版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
1、菜单栏,如图

2、实例-1,最简单且简陋的菜单栏
package zkh.javafx.learn.menubar;
import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.Menu;
import javafx.scene.control.MenuBar;
import javafx.scene.control.MenuItem;
import javafx.stage.Stage;
/**
* MenuBar
*/
// 继承javafx.application.Application是JavaFX的开始
public class MenuBar1 extends Application {
/**
* Stage:就是你能看到的整个软件界面(窗口)
* Scene:就是除了窗口最上面有最大、最小化及关闭按钮那一行及窗口边框外其它的区域(场景)
* 场景(Scene)是一个窗口(Stage)必不可少的
*/
@Override
public void start(Stage stage) throws Exception {
// 创建一个标签,用于存放我们的Hello World文本,并设置让它在父容器中居中
Label label = new Label("Hello"); label.setAlignment(Pos.CENTER);
// 总共分两步:1:创建菜单栏(MenuBar);2:给菜单栏添加菜单项(MenuItem)
// 创建一个菜单栏
MenuBar menuBar = new MenuBar();
// 创建菜单
Menu menu1 = new Menu("菜单1");
Menu menu2 = new Menu("菜单2");
// 创建多级菜单的父级
Menu menu3 = new Menu("多级菜单");
MenuItem menuItem1 = new MenuItem("子菜单项1");
MenuItem menuItem2 = new MenuItem("子菜单项1");
MenuItem menuItem3 = new MenuItem("子菜单项1");
// 将子菜单项添加进父级菜单
menu3.getItems().addAll(menuItem1, menuItem2, menuItem3);
// 将菜单添加进菜单栏
menuBar.getMenus().addAll(menu1, menu2, menu3);
// 1、初始化一个场景
Scene scene = new Scene(menuBar, 400, 300);
// 2、将场景放入窗口
stage.setScene(scene);
// 3、打开窗口
stage.show();
}
public static void main( String[] args ){
// 启动软件
Application.launch(args);
}
}效果图:

3、实例-2:菜单栏美化
package zkh.javafx.learn.menubar;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Menu;
import javafx.scene.control.MenuBar;
import javafx.scene.control.MenuItem;
import javafx.scene.control.ScrollPane;
import javafx.scene.image.Image;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
import zkh.javafx.util.Constants;
/**
* MenuBar
*/
// 继承javafx.application.Application是JavaFX的开始
public class MenuBar2 extends Application {
/**
* Stage:就是你能看到的整个软件界面(窗口)
* Scene:就是除了窗口最上面有最大、最小化及关闭按钮那一行及窗口边框外其它的区域(场景)
* 场景(Scene)是一个窗口(Stage)必不可少的
*/
@Override
public void start(Stage stage) throws Exception {
// (如果需要的话)定位横纵坐标,避免太靠边上遮盖菜单栏,,这两行如果不屑,一般电脑默认是居中屏幕显示,但在有些电脑会跑偏
// stage.setX(0);stage.setY(4);
// stage和Scene不再注释
stage.setTitle(Constants.TITLE);
stage.getIcons().add(new Image(Constants.IMG + "icon.png"));
// 使用BorderPane布局
BorderPane borderPane = new BorderPane();
// 创建一个菜单栏
MenuBar menuBar = new MenuBar();
menuBar.getStyleClass().add("zkh_MenuBar");
// 创建菜单
Menu menu1 = new Menu("菜单1");
Menu menu2 = new Menu("菜单2");
// 创建多级菜单的父级
Menu menu3 = new Menu("多级菜单");
MenuItem menuItem1 = new MenuItem("子菜单项1");
menuItem1.getStyleClass().add("zkh_MenuItem");
MenuItem menuItem2 = new MenuItem("子菜单项2");
menuItem2.getStyleClass().add("zkh_MenuItem");
MenuItem menuItem3 = new MenuItem("子菜单项3");
menuItem3.getStyleClass().add("zkh_MenuItem");
// 将子菜单项添加进父级菜单
menu3.getItems().addAll(menuItem1, menuItem2, menuItem3);
// 将菜单添加进菜单栏
menuBar.getMenus().addAll(menu1, menu2, menu3);
borderPane.setTop(menuBar);
borderPane.setCenter(new ScrollPane());
// 1、初始化一个场景
Scene scene = new Scene(borderPane, 400, 300);
// 样式文件最好在Scene中引入,这样其他子组件就都可以使用了(哲理注意替换斜杠\,不能会报错找不到路径)
scene.getStylesheets().add((Constants.CSS + "app.css").replace("\\", "/"));
// 2、将场景放入窗口
stage.setScene(scene);
// 3、打开窗口
stage.show();
}
public static void main( String[] args ){
// 启动软件
Application.launch(args);
}
}css代码
只有前两行是自定义代码,其它都是重写原始样式
/*顶部菜单栏*/
.zkh_MenuBar{
-fx-background-color:#F0F0F0;
-fx-border:none;
-fx-padding:0;
-fx-font-size:12;
}
.zkh_MenuItem{
-fx-padding: 8 60 8 30;
-fx-font-size:12;
-fx-cursor:hand;
}
.context-menu{
-fx-padding:2;
-fx-border-width:0;
-fx-background-color:rgb(242,242,242,0.96); /*0.87*/
/*-fx-background-radius:2px;*/
/*-fx-effect:dropshadow(three-pass-box, #F2F2F2, 1, 0, 0, 0);*/ /*阴影效果*/
}
.menu-bar > .container > .menu-button:showing{ /*菜单栏选中并移动到二级菜单时一级选中菜单的样式*/
-fx-background-color:#CCCCCE;
-fx-border-color:#CCCCCE;
}
.menu-button{
-fx-padding:1 4 1 4;
-fx-border-width:1;
-fx-border-color:#F0F0F0;
}
.menu-button:hover{
-fx-background-color:#CCCCCE;
-fx-border-color:#CCCCCE;
}
.menu-button > .label,.menu-item > .label{
-fx-text-fill:BLACK;
}
.menu-item:focused{
-fx-background-color:#CCCCCE; /*#90C8F6*/
}
.menu:focused > .right-container > .arrow{
-fx-background-color:#CCCCCE;
}效果图:

4、实例-3:菜单的单击事件
菜单最基本的作用就是单击做一些事情这是要用到单击事件:setOnAction(EventHandler<ActionEvent> value)
这里有个坑,Menu的setOnAction不生效,或者说Menu的不能作为一个菜单按钮来使用,所以我都是用MenuItem
package zkh.javafx.learn.menubar;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.Scene;
import javafx.scene.control.Alert;
import javafx.scene.control.Menu;
import javafx.scene.control.MenuBar;
import javafx.scene.control.MenuItem;
import javafx.scene.control.ScrollPane;
import javafx.scene.image.Image;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
import zkh.javafx.util.Constants;
/**
* MenuBar
*/
// 继承javafx.application.Application是JavaFX的开始
public class MenuBar3 extends Application {
/**
* Stage:就是你能看到的整个软件界面(窗口)
* Scene:就是除了窗口最上面有最大、最小化及关闭按钮那一行及窗口边框外其它的区域(场景)
* 场景(Scene)是一个窗口(Stage)必不可少的
*/
@Override
public void start(Stage stage) throws Exception {
// (如果需要的话)定位横纵坐标,避免太靠边上遮盖菜单栏,,这两行如果不屑,一般电脑默认是居中屏幕显示,但在有些电脑会跑偏
// stage.setX(0);stage.setY(4);
// stage和Scene不再注释
stage.setTitle(Constants.TITLE);
stage.getIcons().add(new Image(Constants.IMG + "icon.png"));
// 使用BorderPane布局
BorderPane borderPane = new BorderPane();
// 创建一个菜单栏
MenuBar menuBar = new MenuBar();
menuBar.getStyleClass().add("zkh_MenuBar");
// 创建菜单
Menu menu1 = new Menu("菜单1");
Menu menu2 = new Menu("菜单2");
// 创建多级菜单的父级
Menu menu3 = new Menu("多级菜单");
MenuItem menuItem1 = new MenuItem("子菜单项1");
menuItem1.getStyleClass().add("zkh_MenuItem");
MenuItem menuItem2 = new MenuItem("子菜单项2");
menuItem2.getStyleClass().add("zkh_MenuItem");
MenuItem menuItem3 = new MenuItem("子菜单项3");
menuItem3.getStyleClass().add("zkh_MenuItem");
MenuItem menuItem4 = new MenuItem("单击弹出1");
menuItem4.getStyleClass().add("zkh_MenuItem");
// 这里有个坑,Menu的setOnAction不生效,或者说Maneu的不能作为一个菜单按钮来使用,所以我都是用MenuItem
menuItem4.setOnAction(
new EventHandler<ActionEvent>() {
public void handle(ActionEvent event) {
// 这个自己看,用处不大
Alert alert = new Alert(Alert.AlertType.INFORMATION);
alert.setContentText("弹出的那个1");
alert.showAndWait();
}
}
);
// 将子菜单项添加进父级菜单
menu3.getItems().addAll(menuItem1, menuItem2, menuItem3, menuItem4);
// 将菜单添加进菜单栏
menuBar.getMenus().addAll(menu1, menu2, menu3);
borderPane.setTop(menuBar);
borderPane.setCenter(new ScrollPane());
// 1、初始化一个场景
Scene scene = new Scene(borderPane, 400, 300);
// 样式文件最好在Scene中引入,这样其他子组件就都可以使用了(哲理注意替换斜杠\,不能会报错找不到路径)
scene.getStylesheets().add((Constants.CSS + "app.css").replace("\\", "/"));
// 2、将场景放入窗口
stage.setScene(scene);
// 3、打开窗口
stage.show();
}
public static void main( String[] args ){
// 启动软件
Application.launch(args);
}
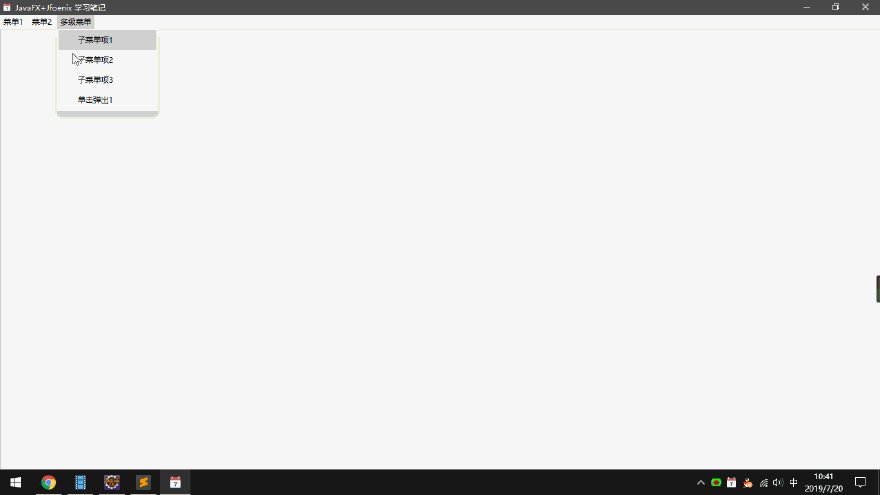
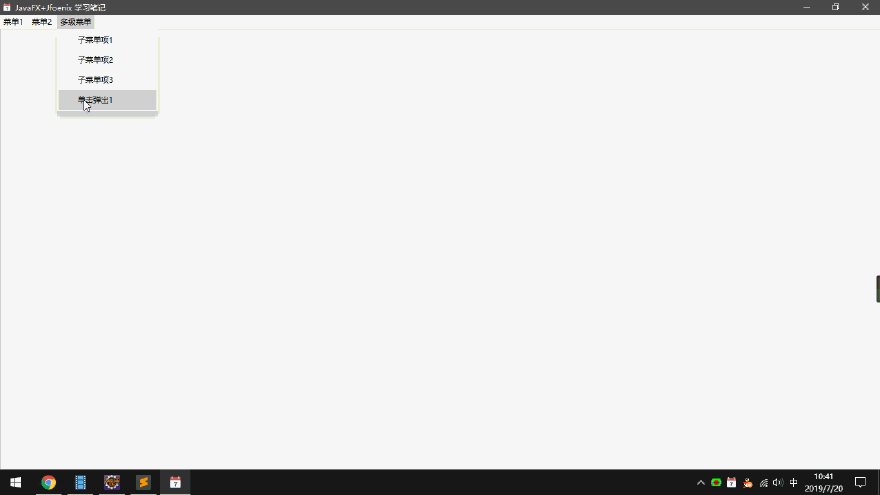
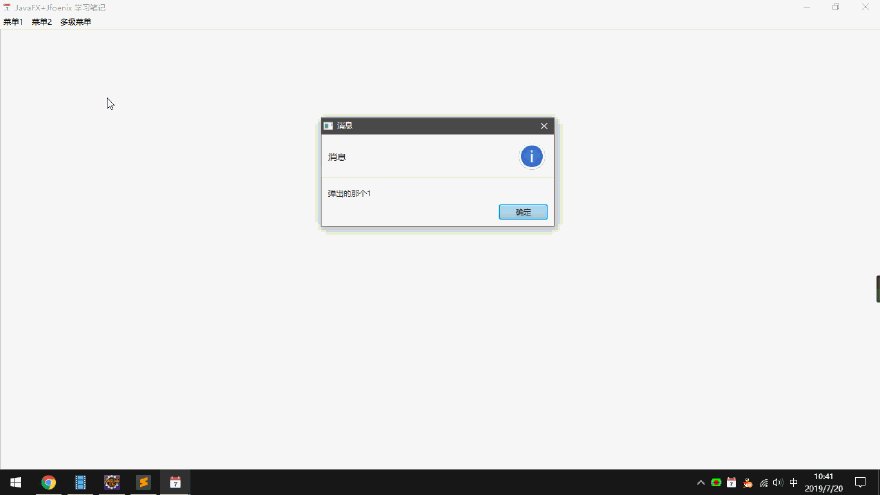
}效果动图:

5、源代码(不推荐,文章基本都有了)
JavaFX+Jfoenix 学习笔记(四)--MenuBar菜单栏源码
好了,多看注释!