- 表格
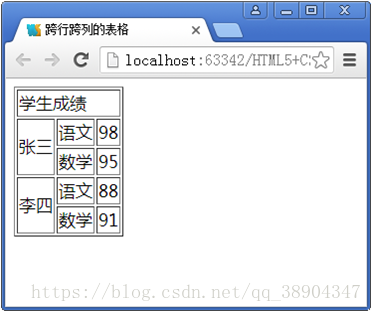
<table border="1px" cellpadding="5px" cellspacing="0px" width="200px" height="300px" align="left" bgcolor="#fff">
<tr>
<td colspan="3" valign="middle">学生成绩</td>
</tr>
<tr>
<td rowspan="2">张三</td>
<td>语文</td>
<td>98</td>
</tr>
<tr>
<td>数学</td>
<td>95</td>
</tr>
</table>table:表格标签
tr:行标签
td:单元格标签
border:表格边框宽度
cellpadding:单元格与内容之间的空白(内间距)
cellspacing:单元格与与单元格之间的距离(外间距)
width:宽
height:高
align:表格水平对齐方式
left(左边)right(右边)center(中间)
bgcolor:表格背景颜色
td属性
colspan=”n”:所跨的列数
rowspan=”n”:所跨的行数
valign:内容垂直对齐方式
top(向上对齐)bottom(向下对齐)middle(中间)
- 表格边框显示
<table frame="above" rules="cols" border="1"></table>frame=”above”:只显示上边框
frame=”below”:只显示下边框
frame=”vsides”:显示左右边框
frame=”hsides”:显示上下边框
frame=”lhs”:显示左边框
frame=”rhs”:显示右边框
frame=”void”:不显示边框
rules=”cols”:隐藏横向分割线
rules=”rows”:隐藏纵向分割线
rules=”none”:隐藏内部分割线
- 视频音频元素
<video src="视频路径" controls autoplay></video>
<audio src="音频路径" controls autoplay></video>video:视频标签
audio:音频标签
controls:提供播放、暂停和音量的控件
autoplay:自动播放
- iframe内联框架
iframe属性(实现页面间的相互跳转)
<p><a href="html/html1.html" target="abc">第一个窗口</a></p>
<p><a href="html/html2.html" target="abc">第二个窗口</a></p>
<p><a href="html/html3.html" target="abc">第三个窗口</a></p>
<iframe src="http://www.baidu.com" name="abc" frameborder="1" scrolling="none" height="150px" width="300px"></iframe>在超链接上设置target目标窗口属性为希望显示的框架窗口名
在被打开的框架上加name属性与窗口名一致
src:默认内容路径
frameborder:框架表框宽度
scrolling:滚动条(默认有滚动条)none(去除滚动条)