background-image 属性为元素设置背景图像。
元素的背景占据了元素的全部尺寸,包括内边距和边框,但不包括外边距。
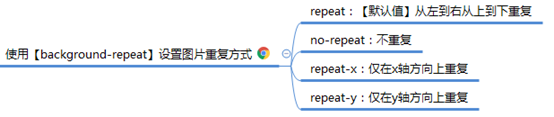
默认地,背景图像位于元素的左上角,并在水平和垂直方向上重复。
提示:可以设置一种可用的背景颜色,这样的话,假如背景图像不可用,页面也可获得良好的视觉效果。

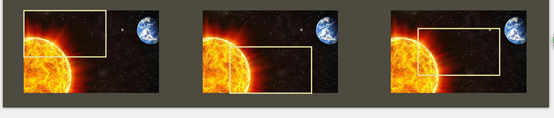
背景图在盒子中的位置(预设值):
情况一:背景图小于盒子

情况二:背景图大于盒子


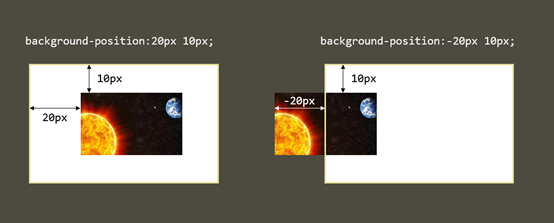
背景图在盒子中的位置(数值):

background-position: 50px 90px;
/* background-position: 左边 上边 */
background-position: -50px;
/* background-position: 左边(超出盒子的背景自动隐藏) */
雪碧图那个是指一个大的背景里面只需要小部分背景,其他的不要,通过设置盒子的大小和移动背景图的位置来保留想要的区域。
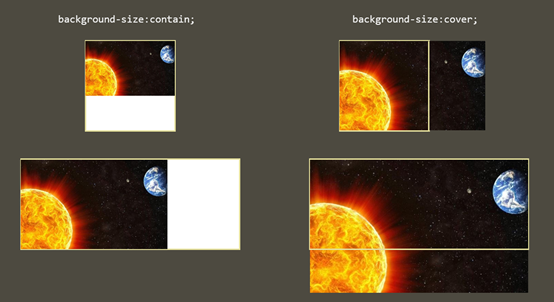
背景图尺寸(background-size)
1.预设值

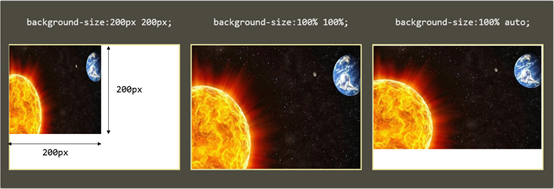
2.数值

背景图统一设置:
background: url(timg1.jpg) center 200px 200px/200px 200px no-repeat fixed #000;
/* background:背景图地址 位置 尺寸 重复方式 固定方式 背景颜色(除了背景图地址不可以省略,其他都可以省略,位置尽量不要交换) */
多背景图:
background:
url(timg1.jpg) 200px/200px no-repeat,
url(timg1.jpg) 300px/400px no-repeat;