对于一台新电脑或者之前未下载过node.js;
首先,需要安装node.js 下载地址:https://nodejs.org/en/download/;
按照网站上提示安装node.js;
完成后,window+R,输入cmd,之后输入node -v;显示出版本号 就下载成功;
就下载成功;
下载node后,自带下载了NPM ,输入npm -v 查看版本,检测是否下载;
npm默认的是在国外网站,速度较慢,建议大家设置到淘宝镜像。但是切换镜像是比较麻烦的。推荐一款切换镜像的工具:cnpm
我们首先安装通过npm的命令下载cnpm,这里-g代表全局安装
npm install cnpm -g
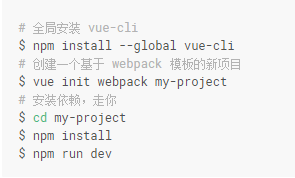
上面步骤完成后,就可以开始vue项目下载了;

my-project就是下载的VUE项目,
如果你想要把项目下载指定的文件夹,你可以进入到文件夹,shift+鼠标右键,找到
扫描二维码关注公众号,回复:
7012875 查看本文章



输入 :vue init webpack my-project;会出现

个人练习或者小项目在规范代码和单元测试这块可以输N;
然后,输入 cd my-project,进入项目 ,输入npm run dev 项目就开始启动了;