
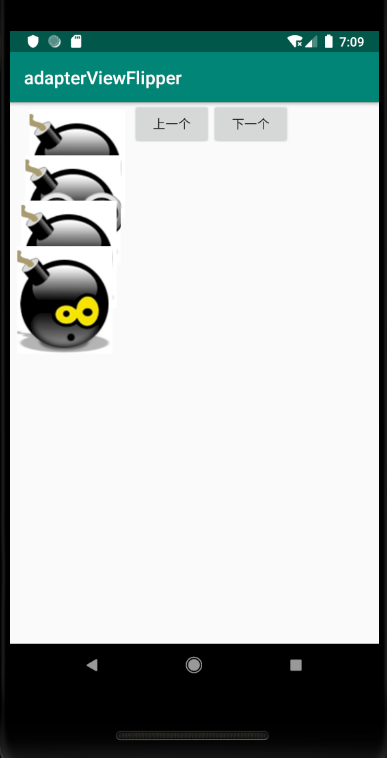
使用stackView,表现出view堆叠的效果,可以拖动,也可以触发事件切换

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="match_parent"> <StackView android:id="@+id/mStackView" android:layout_width="match_parent" android:layout_height="wrap_content" android:loopViews="true" /> <LinearLayout android:orientation="horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="上一个" android:onClick="prev"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="下一个" android:onClick="next"/> </LinearLayout> </LinearLayout>

<?xml version="1.0" encoding="UTF-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_horizontal" android:padding="4dp"> <ImageView android:id="@+id/image1" android:layout_width="120dp" android:layout_height="120dp" /> </LinearLayout>

package com.example.adapterviewflipper import android.support.v7.app.AppCompatActivity import android.os.Bundle import android.view.View import android.view.ViewGroup import android.widget.* class MainActivity : AppCompatActivity() { private var stackView: StackView? = null private var imageIds = intArrayOf(R.drawable.bomb5, R.drawable.bomb6, R.drawable.bomb7, R.drawable.bomb8, R.drawable.bomb9, R.drawable.bomb10, R.drawable.bomb11, R.drawable.bomb12, R.drawable.bomb13, R.drawable.bomb14, R.drawable.bomb15, R.drawable.bomb16) override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) stackView = findViewById(R.id.mStackView) // 创建一个List对象,List对象的元素是Map val listItems = ArrayList<Map<String, Any>>() for (i in imageIds.indices) { val listItem = HashMap<String, Any>() listItem["image"] = imageIds[i] listItems.add(listItem) } // 创建一个SimpleAdapter val simpleAdapter = SimpleAdapter(this, listItems, R.layout.cell, arrayOf("image"), intArrayOf(R.id.image1)) // 使用/layout/cell.xml文件作为界面布局 stackView?.adapter = simpleAdapter } fun prev(view: View) { // 显示上一个组件 stackView?.showPrevious() } fun next(view: View) { // 显示下一个组件 stackView?.showNext() } }
