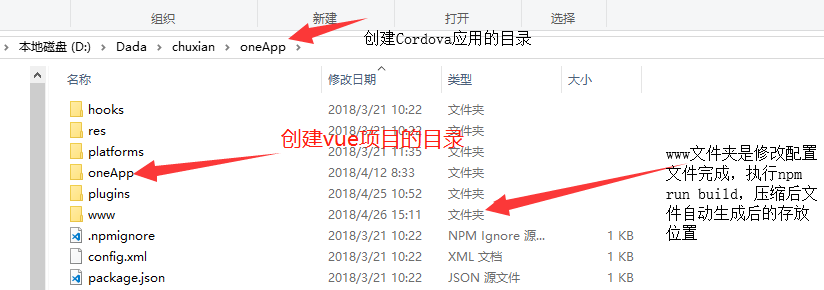
cordova create oneApp
Cordova安装时不能使用cnpm 应该使用npm,cnpm虽然快但是后期出的错绝对比这省下来的时间多得多。
正确安装方法
npm install -g cordova 或 npm install -g cordova --registry=https://registry.npm.taobao.org
npm install -g cordova 报错ENOENT: no such file or directory
原因是之前下载安装失败时,生成了node_modul文件夹,全部删除重新下载安装就ok啦
二、vue创建应用
1、创建一个基于webpack模板的新项目(在上面Cordova项目目录里创建)
$ vue init webpack oneApp(名字可以和上面工程一样)
$ cd oneApp
$ npm install
$ npm run dev
创建完成之后的项目目录

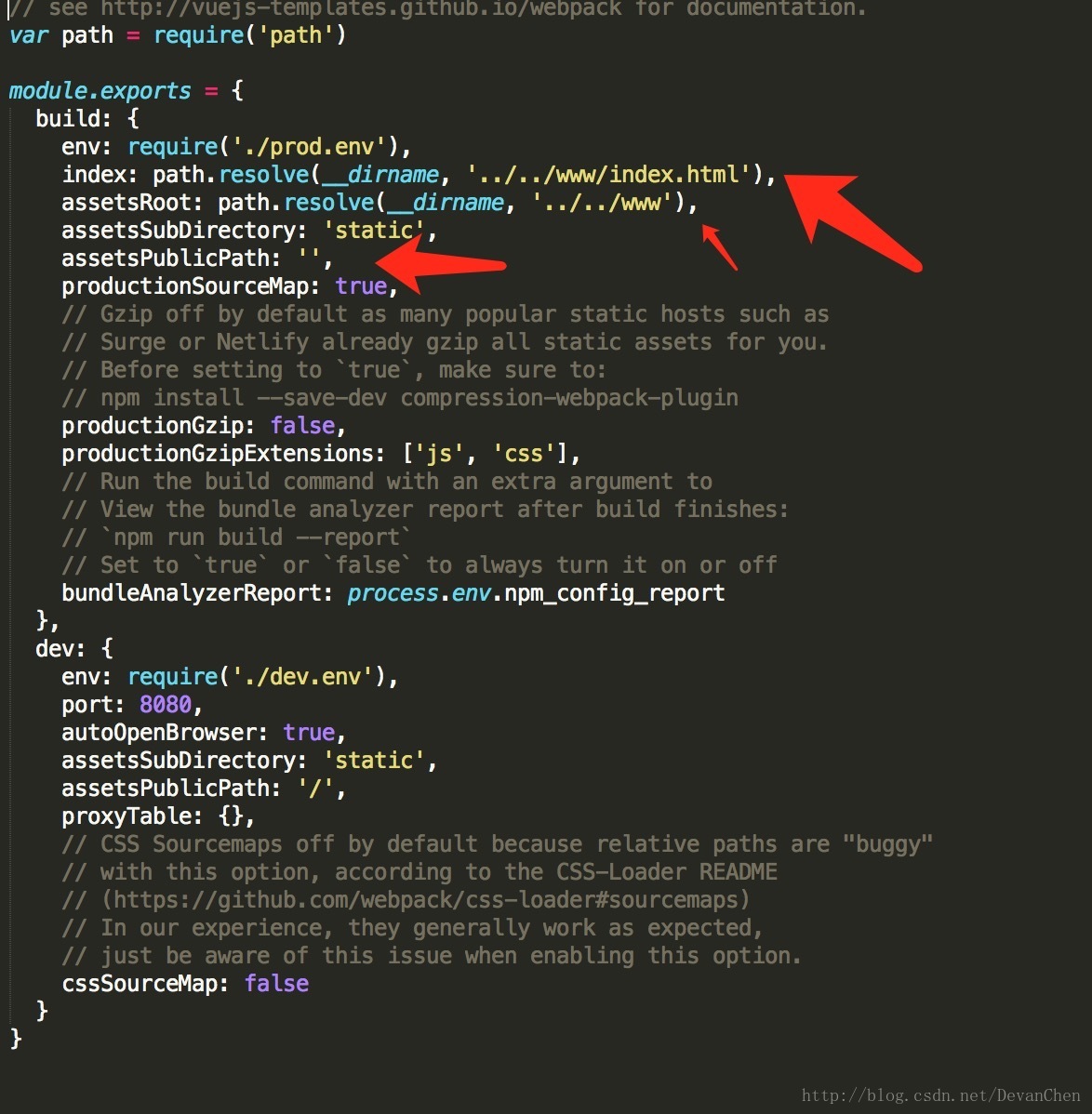
2、修改Vue项目config/index.js文件

'use strict' module.exports = { build: { index: path.resolve(__dirname, '../../www/index.html'), assetsRoot: path.resolve(__dirname, '../../www'), assetsPublicPath: '', } }
三、打包编译
1、对Vue工程进行build,编译之后打包生成的代码自动跑到主目录下的WWW文件下 cd 到Vue的MyApp目录下,执行npm run build
2、对cordova进行各种平台进行编译 cd到 主目录下,执行 cordova build iOS、cordova build Android等。
ps:自己原来是使用Cordova+Ionic,刚刚开始用Cordova+vue,所以走了很多坑。如果有什么问题欢迎在下面评论。