HTML的基础知识(二)
这一部分是HTML5的一些内容,在HTML5以前的HTML版本可能会存在不兼容。
(一)HTML5新标签
- header:用于定义文档的页眉 头部
- nav:定义导航链接的部分
- footer:定义文档或节的页脚 底部
- article:定义文章
- section:定义文档中的节
- aside:侧边栏
- datalist:下拉菜单
- fieldset:集合域
这些标签具有明确的语义,像写好标签的包,需要你填放正确的内容。
<article>
<header>
<h2>页眉部分</h2>
<p>页眉第二部分</p>
</header>
<aside>
侧边栏
侧边栏
侧边栏
</aside>
<nav>
<a href="#">网站导航</a>
<a href="#">新品推荐</a>
</nav>
<section>这是第一小节这是第一小节这是第一小节这是第一小节这是第一小节这是第一小节
这是第一小节这是第一小节这是第一小节这是第一小节这是第一小节这是第一小节
这是第一小节这是第一小节这是第一小节这是第一小节这是第一小节这是第一小节
</section>
<section>这是第二小节这是第二小节这是第二小节这是第二小节这是第二小节这是第二小节
这是第二小节这是第二小节这是第二小节这是第二小节这是第二小节这是第二小节
这是第二小节这是第二小节这是第二小节这是第二小节这是第二小节这是第二小节
</section>
<footer>
<p>版权所有©xxx</p>
</footer>
</article>
显示效果:
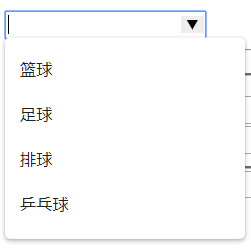
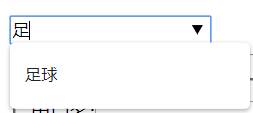
datalist:是select下拉菜单的增强版,可以在输入框中进行字符串模糊匹配。
前提是要input标签内写好list属性,对应的值是datalist的id名,这样就可以做好一个关联。
<input type="text" list="sport">
<datalist id="sport">
<option value="篮球">篮球</option>
<option value="足球">足球</option>
<option value="排球">排球</option>
<option value="乒乓球">乒乓球</option>
</datalist><hr/>
显示效果:


<fieldset>
<legend>用户登录</legend>
用户名:<input type="text" /><br/>
密 码:<input type="password" />
</fieldset>
显示效果:

(二)input框类型
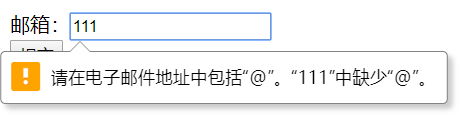
- email:邮箱类型
<form action="#" method="post">
邮箱:<input type="email" name="email" id="email"/><br/>
<input type="submit" value="提交">
</form>
显示效果:

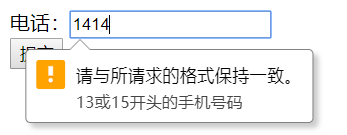
- tel:电话类型
<form action="#" method="post">
电话:<input type="tel" name="tel" id="tel" pattern="[1]([3]|[5])[0-9]{9}" title="13或15开 头的手机号码"></br>
<input type="submit" value="提交">
</form>
显示效果:

tel类型需要添加parttern属性,值为正则表达式;还可以添加title属性,显示提示信息。
url:url类型
<form action="#" method="post">
url:<input type="url" name="url" id="url"></br>
<input type="submit" value="提交">
</form>
显示效果:

url类型默认需要以 “http://” 或 "https://"开头
下面是一些方便填写的类型
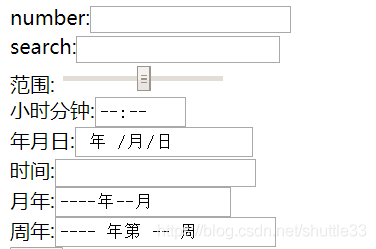
- number:只能填写数字
- search:可以用作搜索框
- range:范围滑动
- time:小时和分钟
- date:年月日
- datetime:时间
- month:年月
- week:年周
<form action="#" method="post">
number:<input type="number" name="number" id="number"><br/>
search:<input type="search" name="search" id="search"><br/>
范围: <input type="range" name="range" id="range"/><br/>
小时分钟:<input type="time" name="time" id="time"><br/>
年月日:<input type="date" name="date" id="date"><br/>
时间:<input type="datetime" name="datetime" id="datetime"><br/>
月年:<input type="month" name="month" id="month"><br/>
周年:<input type="week" name="week" id="week"><br/>
<input type="submit" value="提交">
</form>
显示效果:

(三)标签属性
- placeholder:输入前显示的文字
- autofocus:打开网页后自动获取焦点
- multiple:多文件上传
- autocomplete:参数有on或者off,如果为on会显示历史记录,off则不显示
- required:必填字段
- accesskey:属性值为键盘字母,设置后用快捷键就能激活改属性所在标签,具体快捷键为alt+设置的键值,如果属性所在标签存在超链接,则会打开链接。
<form action="#" method="POST">
<!-- placeholder输入前显示 -->
<input type="text" name="username" id="username" placeholder="请输入用户名"></br>
<!-- 获取光标焦点 -->
自动获取焦点:<input type="text" name="focus" id="focus" autofocus></br>
<!-- 多文件上传 -->
多文件上传:<input type="file" name="file" id="file" multiple></br>
<!-- 显示历史记录 -->
显示历史记录:<input type="text" name="username" id="auto" autocomplete="on"></br>
<!-- 必填字段 -->
必填字段:<input type="text" name="required" id="required" required></br></br></br></br></br>
激活标签或链接:<a href="http://www.baidu.com" accesskey="s">2222</a></br>
<input type="submit" value="提交">
</form>
显示效果:

(四)媒体标签
<audio autoplay controls loop="-1">
<source src="./小缘 - 再过十年.mp3" />
</audio>
<video autoplay controls>
<source src="./小缘 - 小缘-再过十年.mp4" />
</video>
autoplay是自动播放(有浏览器兼容性问题),controls是现实控制播放器,loop等于几就循环播放几次,“loop=-1” 或者 “loop=loop” 是无限循环播放。
显示效果: