vuex的流向:
view——>commit——>mutations——>state变化——>view变化(同步操作)
view——>dispatch——>actions——>mutations——>state变化——>view变化(异步操作)

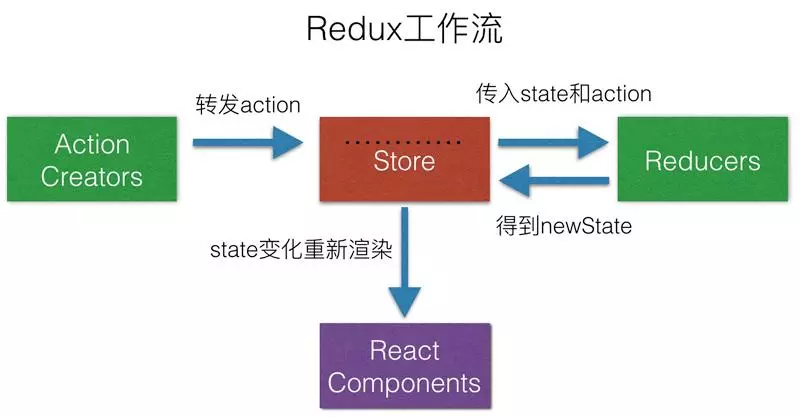
redux的流向:
view——>dispatch——>actions——>reducer——>state变化——>view变化(同步异步一样)

Redux相对于Flux的改进:
(1)把store和Dispatcher合并,结构更加简单清晰
新增state角色,代表每个时间点store对应的值,对状态的管理更加明确
Redux数据流的顺序是:
(2)View调用store.dispatch发起Action->store接受Action(action传入reducer函数,reducer函数返回一个新的state)->通知store.subscribe订阅的重新渲染函数
Vuex是专门为Vue设计的状态管理框架,
同样基于Flux架构,并吸收了Redux的优点
Vuex相对于Redux的不同点有:
(1)改进了Redux中的Action和Reducer函数,以mutations变化函数取代Reducer,
无需switch,只需在对应的mutation函数里改变state值即可
(2)由于Vue自动重新渲染的特性,无需订阅重新渲染函数,只要生成新的State即可
(3)Vuex数据流的顺序是:View调用store.commit提交对应的请求到Store中对应的mutation函数->store改变(vue检测到数据变化自动渲染)