Vue开发调试神器: vue-devtools
1. 下载Chrome扩展插件
GitHub下载地址:
https://github.com/vuejs/vue-devtools
建议使用npm淘宝镜像按照依赖包
地址:http://npm.taobao.org/
命令行安装npm淘宝镜像:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
之后我们就可以使用cnpm代替npm按照依赖包了,npm安装依赖包确实太慢了.....
2. 安装编译
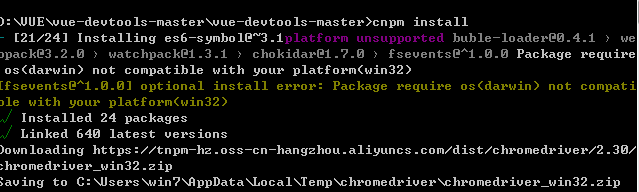
cnpm install

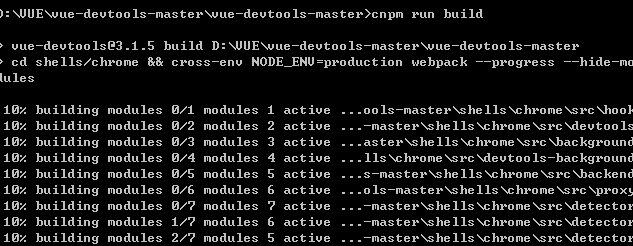
cnpm run build

打开shells>chrome>src>manifest.json并把json文件里的"persistent":false改成true

3. 将插件加入Chrome扩展插件
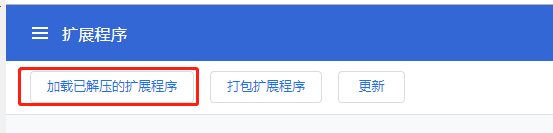
打开chrome浏览器,打开设置>更多工具>扩展程序>点击开发者模式;
点击“加载已解压的扩展程序”,然后选择vue-devtools-dev>shell>chrome文件夹;

最后打开一个vue项目,f12打开调试工具就可以进行vue项目的调试了。