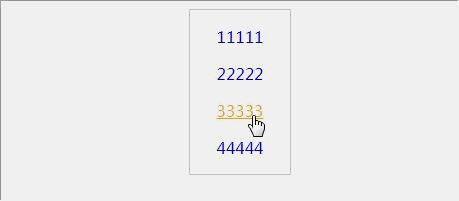
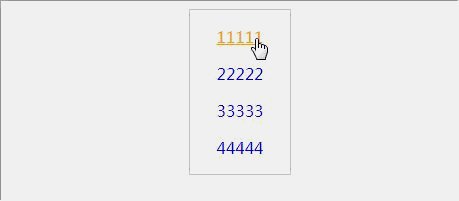
鼠标移入字体变色,下划线出现,移出则字体变为原来的颜色,下划线消失。
代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>:hover的用法</title> 5 <style type="text/css"> 6 .box{ 7 width: 100px; 8 margin: 0 auto; 9 border:1px solid #ccc; 10 } 11 p{ 12 color: blue; 13 cursor: pointer; 14 text-align: center; 15 } 16 p:hover{ 17 text-decoration: underline; 18 color: orange; 19 } 20 </style> 21 </head> 22 <body> 23 <div class="box"> 24 <p>11111</p> 25 <p>22222</p> 26 <p>33333</p> 27 <p>44444</p> 28 </div> 29 </body> 30 </html>
效果如下: