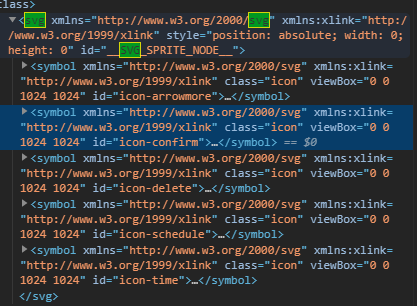
svg-sprite-loader 可以多个svg图标合并. 使用时只需根据合并的symbol的id即可.


<svg class="svg-icon" aria-hidden="true" v-on="$listeners">
<use xlink:href="symbol的id" />
</svg>
// 项目使用
Vue CLI 搭建
1. 首先 svg-sprite-loader
npm install -D svg-sprite-loader
2. 更改vue.config.js webpack的配置
chainWebpack: config => { config.module.rules.delete('svg'); //重点:删除默认配置中处理svg, config.module .rule('svg-sprite-loader') .test(/\.svg$/) .include.add(resolve('src/assets/icons/svg')) //处理svg目录 .end() .use('svg-sprite-loader') .loader('svg-sprite-loader') .options({ symbolId: 'icon-[name]', }); }
由于更改了svg的处理方式, 如果不是所有svg都处理成svgicon还要添加 svg的处理
configureWebpack: { module: { rules: [ { test: /\.(svg)(\?.*)?$/, exclude: [resolve('src/assets/icons')], use: [ { loader: 'file-loader', options: { name: 'img/[name].[hash:8].[ext]', }, }, ], }, ], }, }
* 注意以上路径的区别.
3. 一个一个导入svg太麻烦. 没错有办法.
import Vue from 'vue'; import svgIcon from './svgIcon.vue'; Vue.component(svgIcon.name, svgIcon); const req = require.context('@/assets/icons', true, /\.svg$/); const requireAll = requireContext => requireContext.keys().map(name => requireContext(name)); requireAll(req);
导入指定目录下的所有svg文件.
4. 当然也可以注册一个全局组件 ,使用时更加简洁.
<template> <svg class="svg-icon" aria-hidden="true" v-on="$listeners"> <use :xlink:href="name" /> </svg> </template>