表单的应用场景
页面的登录、注册
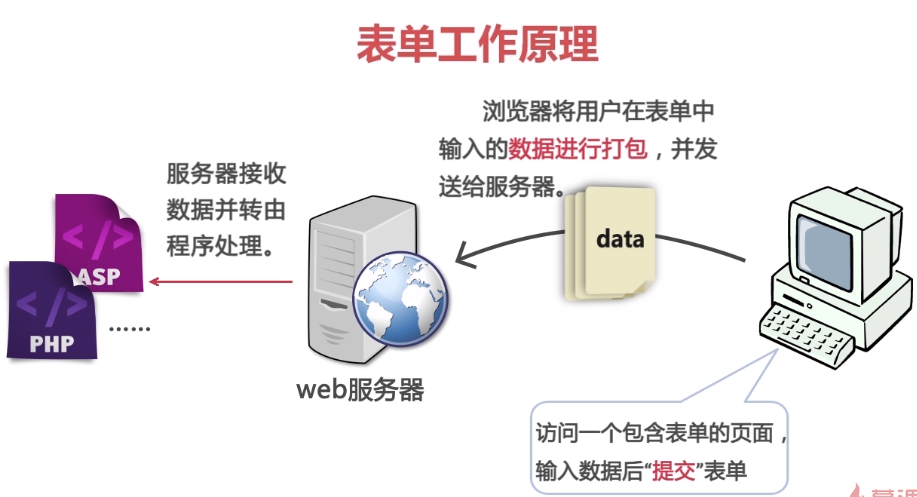
表单的工作原理:

表单的语法:
<form>
表单元素(表单元素主要包括:文本域、单选框、复选框、按钮、列表等等)
</form>
注意:表单本身是不可见的,可见的是表单中的具体的表单元素
以下标签实现表单元素的添加:

(1) <input >标签
语法:<input type="类型属性" name="名称" ......>,注意<input>标签是一个单标签
<input >标签的type属性值及描述:

简单的form表单:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>简单的表单案例</title> </head> <body> <form> 姓名:<input type="text" name="username" /> 密码:<input type="password" name="pwd" /> <input type="submit" value="提交"/> </form> </body> </html>
结果展示:

a:单行文本域语法:
<form>
<input type="text" name="..." ...... /> </form>
单行文本域的属性:

b.文件域:用于向服务器传输文件
格式:
<form>
<input type="file" name="..." ...... /> </form>
c.单选框
格式:
<form>
<input type="radio" name="..." value="..." checked/> </form>
注意:同一组的name值要相同。checked默认被选中的状态
d.多选框
格式:
<form>
<input type="checkbox" name="..." value="..." checked/> </form>
注意:多选框的同一组的name值要可以相同也可以不相同,但是为了在有多个组的情况下服务器好做判断,还是尽量同一组的把name值设为相同的名称。checked默认被选中的状态
e.按钮
格式:
<form>
<input type="button" name="..." value="..." />普通按钮
<input type="submit" name="..." value="..." />提交按钮
<input type="reset" name="..." value="..." />重置按钮 </form>
注意:多选框的同一组的name值要可以相同也可以不相同,但是为了在有多个组的情况下服务器好做判断,还是尽量同一组的把name值设为相同的名称。checked默认被选中的状态
f.图像域(图像提交按钮),具有提交按钮的功能,同时又增加了按钮的美观度
格式:
<form>
<input type="image" name="..." src="imageurl"/> </form>
g.隐藏域 用于那些不想让用户看到但是要提交给服务器的信息
格式:
<form>
<input type="hidden" name="..." value="..."/> </form>
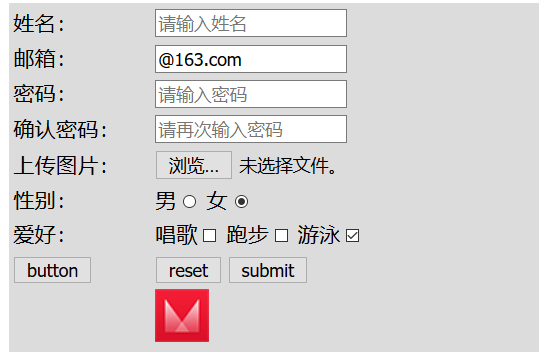
<input>标签的练习
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>简单的表单案例</title> </head> <body> <hr color="black" /> <form> <table bgcolor="gainsboro" align="center" width="50%"> <tr> <td>姓名:</td> <td><input type="text" name="username" placeholder="请输入姓名"/></td> </tr> <tr> <td>邮箱:</td> <td><input type="email" name="email" value="@163.com"/></td> </tr> <tr> <td>密码:</td> <td><input type="password" name="pwd" placeholder="请输入密码"/></td> </tr> <tr> <td>确认密码:</td> <td><input type="password" name="repwd" placeholder="请再次输入密码"/></td> </tr> <tr> <td>上传图片:</td> <td><input type="file" name="file" /></td> </tr> <tr> <td>性别:</td> <td> 男<input type="radio" name="sex" checked/> 女<input type="radio" name="sex" /> </td> </tr> <tr> <td>爱好:</td> <td> 唱歌<input type="checkbox" name="sing" value="sing" checked/> 跑步<input type="checkbox" name="running" value="running" checked/> 游泳<input type="checkbox" name="swimming" value="swimming" checked/> </td> </tr> <tr> <td> <input type="button" name="button" value="button"/> </td> <td> <input type="reset" name="reset" value="reset"/> <input type="submit" name="submit" value="submit"/> </td> </tr> <tr> <td><input type="hidden" name="hidden" value="我是隐藏的信息"/></td> <td><input type="image" name="igage_button" src="../../慕课手机/img/logo.png"/><br /></td> </tr> </table> </form> </body> </html>
结果展示:

(2)下拉菜单和列表标签
格式:
<form>
<input type="hidden" name="..." value="..."/> </form>
表单的结构
常用表单元素使用
表单交互属性