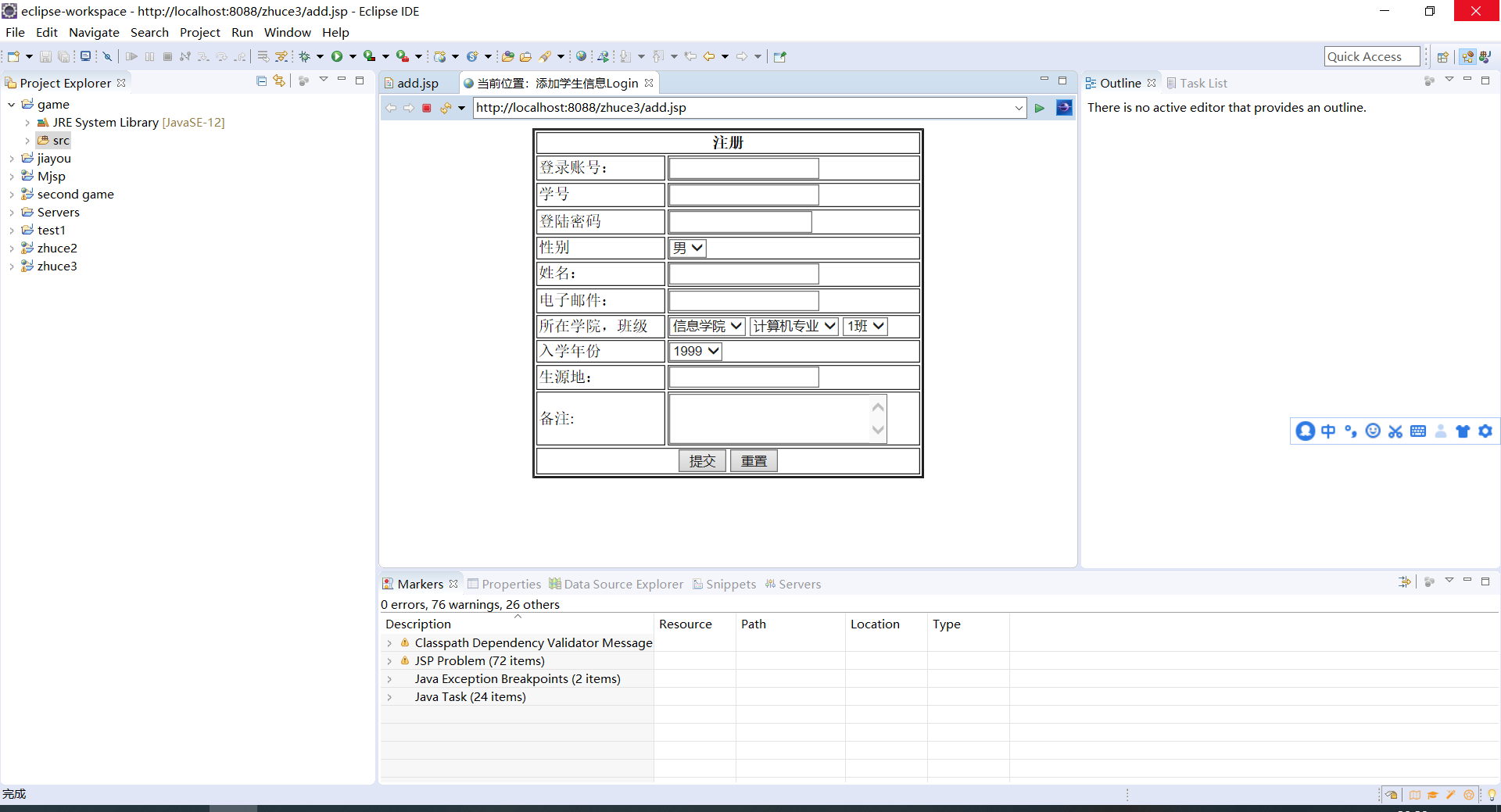
首先,我是制作了一张表,来进行网页录入信息
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>当前位置:添加学生信息Login</title>
<script>
function submit()
{
var s;
s=login.user;
if(s.value=="")
{alert("用户名是不能为空,注册失败");}
s.focus();
}
function youxiang()
{
var s;
var a,b;
a = s.indexOf("@");
b = s.indexOf(",");
if(a == -1 || b == -1 || a > b)
alert("输入错误");
else if(s.indexOf("@", a+1)!=-1)
alert("输入错误");
}
</script>
</head>
<body>
<table align="center" border="2" width="400" >
<tr>
<td colspan="2" align=center><b>注册 </b><onclick="this.value=''/td>
</tr>
<td>登录账号:</td>
<td><input type="text" name="user"></td> <!-- 必须有value -->
</tr>
<td>学号</td>
<td><input type="text" name="usernode"></td>
</tr>
<td>登陆密码</td>
<td><input type="password" name="paw"></td>
</tr>
<td>性别</td>
<td>
<select type="a1"><option value="男" selected>男</option>
<option value="女">女</option>
</select>
</td>
</tr>
<td>姓名:</td>
<td><input type="text" name="yourname"></td> <!-- 必须有value -->
</tr>
<td>电子邮件:</td>
<td><input type="text" name="email"></td> <!-- 必须有value -->
</tr>
<td>所在学院,班级</td>
<td><select name="s1"><option value="信息学院" selected>信息学院</option>
<option value="经管学院">经管学院</option>
<option value="机电学院">机电学院</option>
<option value="交通学院">交通学院</option>
<option value="林学院">林学院</option>
<option value="理学院">理学院</option>
</select>
<select name="s2"><option value="计算机专业" selected>计算机专业</option>
<option value="软件专业">软件专业</option>
<option value="信管专业">信管专业</option>
<option value="园林专业">园林专业</option>
</select>
<select name="s3"><option value="1班" selected>1班</option>
<option value="2班">2班</option>
<option value="3班">3班</option>
<option value="4班">4班</option>
<option value="5班">5班</option>
<option value="6班">6班</option>
</select>
</td>
</tr>
<td>入学年份</td>
<td><select name="year"><option value="1999" selected>1999</option>
<option value="2000">2000</option>
<option value="2001">2001</option>
<option value="2002">2002</option>
</select>
</tr>
<td>生源地:</td>
<td><input type="text" name="weizhi"></td> <!-- 必须有value -->
</tr>
<td>备注:<td><textarea cols=25 rows=3 name="intr"></textarea></td>
</tr>
<td colspan="2" align="center"><input type="button" value="提交" onclick="submit()" />
<input type="reset" value="重置" />
</tr>
</form>
</table>
</body></html>

来制作出这样的一张表格
然后
<%@page import="org.apache.tomcat.util.descriptor.web.LoginConfig"%>
<%@page import="org.apache.catalina.User"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" import="java.util.*"%>
<%@ page import="java.sql.*"%> <%--导入java中的sql包--%>
<%@page import="zhuce3.DBUtil"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
String name=request.getParameter("user");//登陆
String usernode=request.getParameter("usernode");//学号
String paw=request.getParameter("paw");//密码
String sex=request.getParameter("sex");//性别
String yourname=request.getParameter("yourname");//姓名
String email=request.getParameter("email");//电子邮件
String s1=request.getParameter("s1");//学院
String s2=request.getParameter("s2");//班级
String s3=request.getParameter("s3");//专业
String year=request.getParameter("year");//入学年份
String weizhi=request.getParameter("weizhi");//生源地
String intr=request.getParameter("intr");//备注
if(name.equals("user")){
out.print("该登陆名已被注册"+"<br>");
out.print("登陆名:"+name+"<br>");
out.print("学号:"+usernode+"<br>");
out.print("密码:"+paw+"<br>");
out.print("性别 :"+sex+"<br>");
out.print("姓名:"+yourname+"<br>");
out.print("邮件 :"+email+"<br>");
out.print("学院: "+s1+"<br>");
out.print("班级: "+s2+"<br>");
out.print("专业: "+s3+"<br>");
out.print("入学年份: "+year+"<br>");
out.print("生源地: "+weizhi+"<br>");
out.print("备注: "+intr+"<br>");
}
else if(name.equals("admin")){ %>
<div align="center">欢迎你管理员!</div>
<% }
else{ %>
<div align="center">注册成功!</div>
<% }
%>
</body>
</html>
通过它来作为中间向导来存储入数据库
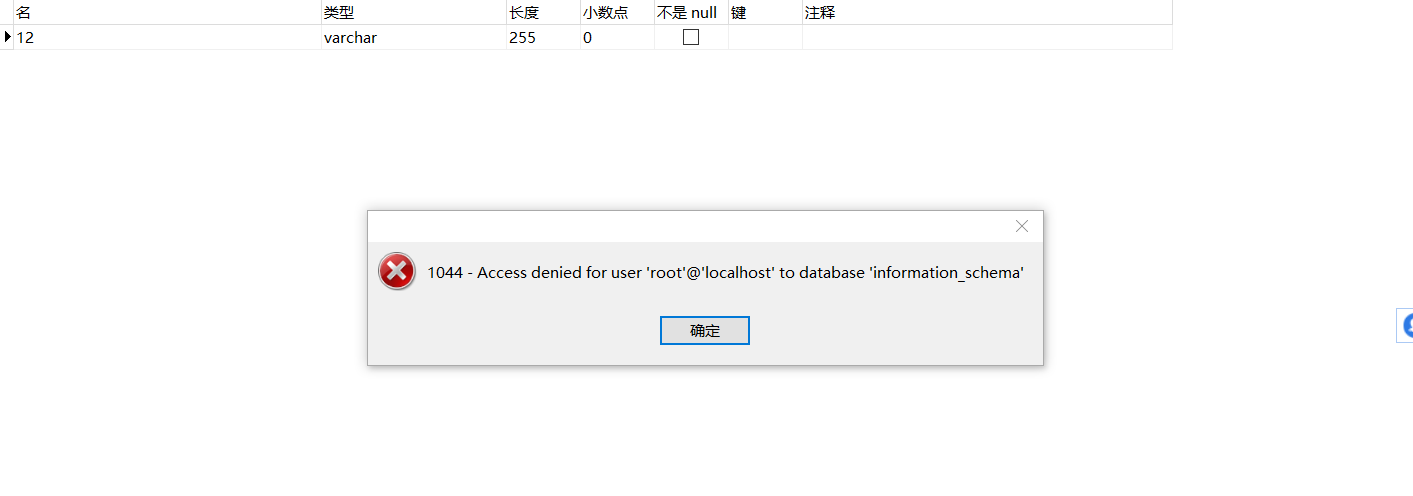
但是由于数据库一直没有建好,刚开始一直显示404


使用Mac下的eclipse配置tomcat的时候启动tomcat服务成功,但是访问localhost:8080的时候总是报404的错误
1.停掉mysql: service mysqld stop
2.使用不验证的状态登陆mysql:
mysqld_safe --skip-grant-tables & //后台运行
启动mysql: service mysqld start
3.进入mysql: mysql -u root
4.use mysql;
5. update user set password=password("new_pass") where user="root";// 'new_pass' 这里改为你要设置的密码
或者
5.delete from user where user=''; 删除空用户
6,flush privileges;
7,quit
8.service mysqld restart
9.重新进入 mysql -utoot -p
原文链接:https://blog.csdn.net/zhaofuqiangmycomm/article/details/83061197