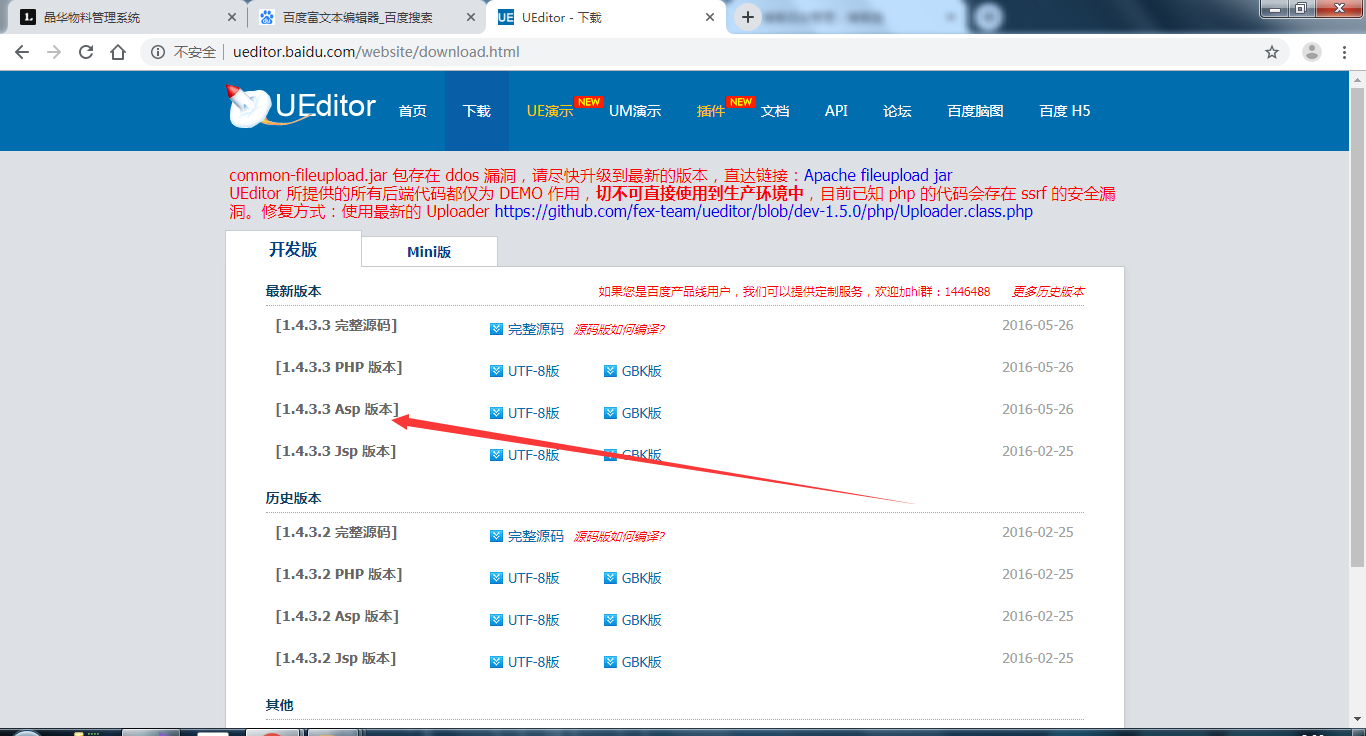
1.首先去官网下载编辑器:http://ueditor.baidu.com/website/download.html 我用的是asp.net mvc开发模式所以选的是asp

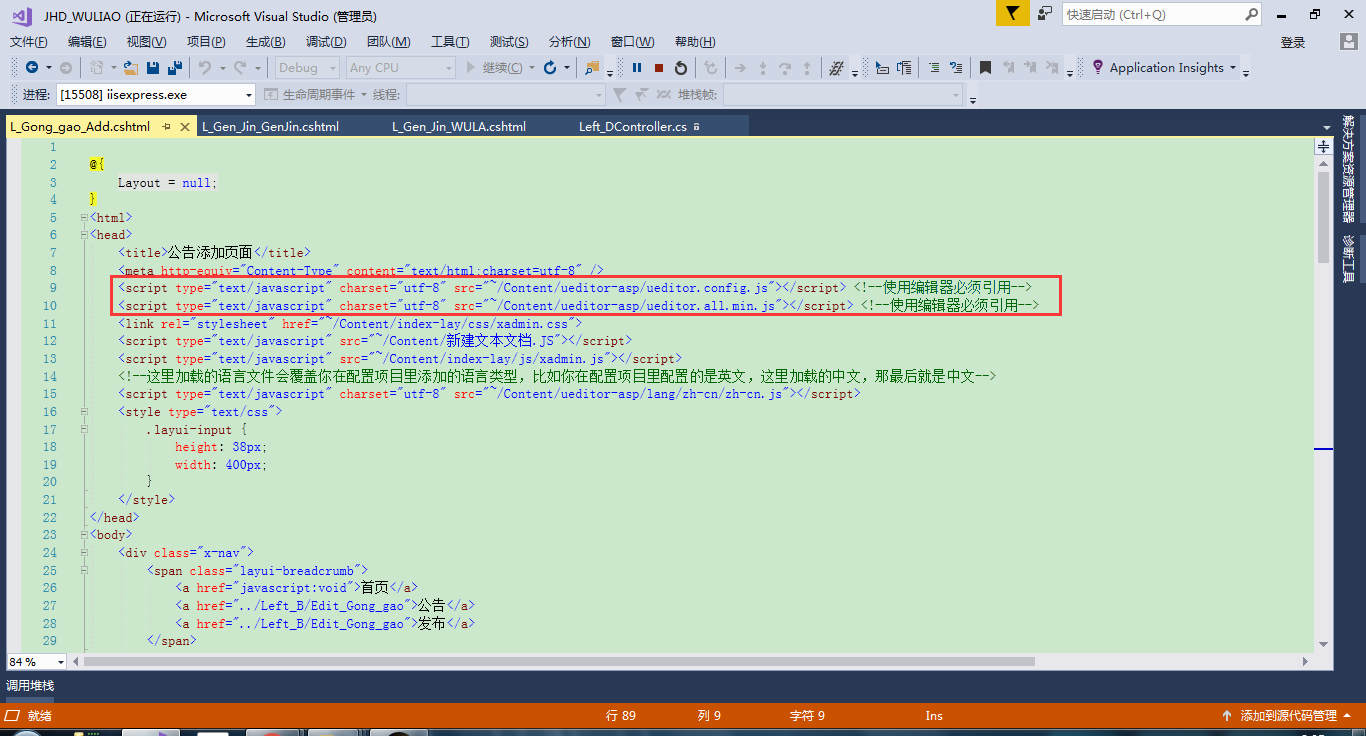
2.前端页面必须引用的两个文件,放在自己项目文件里创建个文件夹什么的然后引用

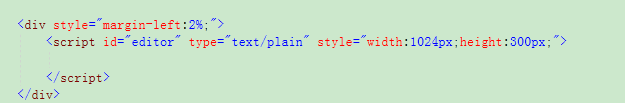
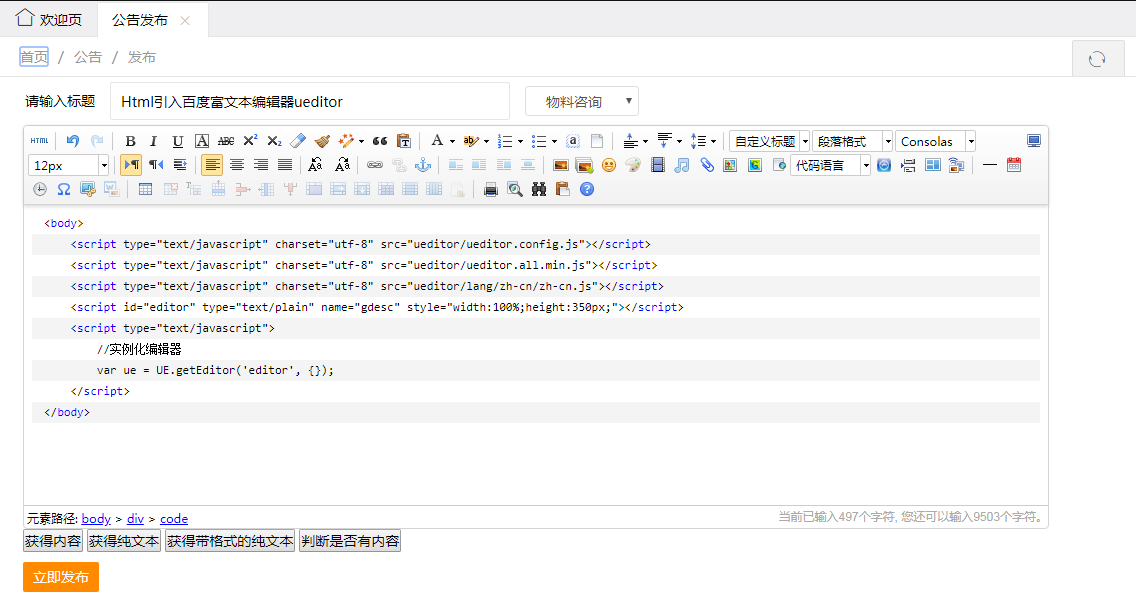
3.设置编辑器的大小

4.如何取值和调用编辑器,取值有这四种方式是比较实用的。看你们喜欢使用哪一种,一种是纯内容,有带html格式的,有的带你编辑的格式什么的

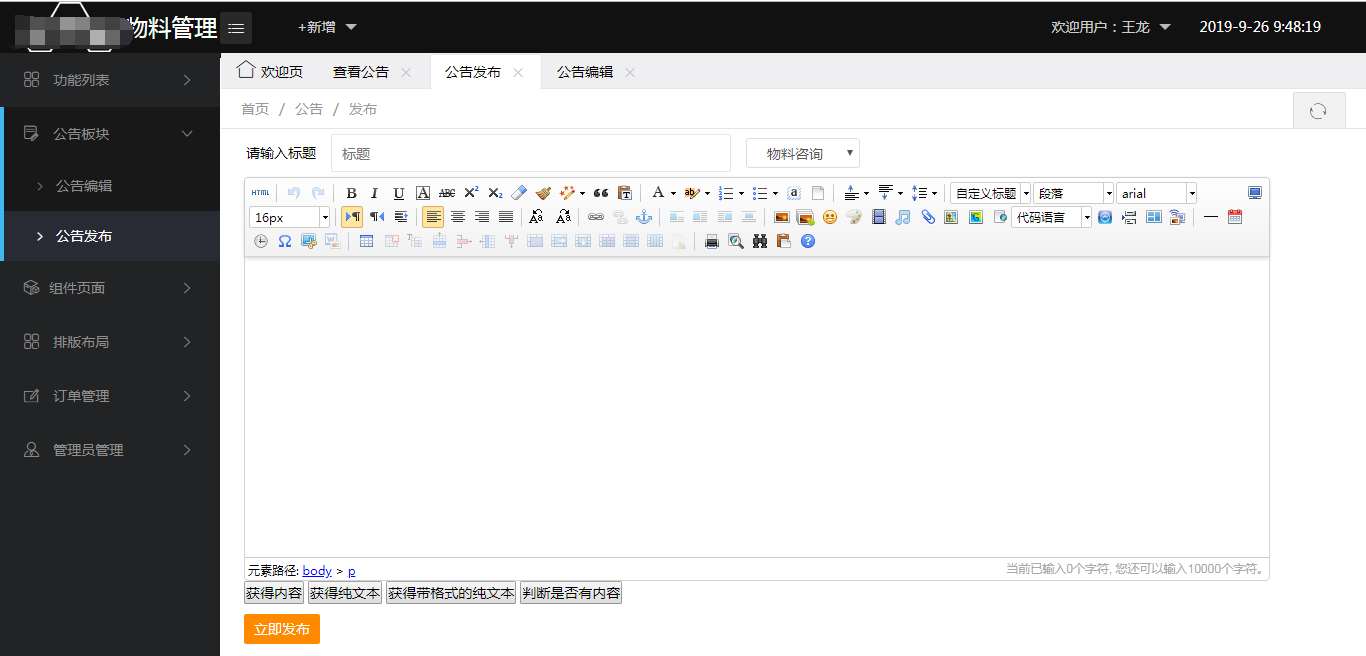
5.引用和页面都调试好了以后是一下效果图,页面当然我用的是Layui框架

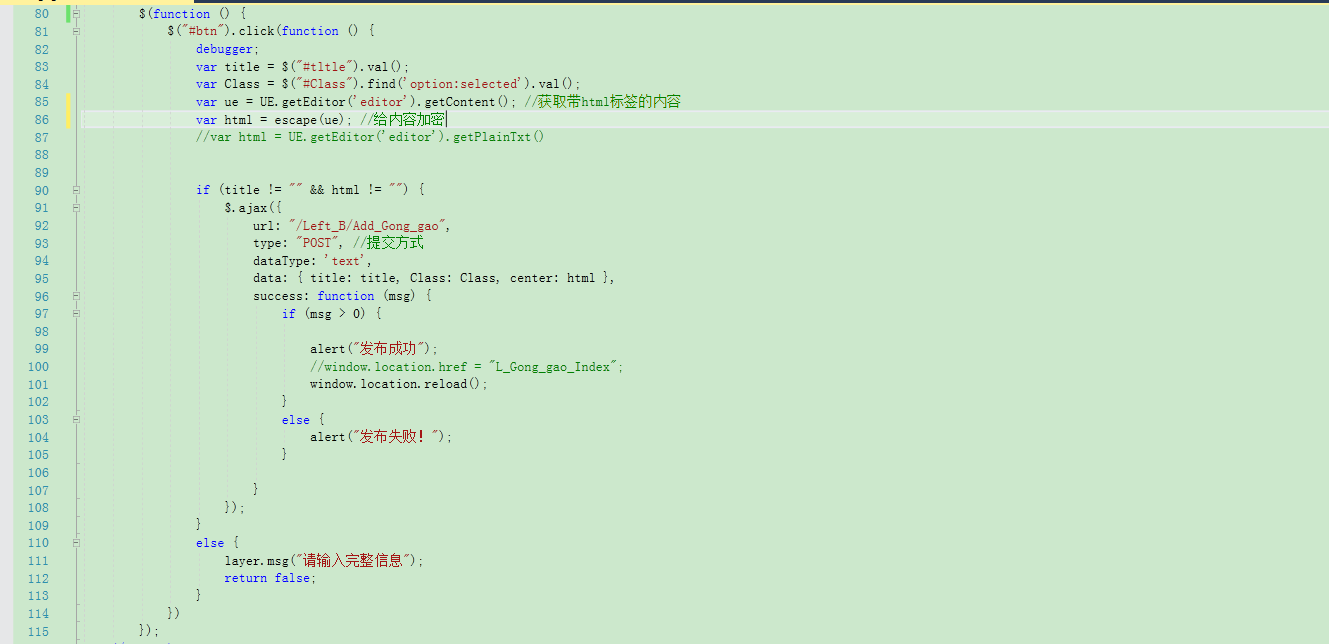
6.前端布局完了以后到了上传数据了,上传数据的时候我用的是:ajax 提交后台MVC控制器; 这里使用
ueditor编辑器提交带 <html> 标签时候提交数据会有个坑,如果数据不加密的话会提交不到后台,会报一个错说数据会带什么脚本注入攻击不能提交到后台这个是在版本MVC4以后对数据传输有的一个特性,前端提交带加密的内容就能提交到后台了

7.我随便输入一些内容当然这是我网上随便复制的哈....并非对的

(图1)

(图2)
在图二就是点击提交后,图一的内容进行加密过的,就可以提交到后台了
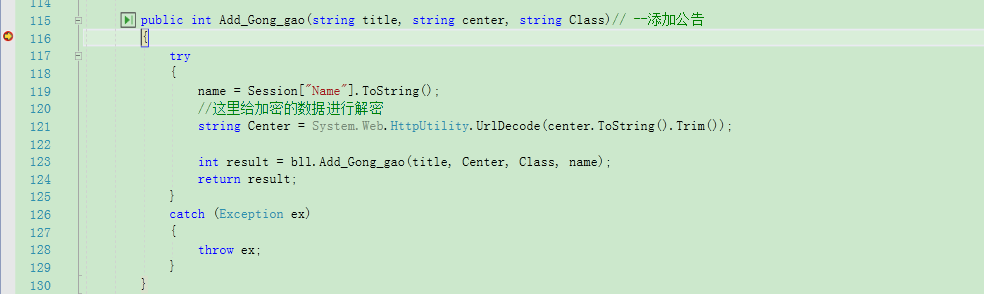
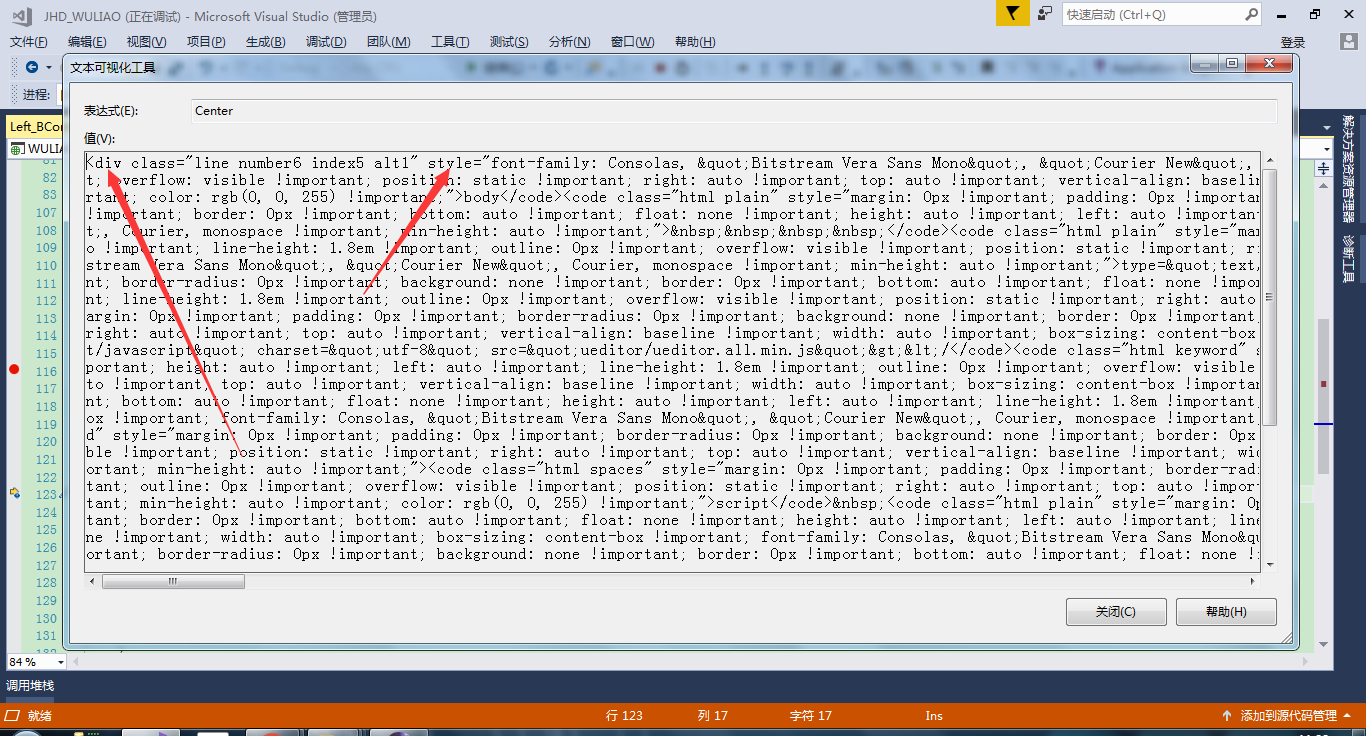
8.这里是比较简单的后端代码,有了那个加密后数据就能提交到后端了,当然注释部分是必须要对传过来的数据进行解密,这样就能看到传过来是数据是什么东西了

这里下面就是解密后的数据带有html标签和css什么都在,在编辑器编辑内容的时候会带有所有内容的格式

9.上效果图,发布这里是标题

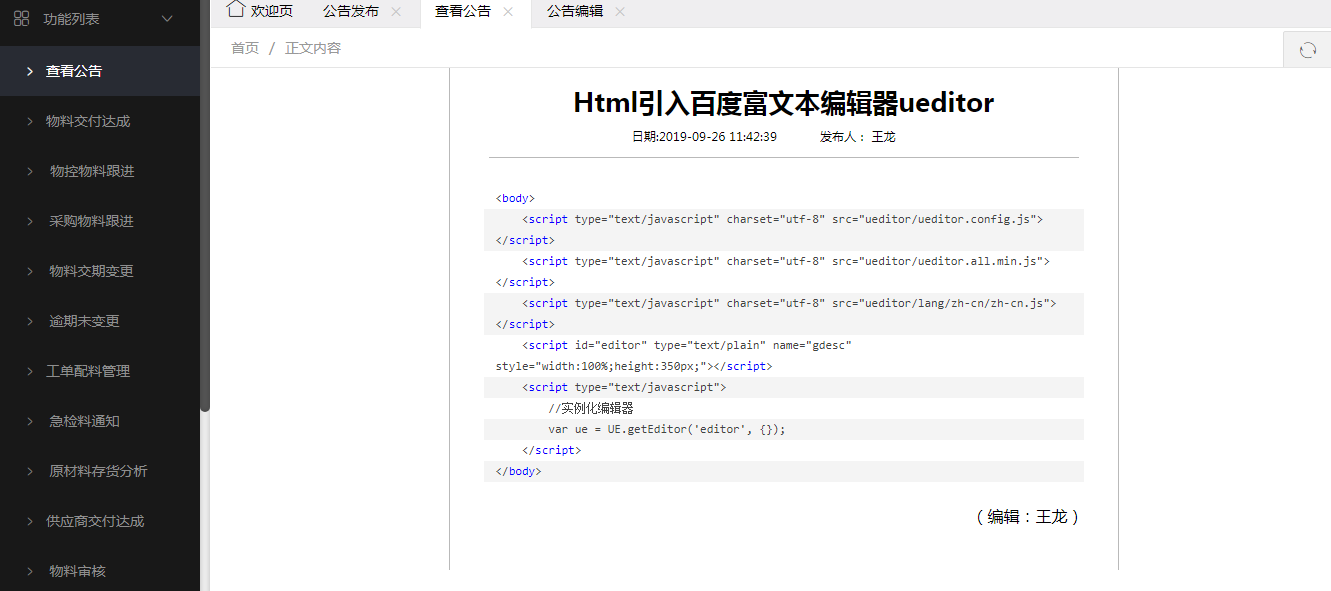
10.点击进去最终效果

11.当然这里在数据从数据库取出放到页面的视图的时候又有一个问题数据怎么让取出来的内容插入到页面呢?
一般的数据库传什么取得时候就是什么,字符串就是字符串“xxxxxxxxxxx”,传到页面也是这样的一串字符串,这里就不做演示了
解决方案:
ASP.NET MVC中@Html.Raw()的使用
可以自行百度,使用这个就能把原生带<html>标签的内容全部显示在页面
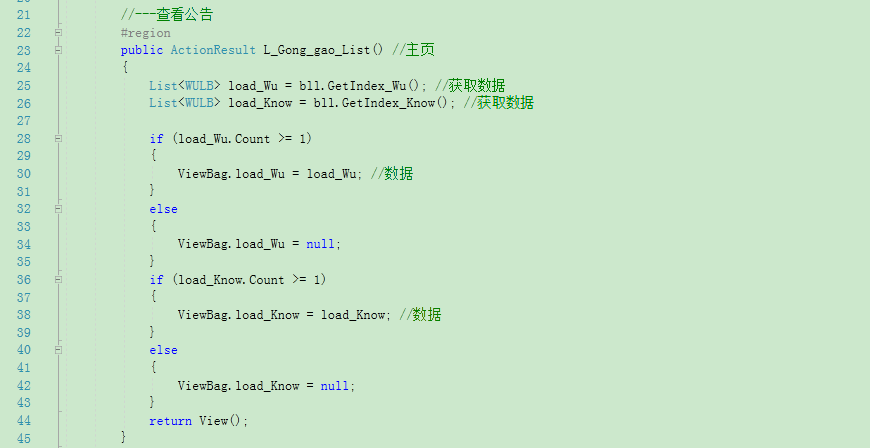
12.后端控制器代码从数据库拿到数据,我是放在 ViewBag.load_Wu 提交到前端,当然返回给前端有很多的方法,我只是用其中一种哈

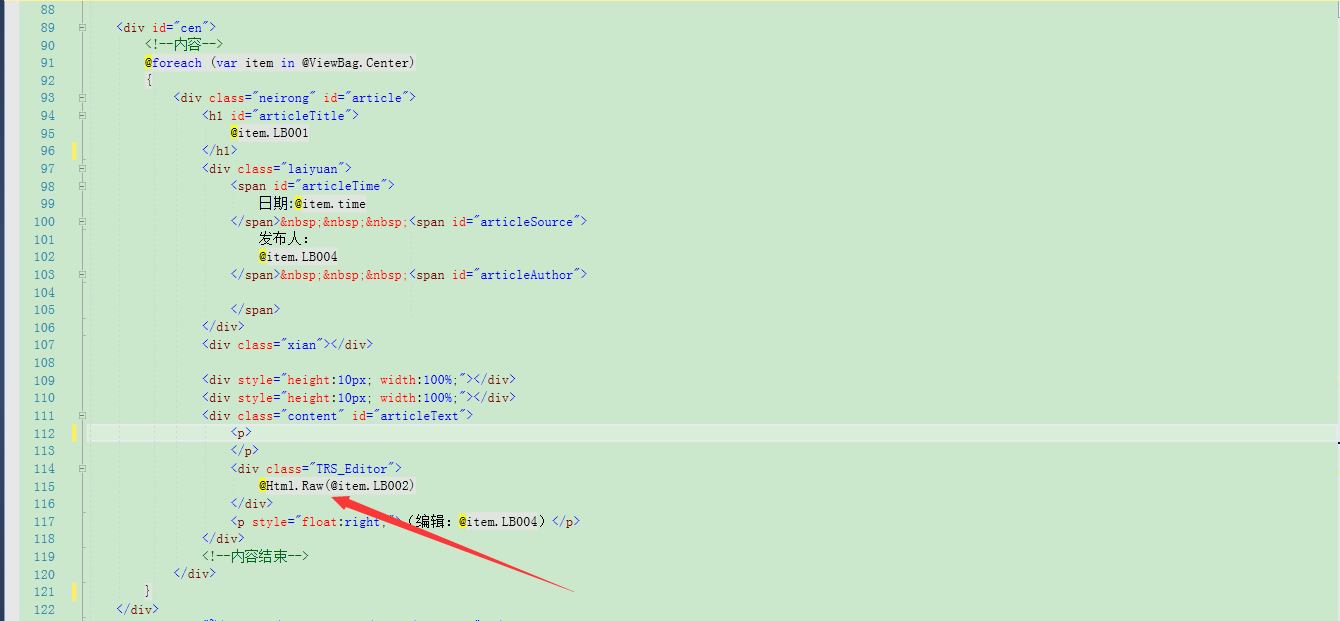
13.前端接收,箭头部分就是内容显示区,加上这个就可以了让带标签的内容全部显示出来了,就是第10点的效果图

图片,附件,视屏上传
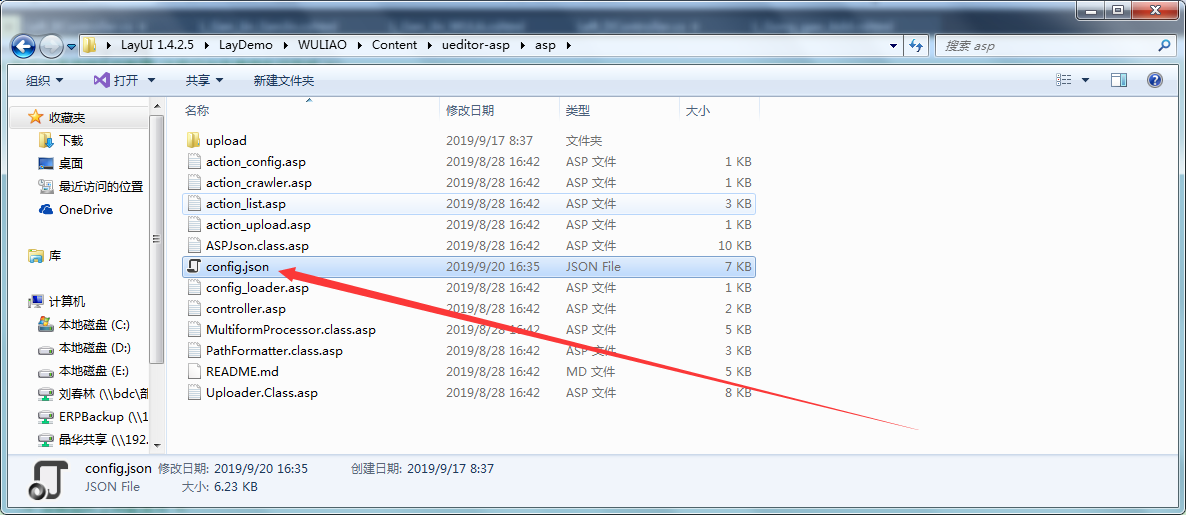
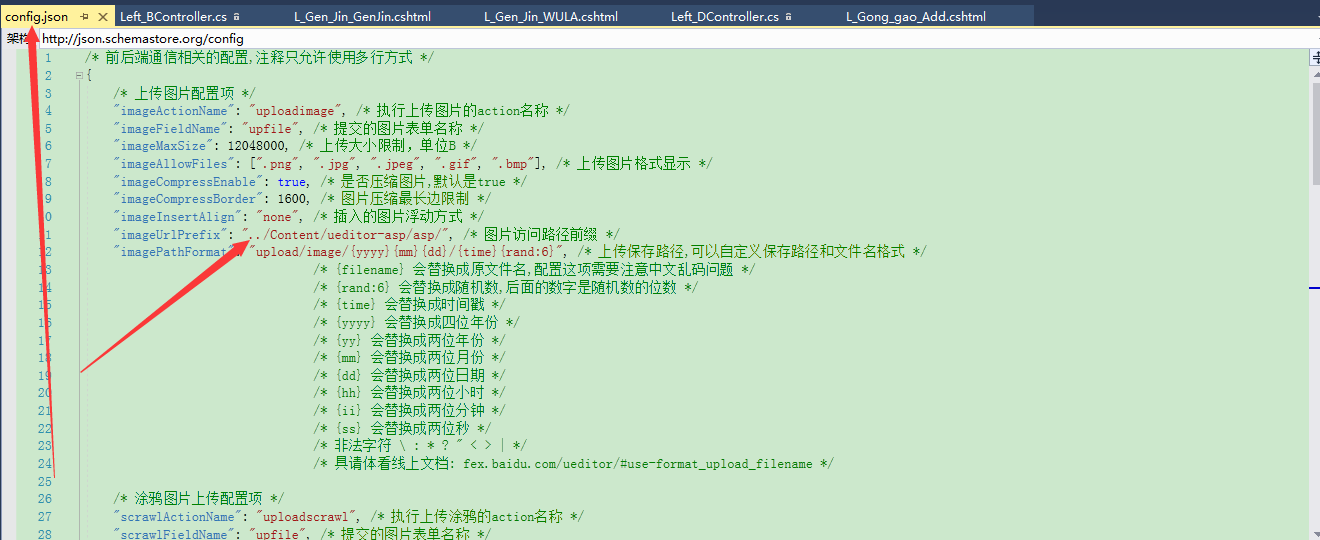
1.找到包里的.json文件

2.打开找到图片访问路径 箭头那里,改成自己项目文件,后面的upload是编辑器自带的文件夹,上传的图片或者文件都会在里面把前缀路路径改对就行了,下面上效果图,附件同下

3.上传图片效果图

页面最终效果

总结:
以上都是我个人的总结!也是一点点摸索才写出来的,希望用编辑的伙伴可以得到帮助!
以上都是原创,若要转载声明出处!