版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
列表:
- 无序列表:
格式:
<ul>
<li></li>
<li></li>
</ul>
示例:
<ul>
<li>范冰冰演藏族女孩</li>
<li>撞死两个人后自拍</li>
<li>诗隆甜蜜出游</li>
<li>一线城市楼市退烧</li>
</ul>
结果:

其中可以通过在标签里面添加type方法,方法中填写:
- none 是去掉前边的小圆点
- circle 空心圆
- disc 实心圆点,默认这个
- square 正方形
无序列表的特性:
- 没有顺序,每个<li>标签独占一行(块元素)
- 默认<li>标签项前面有个实心小圆点
- 一般用于无序类型的列表,如导航、侧边栏新闻、有规律的图文组合模块等
- 有序列表:
格式:
<ol>
<li></li>
<li></li>
</ol>
示例:
<ol>
<li>范冰冰演藏族女孩</li>
<li>撞死两个人后自拍</li>
<li>诗隆甜蜜出游</li>
<li>一线城市楼市退烧</li>
</ol>
结果:

有序列表的特性:
- 有顺序,每个<li>标签独占一行(块元素)
- 默认<li>标签项前面有顺序标记
- 一般用于排序类型的列表,如试卷、问卷选项等
- 定义列表:
格式:
<dl>
<dt></dt>
<dd></dd>
</dl>
语法:
<dl>
<dt>水果</dt>
<dd>苹果</dd>
<dd>桃子</dd>
<dd>李子</dd>
</dl>
结果:

定义列表的特性:
- 没有顺序,每个<dt>标签、<dd>标签独占一行(块元素)
- 默认没有标记
- 一般用于一个标题下有一个或多个列表项的情况
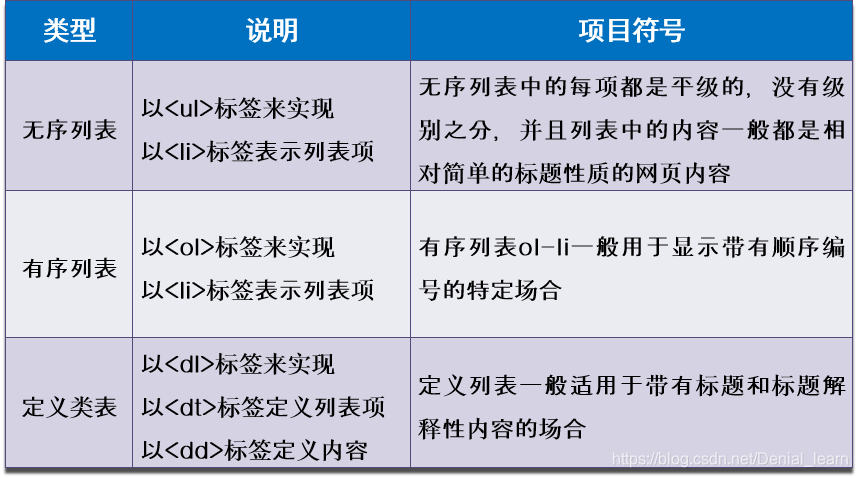
列表之间的对比:

表格:
为什么使用表格:
- 简单通用
- 结构稳定
基本结构:
- 单元格
- 行
- 列
- 表格:表头,表身和表脚
table 表格标签 thead 表头标签 tbody 表身标签 tfoot 表脚标签
caption 表格标题 rowspan 合并行 colspan 合并列
跨列:colspan=“横向跨的单元格数”
跨行:rowspan=“纵向跨的单元格数”
格式:
<table>
<tr><th></th></tr>
<th><td></td></th>
<\table>
或者:
<table>
<caption>表格标题</caption>
<thead>
<tr>
<th>表格头</th>
</tr>
</thead>
<tbody>
<tr>
<td>内容</td>
</tr>
</tbody>
</table>
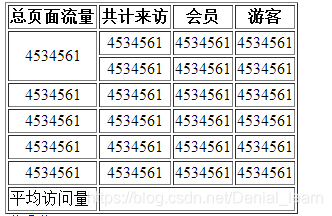
示例:
<table border="1">
<tr><th>总页面流量</th><th>共计来访</th><th>会员</th><th>游客</th></tr>
<tr><td align="center" rowspan="2">4534561</td><td align="center">4534561</td><td align="center">4534561</td><td align="center">4534561</td></tr>
<tr><td align="center">4534561</td><td align="center">4534561</td><td align="center">4534561</td></tr>
<tr><td align="center">4534561</td><td align="center">4534561</td><td align="center">4534561</td><td align="center">4534561</td></tr>
<tr><td align="center">4534561</td><td align="center">4534561</td><td align="center">4534561</td><td align="center">4534561</td></tr>
<tr><td align="center">4534561</td><td align="center">4534561</td><td align="center">4534561</td><td align="center">4534561</td></tr>
<tr><td align="center">4534561</td><td align="center">4534561</td><td align="center">4534561</td><td align="center">4534561</td></tr>
<tr><td>平均访问量</td><td colspan="3"></td></tr>
</table>
结果:

style=" border-collapse : collapse" 边框合并,如果相邻的话,公用一个框separate 默认值,边框不合并
HTML5的结构元素:

示例:
<header><h2>网页头部</h2> </header>
<section><h2>网页主体部分</h2></section>
<footer><h2>网页底部</h2></footer>
结果:

内联框架:
格式:
<iframe src="path" name="mainFrame" ></iframe>
src:引用页面地址 name:框架标识名
注意:
可以设置src的属性值为http://www.henansoft.com.cn,在这个页面中也可以打开一个线上的网页
实现页面之间的相互跳转:
- 在被打开的框架上加name属性
<iframe name=“mainFrame” src=“subframe/the_second.html” />
- 在超链接上设置target目标窗口属性为希望显示的框架窗口名
<a href="subframe/the_second.html " target=“mainFrame”>下边显示第二页
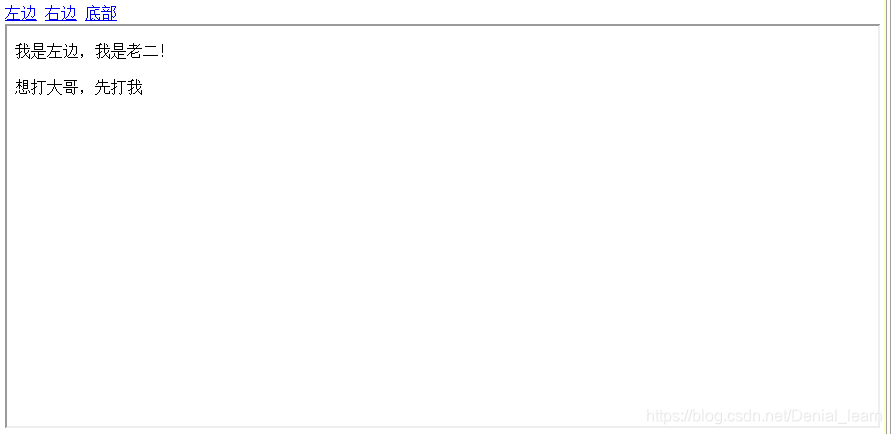
示例:
<a href="left.html" target="aaa">左边</a>
<a href="right.html" target="aaa">右边</a>
<a href="top.html" target="aaa">底部</a><br />
<iframe name="aaa" scrolling="no" src="" height="400px" width="100%"></iframe>
效果图:(点击上边的会出现不同的效果)

详细的后边进行学习,总结。
特殊符号:
字符 实体名称 代码
“ 双引号 "
’ 右单引号 ’
©(Alt+169) 版权符号 ©
& &
Empty space 不间断空格
——(Shift+ -)长的短划线 —
| 竖条 |
字符 代码
⇠ ⇠
⇢ ⇢
⇡ ⇡
⇣ ⇣
← ←
→ →
↑ ↑
↓ ↓
↔ ↔
↕ ↕
⇄ ⇄
⇅ ⇅
⇵ ⇵
⇦ ⇦
⇨ ⇨
⇧ ⇧
⇩ ⇩
↷ ↷
↶ ↶
↺ ↺
⟳ ⟳
⟲ ⟲
↵ ↵
↯ ↯
➔ ➔
➙ ➙
➨ ➨
➟ ➟
➠ ➠
➤ ➤
« «
» »
≠ ≠
® ®
℗ ℗
¥ &#
☑ ☑
☒ ☒
✓ ✓
✔ ✔
✕ ✕
✖ ✖
✗ ✗
✘ ✘
☻ ☻
☺ ☺
更多的标识符,参考:前端向导