页面级的组件放在views文件夹中,其他的组件放在components文件夹中
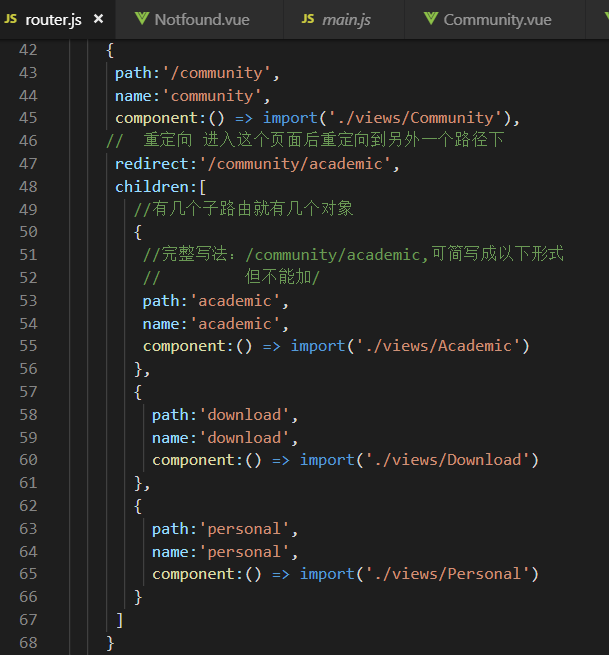
1、在community中配置子路由

2、建组件,写模板
在views中建Academic.vue、Download.vue、Personal.vue
Academic.vue:

Download.vue:

Personal.vue

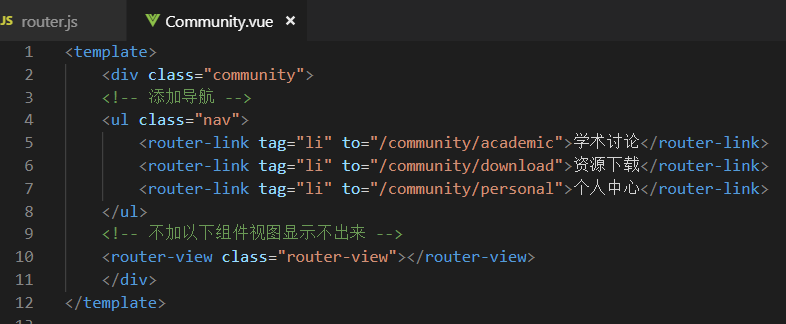
3、注意要在社区中看到渲染的组件,需要使用router-view标签
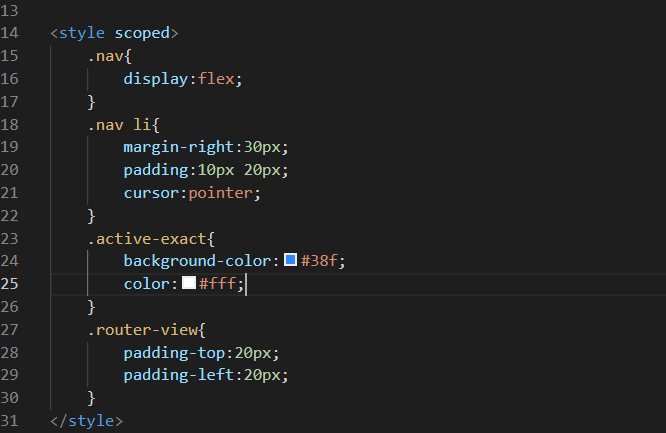
在community.vue中:


4、
发现在点击社区组件(学术讨论、资源下载、个人中心)时社区加粗效果消失,因为点击的是子路径,社区不能完全匹配当前点击的路径,所以路径要修改为包含社区就可以显示样式,不需要完全匹配。