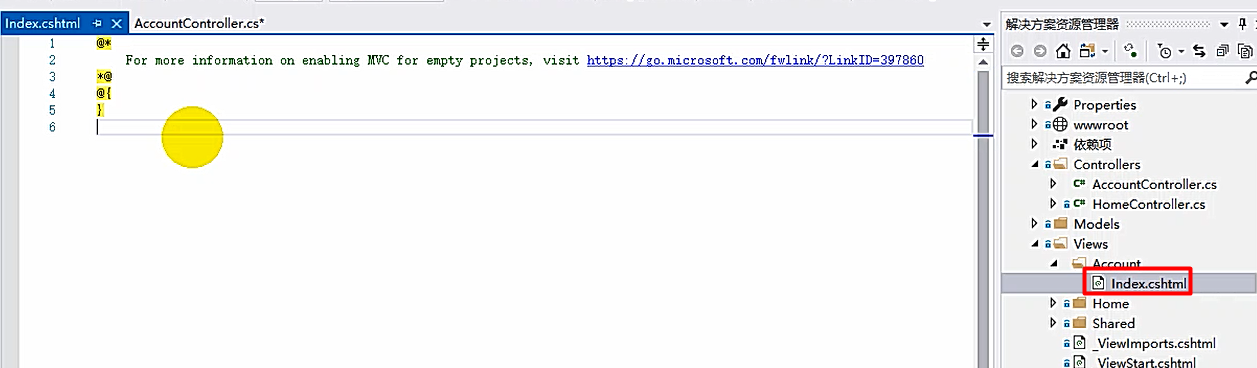
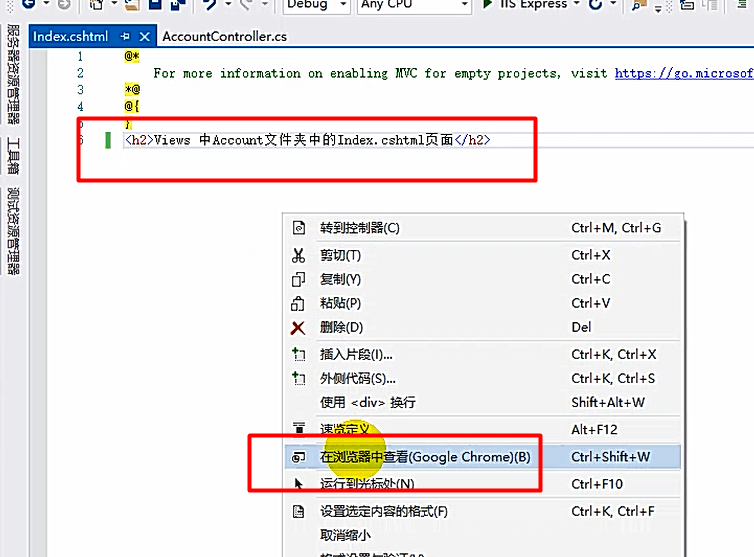
3)View()隐式返回页面,需要在Views文件夹中新建跟 AccountController同名的Account的文件夹,并且创建跟方法同名的Index.cshtml页面(一般Views中的都是cshtml页面,不是html)





4) 访问页面(一般在cshtml中直接右击浏览器查看,这样更改后直接在浏览器刷新页面即可访问最新网页)

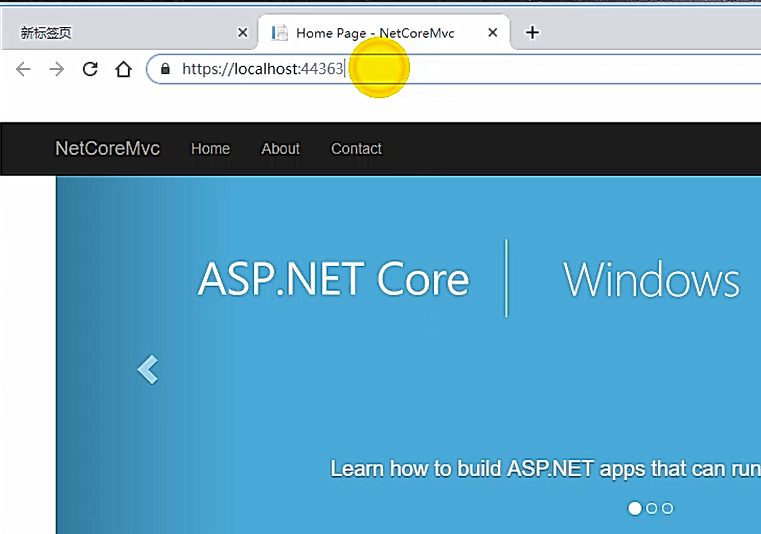
5) 由于项目默认运行浏览时是执行Home控制器下的Index方法,所以以下不是我们的目标访问页面,需要修改地址栏的控制器和方法名

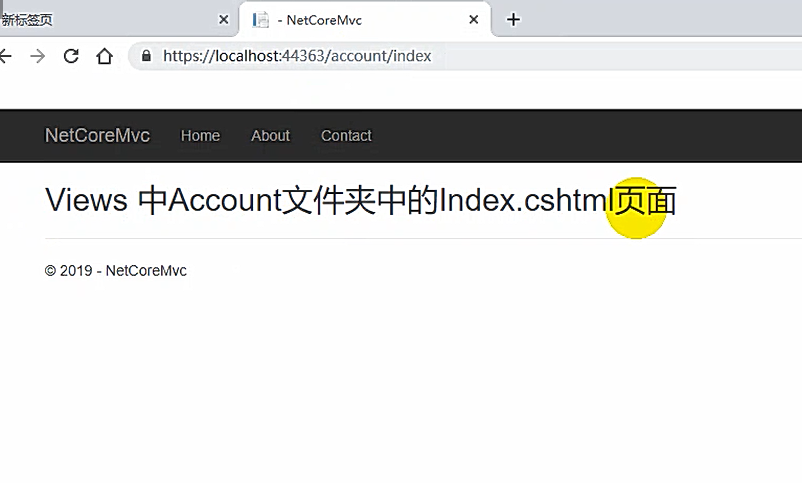
6)我们访问的是Account控制器下的Index方法,地址栏格式应该写成 localhost:端口号(每个网站不一样)/控制器名/方法名 ,以下是我们的目标访问页

2.View方法显式访问html页面(绝对路径)
1)AccountController.cs
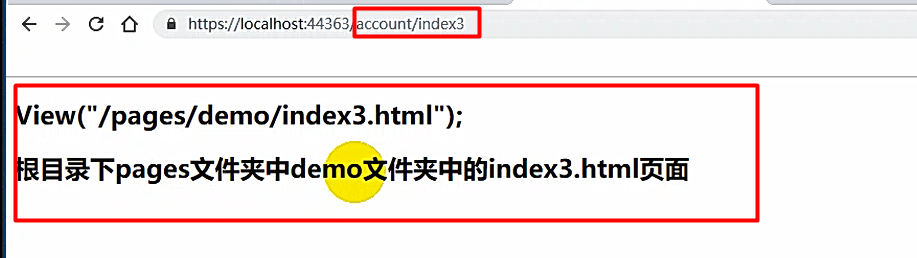
public IActionResult Index3() { //View 帮助程序方法 //用 return View("<ViewName>"); 显式返回 //如果使用从应用根目录开始的绝对路径(可选择以“/”或“~/”开头),则须指定.cshtml或者.html 扩展名 //此处介绍Views文件夹外的页面访问 return View("/pages/demo/index3.html"); }

2)index3.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h2>View("/pages/demo/index3.html");</h2>
<h2>根目录下pages文件夹中demo文件夹中的index3.html页面</h2>
</body>
</html>


3.View方法显式访问页面(相对路径)
1)AccountController.cs
public IActionResult Index4() { //View 帮助程序方法 //用 return View("<ViewName>"); 显式返回 //可以使用相对路径返回 home 视图的 About 视图: return View("../home/about"); }


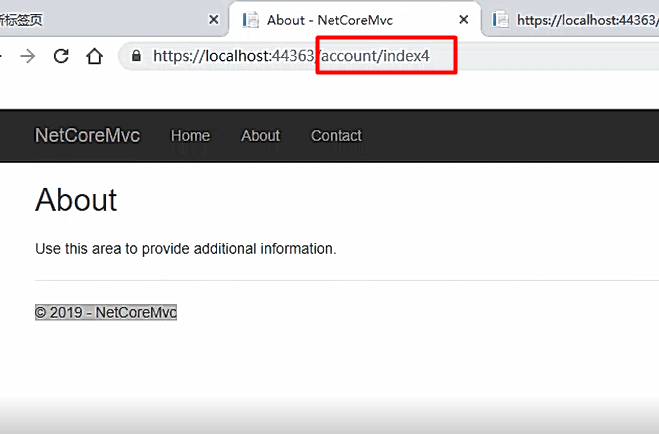
2)运行浏览

4.Redirect方法重定向html页面(绝对路径))
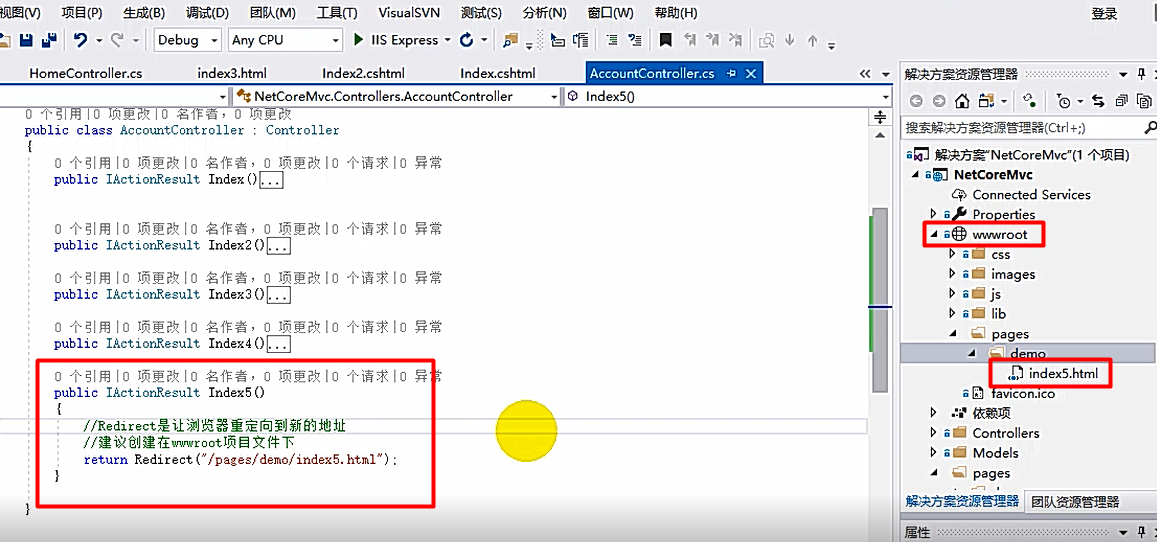
1)AccountController.cs
public IActionResult Index5() { //Redirect是让浏览器重定向到新的地址 //建议创建在wwwroot项目文件下 return Redirect("/pages/demo/index5.html"); }

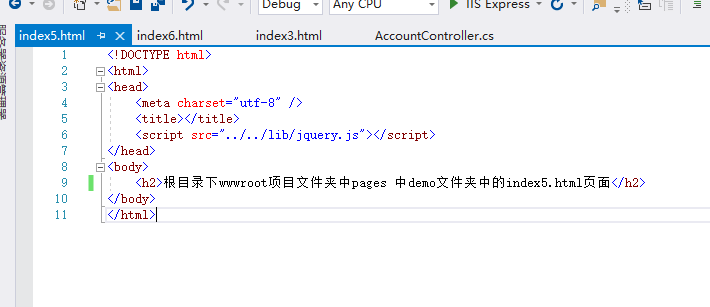
2)index5.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="../../lib/jquery.js"></script>
</head>
<body>
<h2>根目录下wwwroot项目文件夹中pages 中demo文件夹中的index5.html页面</h2>
</body>
</html>

3)运行浏览,注意浏览器地址

正文结束~~~