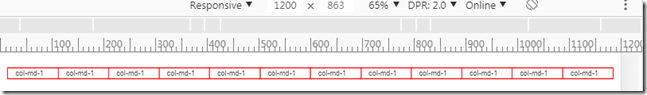
一、同一行内的12格中均输入内容
在前面的初始div中代码做以下修改:
<div class="container">
<div class="row"><!-- 定义行row-->
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
</div>
</div>
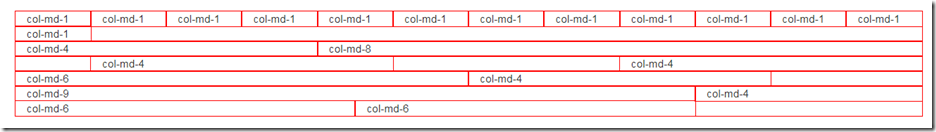
浏览器可输出如下结果
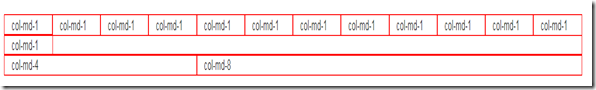
二、总共输出两列,第一列占4份,第二列占8份
代码如下:
<div class="container">
<div class="row">
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
</div>
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-8">col-md-8</div>
</div>
</div>
浏览器输出结果如下
三、测试一行内多出12份部分会如何处理
代码:
<div class="container">
<div class="row">
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div><!-- 这是第13份-->
</div>
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-8">col-md-8</div>
</div>
</div>
结果:多出来的一份会往下掉
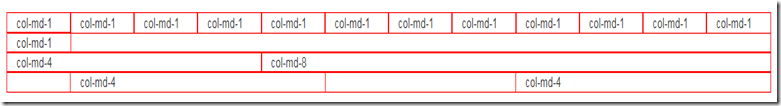
四、如果不够,比如第一列4份,第二列4份
代码
<div class="container">
<div class="row">
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div><!-- 这是第13份-->
</div>
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-8">col-md-8</div>
</div>
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
</div>
</div>
结果,后面不足的部分会空出来
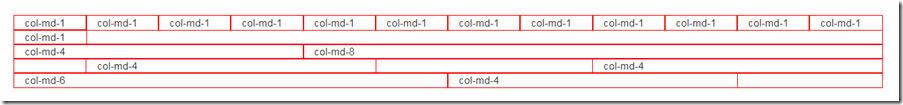
五、如果在不够的情况下,如何移动,比如第一列往后推一份,第二列往后推3份
代码
<div class="container">
<div class="row">
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div><!-- 这是第13份-->
</div>
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-8">col-md-8</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-1">col-md-4</div>
<div class="col-md-4 col-md-offset-3">col-md-4</div>
</div>
</div>
结果:如果推的多了就会往下掉了
六、第一列4份,第二列6份,如何实现两列交换
(1)将两列代码进行调换,但是这样不好
(2)加一个东西来实现
代码
<div class="container">
<div class="row">
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div><!-- 这是第13份-->
</div>
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-8">col-md-8</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-1">col-md-4</div>
<div class="col-md-4 col-md-offset-3">col-md-4</div>
</div>
<div class="row">
<div class="col-md-4 col-md-push-6">col-md-4</div>
<div class="col-md-6 col-md-pull-4">col-md-6</div>
</div>
</div>
结果
七、比如第一列为9份,第二列为3份,现在如果在第一列9份下面嵌套一个两列,每列6份会怎么样
代码:
<div class="container">
<div class="row">
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div><!-- 这是第13份-->
</div>
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-8">col-md-8</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-1">col-md-4</div>
<div class="col-md-4 col-md-offset-3">col-md-4</div>
</div>
<div class="row">
<div class="col-md-4 col-md-push-6">col-md-4</div>
<div class="col-md-6 col-md-pull-4">col-md-6</div>
</div>
<div class="row">
<div class="col-md-9">col-md-9
<div class="row">
<div class="col-md-6">col-md-6</div>
<div class="col-md-6">col-md-6</div>
</div>
</div>
<div class="col-md-3">col-md-4</div>
</div>
</div>
结果
八、不同设备上的配置
代码
<div class="row">
<div class="col-sm-12 col-md-8">col-sm-12 col-md-8</div>
<div class="col-sm-6 col-md-4">col-sm-6 col-md-4</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-4">col-sm-6 col-md-4</div>
<div class="col-sm-6 col-md-4">col-sm-6 col-md-4</div>
<div class="col-sm-6 col-md-4">col-sm-6 col-md-4</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-6">col-sm-6 col-md-6</div>
<div class="col-sm-6 col-md-6">col-sm-6 col-md-6</div>
</div>
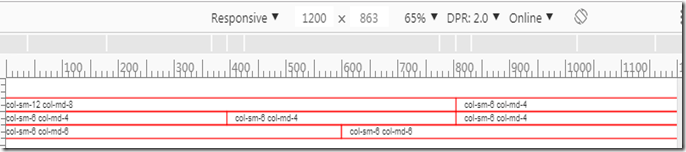
1、大屏上的结果为(1200px以上)
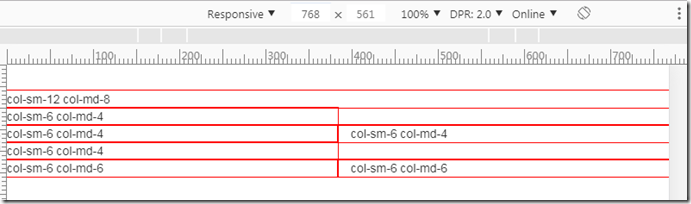
2、小屏上的结果为(768px-992px)
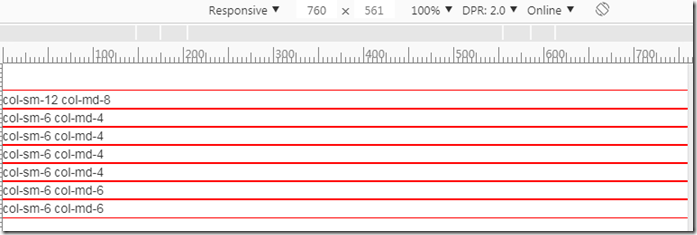
3、超小屏上的结果(768px以下)
九、被卡主的情况
代码:
<div class="container">
<div class="row">
<div class="col-xs-6 col-sm-3">col-xs-6 col-sm-3这个地方我给他多加点内容来进行测试</div>
<div class="col-xs-6 col-sm-3">col-xs-6 col-sm-3</div>
<div class="col-xs-6 col-sm-3">col-xs-6 col-sm-3</div>
<div class="col-xs-6 col-sm-3">col-xs-6 col-sm-3</div>
</div>
</div>
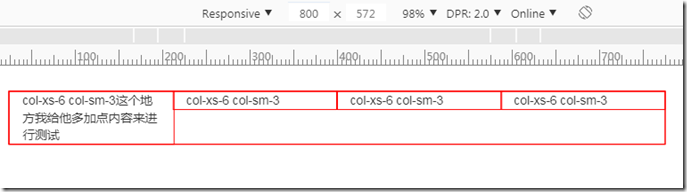
结果
小屏以上
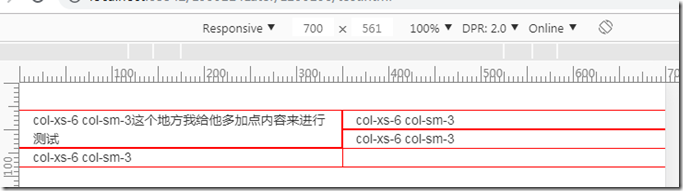
超小屏
小屏情况下,第一列的内容太多了,后面的三列就下不去,卡住了
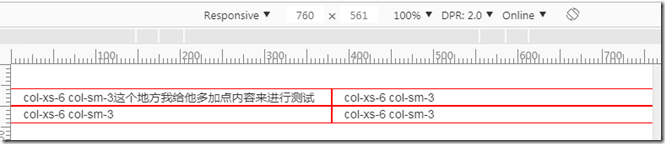
如何解决?
<div class="container">
<div class="row">
<div class="col-xs-6 col-sm-3">col-xs-6 col-sm-3这个地方我给他多加点内容来进行测试</div>
<div class="col-xs-6 col-sm-3">col-xs-6 col-sm-3</div>
<div class="clearfix visible-xs"></div>
<div class="col-xs-6 col-sm-3">col-xs-6 col-sm-3</div>
<div class="col-xs-6 col-sm-3">col-xs-6 col-sm-3</div>
</div>
</div>