5、 列表标记
5.1列表的作用
1)列表是指将具有相似特征或者具有先后顺序的几行文字进行对其排列。
2)所有的列表都由列表类型和列表项组成:
①列表类型有:有序列表<ol>(ordered list)和无序列表<ul>(unordered list)。
②列表项有:<li>(list item),用于指示具体的列表内容。
u 注意事项:定义一个列表必须使用<ol>或<ul>。列表的每个内容,使用一个<li>。
5.2无序列表<ul>
1)<ul>元素表示无序列表,用于列出页面上没有特定次序的一些项目。
2)<ul>元素中只能包含具体的列表项元素<li>,列表中包含的每一项都必须包含在起始标记<li>和结束标记</li>之间。
例如:<ul> <li>one</li><li>two</li> </ul>
5.3有序列表<ol>
1)<ol>元素表示有序列表,用于列出页面上有特定次序的一些项目。
2)<ol>元素中只能包含具体的列表项元素<li>,列表中包含的每一项都必须包含在起始标记<li>和结束标记</li>之间。
例如:<ol> <li>one</li><li>two</li> </ol>
5.4列表的嵌套
1)将列表元素嵌套使用,可以创建多层列表,即可以将整个列表放在某个li里。
2)常用于创建文档大纲、导航菜单等。
例如:<ul>
<li>Web基础知识
<ul><li>Web的工作原理</li></ul>
</li>
<li>HTML快速入门
<ul><li>基础语法</li></ul>
</li>
</ul>
5.5案例:使用列表标记添加导航目录
<ol>
<li>个人所得税计算器
<ul>
<li><a href="#link1">问题</a></li>
<li><a href="#link2">方案</a></li>
</ul>
</li>
</ol>
6、表格
6.1表格的作用
1)表格通常用来组织结构化的信息。
2)表格是一些被称作单元格的矩形框按照从左到右,从上到下的顺序排列在一起形成的。
3)表格的数据保存在单元格里。
4)显示网格数据,常用于页面的布局。
6.2创建表格
1)定义表格:使用成对的<table></table>标记。
2)创建表行:使用成对的<tr></tr>标记。
3)创建单元格:使用成对的<td></td>标记(table defination)。
例如:<table border="1">
<tr> <td>第1行,第1列</td><td>第1行,第2列</td></tr>
<tr> <td>第2行,第1列</td><td>第2行,第2列</td></tr>
</table>
6.3表格的常用属性
1)border属性:表格外边框宽度,会为每个单元格应用边框!
2)width/height属性:表格的宽和高。
3)align属性:水平对齐方式,可选的值有:left、right、center
4)cellpadding属性:单元格内容和单元格边框之间的距离。
5)cellspacing属性:单元格之间的距离。
u 注意事项:
v 表格的高宽默认自适应(按内容长度自适应)。
v 对表格的宽设定值,则每列的宽按单元格内容的长度的比例分配,如第一列5个字符,第二列4个字符,则分配比例为5:4。
v 对列设置宽,会影响整列。对列设置高,会影响整行。
6.4单元格的常用属性
1)width/height属性:单元格的宽和高。
2)align属性:水平对齐方式,可选的值有:left、right、center
3)valign属性:垂直对齐方式,可选的值有:left、right、center
6.5表格的标题<caption>
1)使用<caption>元素为表格定义标题,默认情况下,标题将在表格上方居中显示。
2)<caption>标签只能位于表格<table>里,且只能对每个表格定义一个标题,且作为第一个子元素存在!
例如:<table border="1">
<caption>我的表格</caption>
<tr> <td>第1行,第1列</td><td>第1行,第2列</td></tr>
</table>
6.6行分组(表格特有的)
将多个行作为一组,进行统一设置的时候,使用专门的对表格实现分组的元素。
1)表格可以划分为3个部分:表头、表主体和表尾。
2)表头行分组:<thead></thead>只能出现一次
3)表主体行分组:<tbody></tbody>可出现多次
4)表尾行分组:<tfoot></tfoot>只能出现一次
u 注意事项:行分组元素只能出现在table里,只能包含tr元素。
6.7不规则表格
对<td>元素而言,有colspan、rowspan属性设置单元格跨列或者跨行。
1)跨列:colspan
水平方向(横着)延伸单元格,值为正整数,代表此单元格水平延伸的单元格数。
2) 跨行:rowspan
垂直方向(竖着)延伸单元格,值为正整数,代表此单元格垂直延伸的单元格数。
6.8表格的嵌套
1)在单元格中放置另外一个表在表单元格中,即<td>元素中再包含<table>元素。
2)使用嵌套的表格以设计复杂表格或者复杂布局。
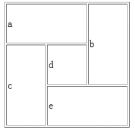
6.9案例:实现如下图所示表格

<table border="1" width="300" height="300">
<tr>
<td colspan="2">a</td>
<td rowspan="2">b</td>
</tr>
<tr>
<td rowspan="2">c</td>
<td>d</td>
</tr>
<tr>
<td colspan="2">e</td>
</tr>
</table>