一、表格和表单
1.1 表格和表单中的一些基础知识
1.1.1 表格的简单基础代码`
<table align="center" border="1" width="500" height="100" cellpadding="0" cellspacing="0"
background="img/1.jpg">
<!--
cellpadding="0" 单元格与内容的距离
cellspacing="0" 单元格与单元格之间的距离
align=" ” 标签所站位置
center 占整行
left 左边
right 右边
bgcolor 背景颜色
background 背景
-->
<caption>标题标签</caption>
<!-- 行标签-->
<tr>
<!--单元格 标题-->
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr align="center" bgcolor="aqua">
<!--单元格rowspan跨行标题-->
<td rowspan="2">1600</td>
<td>张三</td>
<td>20</td>
</tr>
<tr align="center" bgcolor="#8a2be2">
<!--单元格colspan跨列标题-->
<td colspan="2">小四</td>
<!--<td>22</td>-->
</tr>
</table>
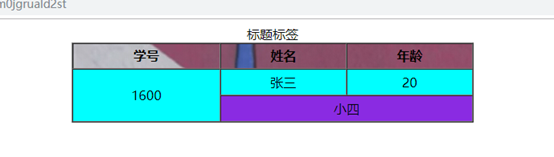
1.1.1.1 简单表格实现的运行截图

1.1.2 表单的简单基础代码*`
<body>
<!--表单标签
action:表单提交的资源路径
method:表单提交方式
post:请求类型是post方式 会把表单中的参数封装在请求中,在地址栏看不到,;理论上说表单提交的数据没有限制
get: 请求类型是get方式 会把表单中的数据形成键值对(name=zhangshan)放在请求后面,在地址栏可以看到 数据传递有大小限制
enctype="multipart/form-data" 文件上传使用
-->
<form action="/IDEAworkspace/html3.html" method="get">
<!--
input:
name:输入框的名称 一般后台获取参数时使用这个
value:输入框的值
type:区分input的类型
submit:提交按钮
-->
文本输入框<input type="text" name="name" value="jack"/><br/>
密码输入框<input type="password" name="password"/><br/>
单选按钮:
男<input type="radio" name="sex" value="1"/>
女<input type="radio" checked name="sex" value="2"/><br/>
复选按钮:
篮球<input type="checkbox" checked name="likes" value="1"/>
足球<input type="checkbox" name="likes" value="2"/>
羽毛球<input type="checkbox" name="likes" value="3"/><br/>
另一复选按钮:
粉底液<input type="checkbox" name="face" value="1"/>
眼影<input type="checkbox" name="face" value="2"/>
睫毛膏<input type="checkbox" name="face" value="3"/><br/>
文件域:<input type="file" name="fileName"/><br/>
日期框:<input type="date" name="date"/><br/>
时间框:<input type="datetime-local" value="time"/><br/>
文件域:<textarea rows="2" cols="10"></textarea><br/>
<!--
textarea;文本域
rows:行高
cols:列高
-->
下拉列表:地址
<select name="address">
<option value="1">上海</option>
<option value="2">北京</option>
<option value="3">武汉</option>
<option value="4">深圳</option>
<option selected value="5">广州</option>
</select><br/>
<input type="submit" value="提交"/>
<input type="reset" value="重置按钮"/>
<input type="image" src="/IDEAworkspace/img/4.jpg" width="100" height="100" value="图片按钮">
</form>
</body>
1.1.2.1 简单表单实现的运行截图**
