一、做什么?
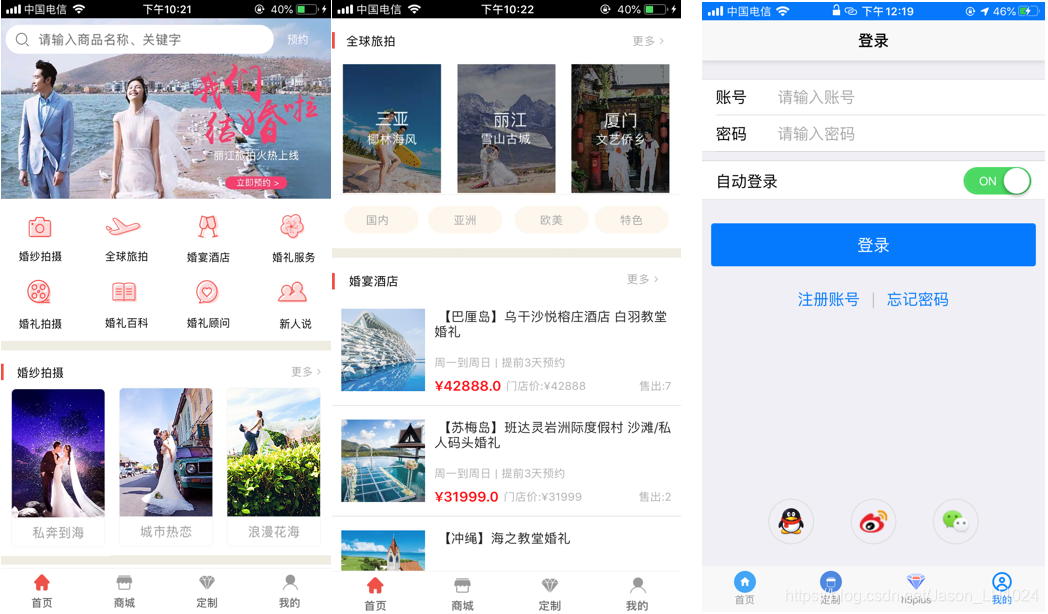
幸福到APP

二、哪些功能?

三、所需技术
开发工具:HbuilderX
前端框架:MUI+H5Plus
可在百度搜索MUI和HPlus开发文档可以进行学习。标签图库:阿里巴巴矢量图库 具体用法不赘述了。
代码展示:

xingfudao_index.html代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.css" rel="stylesheet" />
<link href="css/main.css" rel="stylesheet" />
<script src="js/iconfont.js" type="text/javascript"></script>
<style type="text/css">
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
</head>
<body>
<!-- 头部 mhe -->
<header class="mui-bar mui-bar-nav">
<!-- 搜索框 min -->
<div class="mui-input-row mui-pull-left mui-search">
<input type="search" class="mui-input-clear" placeholder="请输入搜索内容" style="background: white" onfocus="this.style.color='gray'">
</div>
<span class="mui-pull-right" id="yuyue">搜索</span>
</header>
<!-- 主体 mbo -->
<div class="mui-content">
<!-- 轮播图 -->
<div id="slider" class="mui-slider">
<div class="mui-slider-group mui-slider-loop">
<!-- 额外增加的一个节点(循环轮播:第一个节点是最后一张轮播) -->
<div class="mui-slider-item mui-slider-item-duplicate">
<a href="#">
<img src="images/lb4.jpg">
</a>
</div>
<!-- 第一张 -->
<div class="mui-slider-item">
<a href="#">
<img src="images/lb1.jpg">
</a>
</div>
<!-- 第二张 -->
<div class="mui-slider-item">
<a href="#">
<img src="images/lb2.jpg">
</a>
</div>
<!-- 第三张 -->
<div class="mui-slider-item">
<a href="#">
<img src="images/lb3.jpg">
</a>
</div>
<!-- 第四张 -->
<div class="mui-slider-item">
<a href="#">
<img src="images/lb4.jpg">
</a>
</div>
<!-- 额外增加的一个节点(循环轮播:最后一个节点是第一张轮播) -->
<div class="mui-slider-item mui-slider-item-duplicate">
<a href="#">
<img src="images/sucai/lb1.jpg">
</a>
</div>
</div>
<div class="mui-slider-indicator">
<div class="mui-indicator mui-active"></div>
<div class="mui-indicator"></div>
<div class="mui-indicator"></div>
<div class="mui-indicator"></div>
</div>
</div>
<!-- 九宫格 -->
<ul id="grid" class="mui-table-view mui-grid-view mui-grid-9">
<li class="mui-table-view-cell mui-media mui-col-xs-3 mui-col-sm-3">
<a href="#">
<span class="mui-icon">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xiangji"></use>
</svg>
</span>
<div class="mui-media-body">婚纱拍摄</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-3 mui-col-sm-3">
<a href="#">
<span class="mui-icon">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-feiji"></use>
</svg>
</span>
<div class="mui-media-body">全球旅拍</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-3 mui-col-sm-3">
<a href="#">
<span class="mui-icon">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-hunyanjiudian"></use>
</svg>
</span>
<div class="mui-media-body">婚宴酒店</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-3 mui-col-sm-3">
<a href="#">
<span class="mui-icon">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-hunlifuwu"></use>
</svg>
</span>
<div class="mui-media-body">婚礼服务</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-3 mui-col-sm-3">
<a href="#">
<span class="mui-icon">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-paishe-"></use>
</svg>
</span>
<div class="mui-media-body">婚礼拍摄</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-3 mui-col-sm-3">
<a href="#">
<span class="mui-icon">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-baike-"></use>
</svg>
</span>
<div class="mui-media-body">婚礼百科</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-3 mui-col-sm-3">
<a href="#">
<span class="mui-icon">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-jingcaishunjian"></use>
</svg>
</span>
<div class="mui-media-body">婚礼瞬间</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-3 mui-col-sm-3">
<a href="#">
<span class="mui-icon">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xinren"></use>
</svg>
</span>
<div class="mui-media-body">新人说</div>
</a>
</li>
</ul>
<!-- 婚纱拍摄 -->
<div id="paishe">
<div>
<span style="background: red;"> </span>
<span class="hs">婚纱拍摄</span>
<span class="more">
<a href="http://www.baidu.com">更多>></a>
</span>
</div>
<!-- 九宫格 -->
<ul class="mui-table-view mui-grid-view mui-grid-9">
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<img src="images/gg1.jpg" width="100%"/>
<div class="mui-media-body">私奔到海</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<img src="images/gg2.jpg" width="100%"/>
<div class="mui-media-body">城市热恋</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<img src="images/gg3.jpg" width="100%" />
<div class="mui-media-body">浪漫花海</div>
</a>
</li>
</ul>
</div>
<!-- 图文列表 -->
<div id="mlist">
<div>
<span style="background: red;"> </span>
<span class="hs">婚宴酒店</span>
<span class="more">
<a href="http://www.baidu.com">更多>></a>
</span>
</div>
<!-- 真正的图文列表 -->
<ul class="mui-table-view">
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-left" src="images/list1.jpg">
<div class="mui-media-body">
<p class="title">【巴厘岛】乌干沙悦榕庄酒店 白羽教堂</p>
<p class="font_style">周一到周日 | 提前3天预约</p>
<p class="font_style">
<span class="after_price">¥42888.0</span>
<span class="before_price">门店价:¥42888.0</span>
<span class="sale_num">售出:2</span>
</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-left" src="images/list2.jpg">
<div class="mui-media-body">
<p class="title">【苏梅岛】班达灵岩洲际度假村 沙滩</p>
<p class="font_style">周一到周日 | 提前3天预约</p>
<p class="font_style">
<span class="after_price">¥31999.0</span>
<span class="before_price">门店价:¥31999.0</span>
<span class="sale_num">售出:4</span>
</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-left" src="images/list3.jpg">
<div class="mui-media-body">
<p class="title">【冲锋】乌干沙悦榕庄酒店 白羽教堂</p>
<p class="font_style">周一到周日 | 提前3天预约</p>
<p class="font_style">
<span class="after_price">¥40888.0</span>
<span class="before_price">门店价:¥40888.0</span>
<span class="sale_num">售出:3</span>
</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-left" src="images/list4.jpg">
<div class="mui-media-body">
<p class="title">【巴厘岛】乌干沙悦榕庄酒店 白羽教堂</p>
<p class="font_style">周一到周日 | 提前3天预约</p>
<p class="font_style">
<span class="after_price">¥42888.0</span>
<span class="before_price">门店价:¥42888.0</span>
<span class="sale_num">售出:2</span>
</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-left" src="images/list5.jpg">
<div class="mui-media-body">
<p class="title">【巴厘岛】乌干沙悦榕庄酒店 白羽教堂</p>
<p class="font_style">周一到周日 | 提前3天预约</p>
<p class="font_style">
<span class="after_price">¥42888.0</span>
<span class="before_price">门店价:¥42888.0</span>
<span class="sale_num">售出:2</span>
</p>
</div>
</a>
</li>
</ul>
</div>
</div>
<!-- 引入外部js文件 -->
<script src="js/mui.js"></script>
<!-- 内嵌js文件 -->
<script type="text/javascript">
mui.init()
//获取当前文档中轮播图组件对象
var sliderObj = mui("#slider");
sliderObj.slider({
interval: 1000
});
document.getElementById("yuyue").addEventListener("tap",function(){
plus.device.dial(10086);
});
</script>
</body>
</html>
xingfudao_H5Plus.html代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.css" rel="stylesheet" />
<style type="text/css">
#first_ul {
margin-top: 0px;
}
.mui-title {
color: white;
}
.mui-bar-nav {
background: pink;
}
.mui-content ul {
margin-bottom: 10px;
}
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">H5Plus</h1>
</header>
<div class="mui-content">
<ul class="mui-table-view" id="first_ul">
<li class="mui-table-view-cell" id="vibrate">
<a class="mui-navigate-right">
震动
</a>
</li>
<li class="mui-table-view-cell" id="beep">
<a class="mui-navigate-right">
蜂鸣声
</a>
</li>
</ul>
<ul class="mui-table-view" ">
<li class=" mui-table-view-cell" id="pick">
<a class="mui-navigate-right">
相册
</a>
</li>
<li class="mui-table-view-cell" id="camera">
<a class="mui-navigate-right">
拍照
</a>
</li>
<li class="mui-table-view-cell" id="contacts">
<a class="mui-navigate-right">
通讯录
</a>
</li>
</ul>
<ul class="mui-table-view">
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
扫一扫
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
摇一摇
</a>
</li>
</ul>
<!-- 相册图片呈现的位置-->
<div id="img">
</div>
</div>
<script src="js/mui.js"></script>
<script type="text/javascript">
mui.init();
mui.plusReady(function() {
//蜂鸣声
document.getElementById("beep").addEventListener("tap", function() {
plus.device.beep();
});
//震动
document.getElementById("vibrate").addEventListener("tap", function() {
plus.device.vibrate();
});
//通讯录
document.getElementById("contacts").addEventListener("tap", function() {
mui.openWindow({
url: "xingfudao_contact.html",
id: "xingfudao_contact"
});
});
//相册
document.getElementById("pick").addEventListener("tap", function() {
// plus.gallery.pick(
// function(path) {
// console.log(path);
// var allImgExt = ".jpg|.jpeg|.gif|.bmp|.png"; //图片文件类型
// var extName = path.substring(path.lastIndexOf(".")).toLowerCase();
// //将所选文件的扩展名截取并转为小写
// if(allImgExt.indexOf(extName+"|")==-1){ //视频文件
// document.getElementById("img").innerHTML = '<video src="'+path+'"controls=""auoplay="autoplay" width="100%"></video>';
// }else{ //图片文件
// document.getElementById("img").innerHTML = '<img src="' + path + '" width="100%" />';
// }
// },
// function(e) {
// alert("取消图片选择");
// }, {
// filter: "none"
// }
// );
//多张图片或视频文件选择
plus.gallery.pick(
function(f) { //f表示存储多个文件路径的数组
for (var i in f.files) {
console.log(f.files[i]);
var path = f.files[i];
var allImgExt = ".jpg|.jpeg|.gif|.bmp|.png"; //图片文件类型
var extName = path.substring(path.lastIndexOf(".")).toLowerCase();
//将所选文件的扩展名截取并转为小写
if (allImgExt.indexOf(extName + "|") == -1) { //视频文件
document.getElementById("img").innerHTML = document.getElementById("img").innerHTML + '<video src="' +
path +
'"controls=""auoplay="autoplay" width="100%"></video>';
} else { //图片文件
document.getElementById("img").innerHTML = document.getElementById("img").innerHTML + '<img src="' + path +
'" width="100%" />';
}
}
},
function(e) {
alert("取消图片选择");
},
{filter: "none", multiple:true}
);
});
//拍照
document.getElementById("camera").addEventListener("tap", function() {
//获取摄像头对象
var cmr = plus.camera.getCamera();
var res = cmr.supportedImageResolutions[0];//分辨率
var fmt = cmr.supportedImageFormats[0];//支持格式
console.log("分辨率:" + res);
console.log("格式:" + fmt);
cmr.captureImage(
function(rs){
var path = "file://"+plus.io.convertLocalFileSystemURL(eval(JSON.stringify(rs)));
console.log("图片路径:"+path);
//动态将图片在id为img容器中
document.getElementById("img").innerHTML = '<img src="' + path + '" width="100%" />';
},
function(e){
alert(e.message+"取消拍照");
},
{resolution:res,format:fmt}
);
});
});
</script>
</body>
</html>
部分主要代码已展示;
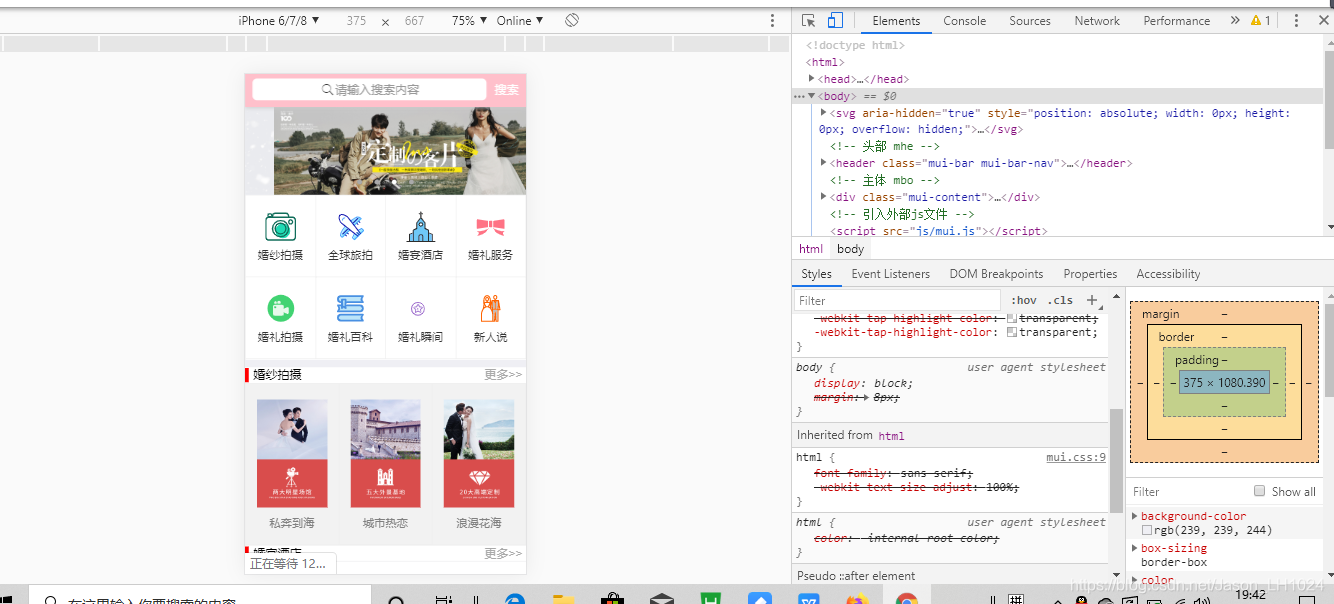
效果展示:



用到的JS得自己下来细细的学学。
打包发布:

下载:

趁着这次疫情,在家无聊,就跟着老师线上视频做了这个小项目,回顾了之前的知识,收获多多,继续加油!!