目录
创建Vue项目
环境安装
第一步:安装node
从node官网下载node安装包---下载地址
下载完成之后,按照提示一步一步安装就可以
第二步:更换镜像源
因为node默认的下载驱动npm(相当于python的pip)是从国外的服务器进行下载,速度比较慢,所以我们可以通过切换镜像源,更换到国内的服务器
在终端cmd中执行如下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org第三步:
安装脚手架,就是安装Vue环境,还是在cmd中进行操作
cnpm install -g @vue/cli注意:
如果下载出现错误,我们需要清空缓存,再次进行下载,不然还是会报错

具体执行命令如下:
npm cache clean --force创建项目
第一步:在cmd中cd到需要创建项目的目录下面 cd 项目目录
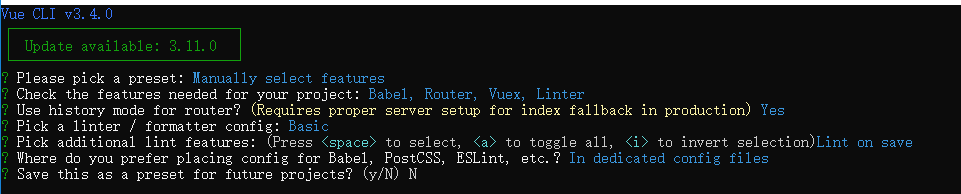
第二步:创建vue项目 vue create 项目名字
按照提示一步一步进行选择,具体选择结果如下:

创建成功之后,可以通过npm run serve运行项目,可以通过npm run build进行项目打包上线
这些都需要先进入项目的根目录才能进行操作
注意:
当创建vue项目的时候,很容易报错,如果报错,同样的需要清缓存
pycharm打开Vue项目
索引到vue项目的根目录,进行打开项目
安装vue.js插件进行高亮
通过
File --> settings --> Plugins搜索vue.js,搜索完成后直接install,安装完成之后重启pycharm就可以了配置npm启动服务启动vue项目
run -->Edit Configurations进入Run/Debug Configurations页面,点击+按钮,找到npm,点击进入
项目目录介绍
"""
| -vue-proj
| | -node_modules 项目依赖
| | -public
| | | -图标
| | | -单页面.html
| | -src
| | | -assets 静态文件(img、css、js)
| | | -components 存放小组件
| | | -小组件
| | | -views 存放页面组件
| | | -页面组件
| | | -App.vue 根组件
| | | -main.js 主脚本文件
| | | -router.js 安装vue-router插件的脚本文件 - 配置路由的
| | | -store.js 安装vuex插件的脚本文件 - 全局仓库 - 数据共享
| | -配置文件们
| | -README.md 关键命令说明
"""认识完项目目录之后,我们就要开始做项目了,但此时优点懵,该如何下手?main.js干啥的?App.vue干啥的?
入口文件(main.js)
main.js就是Vue项目程序的入口文件,是初始化Vue实例并实际使用插件,加载各种公共组件
如果main.js内部什么都没有写,那么运行项目,页面中什么都不会看到。
// import 别名 from '文件(后缀可以省略)'
import Vue from 'vue' // 导入vue
// import App from './App.vue'
import App from './App' // 导入时可以省略后缀
import router from './router' // .代表相对路径的当前路径
import store from '@/store.js' // @表示src绝对路径
Vue.config.productionTip = false;
// new Vue({
// router,
// store,
// render: h => h(App)
// }).$mount('#app');
// 等价于下面的
new Vue({
el: '#app',
router: router,
store,
// render: (fn) => {
// return fn(App)
// }
render (fn) { // 读取组件渲染给挂载点el
return fn(App)
}
});路由配置(router.js )
相当于一个映射关系,通过页面地址,匹配到相应的页面组件,然后再去根组件(App.vue)进行替换,最后进行渲染
import Vue from 'vue' // 导入vue
import Router from 'vue-router' // 导入路由
// 导入单页面组件
import PageFirst from './views/PageFirst'
import PageSecond from './views/PageSecond'
Vue.use(Router); // 全局使用
export default new Router({
mode: 'history', // 组件更换模拟页面转跳形成浏览器历史记录
base: process.env.BASE_URL,
routes: [
// 路由就是 url路径 与 vue组件 的映射关系
// 映射出的组件会替换 根组件 中的 router-view 标签
// 通过 router-link 标签完成 url路径 的切换
{
path: '/page-first',
name: 'page-first',
component: PageFirst
},
{
path: '/page-second',
name: 'page-second',
component: PageSecond
},
]
})
组件
组件也就是.vue文件,可分为页面组件和小组件,但都是由三部分组成:
- 模板(template):写HTML标签和内容的
- 脚本(script):写JavaScript脚本的
- 样式(style):写CSS样式的
<template>
<!--组件有且只有一个根标签-->
<div id="app">
<h1 @click="btnClick">{{ title }}</h1>
</div>
</template>
<script>
// 组件内部导出,其它文件才能import导入该组件
export default {
name: "App",
data() {
return {
title: '主页'
}
},
methods: {
btnClick() {
console.log(this.title)
}
}
}
</script>
<!--scoped样式组件局部化-->
<style scoped>
h1 {
color: red;
}
</style>前台路由的基本工作流程
目录结构
"""
|__vue-proj
| |__src
| | |__components
| | | |__Nav.vue
| | |__views
| | | |__PageFirst.vue
| | | |__PageSecond.vue
| | |__App.vue
| | |__router.js
"""根组件(App.vue)
<template>
<div id="app">
<!--根组件只需要书写router-view-->
<!--router-view就是vue-router插件路由占位标签-->
<router-view></router-view>
</div>
</template>页面组件(PageFirst.vue)
<template>
<div class="page-first">
<Nav></Nav>
<h1>page-first</h1>
</div>
</template>
<script>
// 导入进行使用组件
import Nav from '@/components/Nav'
export default {
name: "PageFirst",
components: { //注册小组件
Nav
}
}
</script>
<style scoped>
.page-first {
width: 100%;
height: 800px;
background: orange;
}
h1 {
text-align: center;
}
</style>小组件(Nav.vue)
<template>
<div class="nav">
<!--router-link就是vue-router插件路由页面转跳的标签,页面加载后会被解析为a标签-->
<!--router-link不同于a标签,路由转跳之后更换组件,不会发送页面转跳,用to属性设置转跳路径-->
<router-link to="/page-first">first</router-link>
<router-link :to="{name: 'page-second'}">second</router-link>
<router-link to="/course">课程</router-link>
<!-- to后跟路由路径 | :to后可以用name设置路由别名 -->
</div>
</template>
<script>
export default {
name: "Nav"
}
</script>
<style scoped>
.nav {
height: 100px;
background-color: rgba(0, 0, 0, 0.4);
}
.nav a {
margin: 0 20px;
font: normal 20px/100px '微软雅黑';
}
.nav a:hover {
color: red;
}
</style>配置全局样式文件
目录结构
"""
|__vue-proj
| |__src
| | |__assets
| | | |__css
| | | | |__global.css
| | |__main.js
"""global.css
html, body, h1, ul {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
a {
text-decoration: none;
color: black;
}
/* router-link标签激活状态拥有的类名 */
.router-link-exact-active.router-link-active {
color: greenyellow;
border-bottom: 2px solid greenyellow;
}main.js
// 配置全局css
import '@/assets/css/global.css'组件生命周期钩子
概念
一个组件从创建到销毁,整个过程中的特殊的时间节点回调的方法,称之为生命周期钩子
如:一个组件创建成功就会回调 created方法,内部数据要更新和更新完毕分别调用 beforeUpdate方法与updated方法
案例
<template>
<div class="page-second">
<Nav></Nav>
<h1 @click="printTitle">{{ title }}</h1>
<input type="text" v-model="title">
</div>
</template>
<script>
import Nav from '@/components/Nav'
export default {
name: "PageSecond",
data() {
return {
title: 'page-second'
}
},
methods: {
printTitle() {
console.log(this.title)
}
},
components: {
Nav
},
beforeCreate() {
console.log('开始创建组件');
console.log(this.title);
console.log(this.printTitle);
this.title = '呵呵';
},
created() { // 重点
console.log('组件创建成功');
console.log(this.title);
console.log(this.printTitle);
// 请求后台数据,完成数据的更新
this.title = '嘿嘿';
},
beforeMount() {
console.log('组件开始渲染');
},
mounted() {
console.log('组件渲染成功');
this.title = '嘻嘻';
},
beforeUpdate() {
console.log('数据开始更新');
},
updated() {
console.log('数据更新完毕');
},
activated() {
console.log('组件激活');
},
deactivated() {
console.log('组件停用');
},
destroyed() {
console.log('组件销毁成功');
}
}
</script>路由的重定向
router.js
import Vue from 'vue'
import Router from 'vue-router'
import PageFirst from './views/PageFirst'
import PageSecond from './views/PageSecond'
import Course from './views/Course'
Vue.use(Router);
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
path: '/page-first',
name: 'page-first',
component: PageFirst
},
{ // 重定向路由的两种方式
path: '/page/first',
// redirect: {'name': 'page-first'},
redirect: '/page-first'
},
]
})