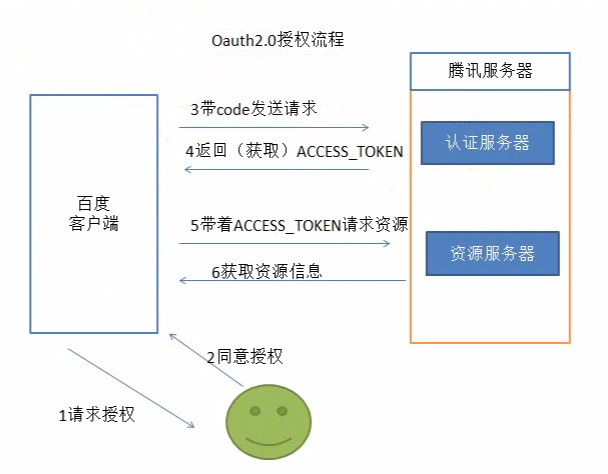
1:Oauth2.0授权的流程截图
官方流程如下:
2 第二步:通过code换取网页授权access_token
4 第四步:拉取用户信息(需scope为 snsapi_userinfo)

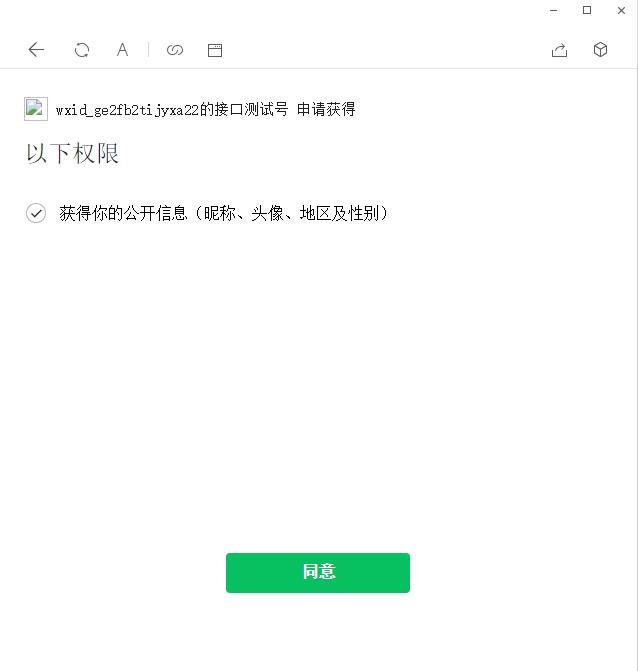
2:引导用户进入页面来授权

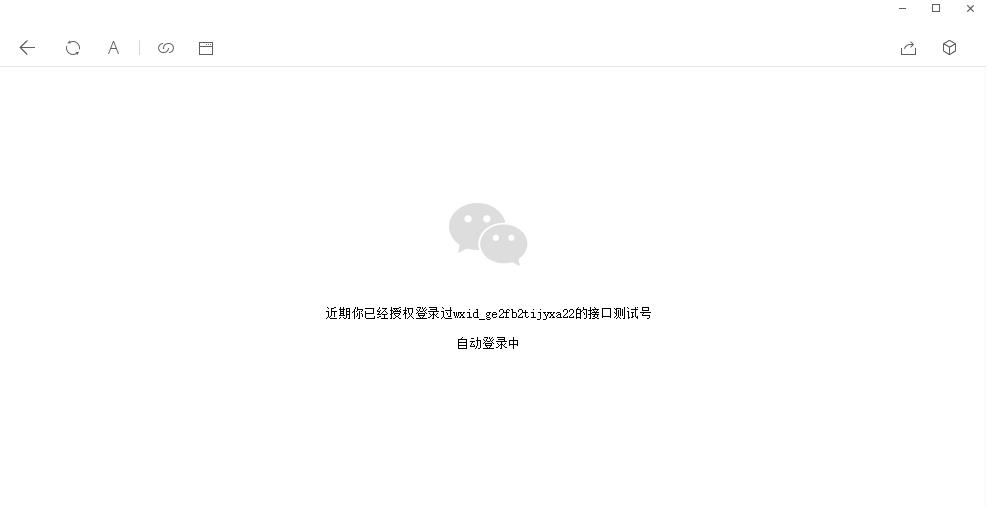
3:之前登陆授权过或者是关注该公众号的页面如下:

4:需要在微信客服端打开,否则报错如下:

5:获取到授权的信息如下:

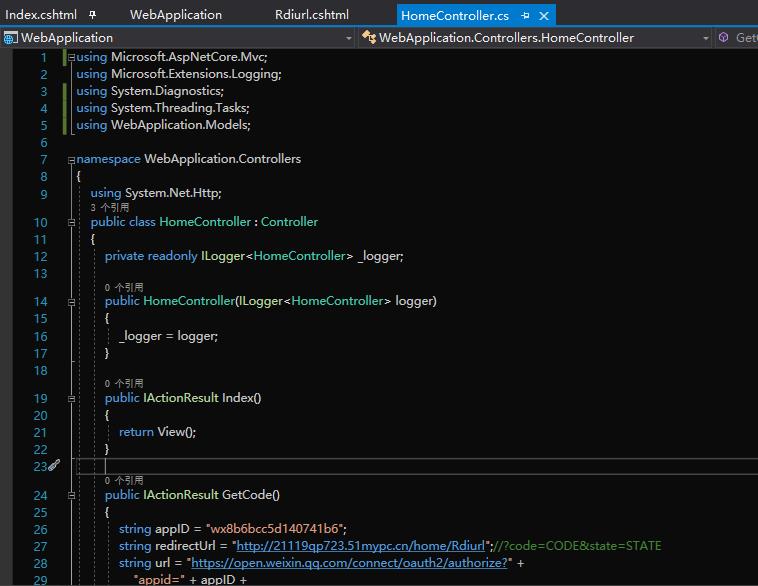
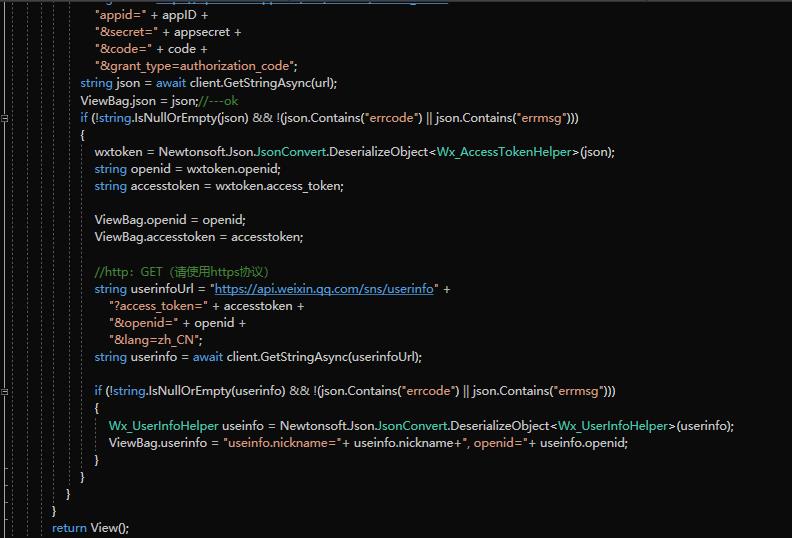
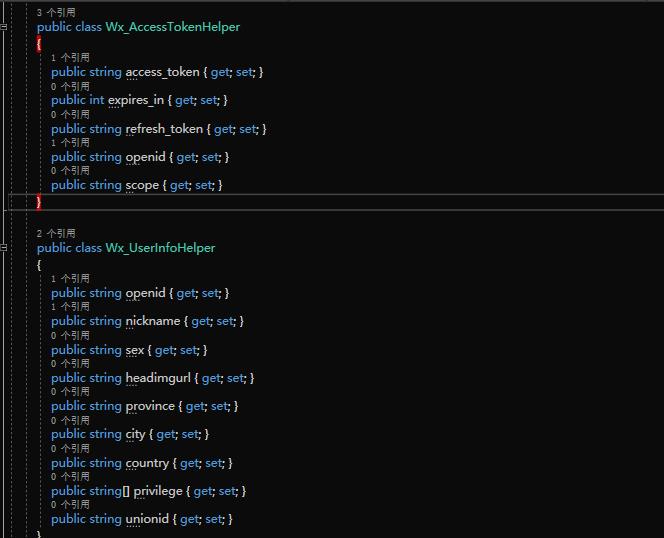
6:主要代码截图:




很简单吧!最后,这里只是简单的测试,获取到额用户信息可以根据自己的业务来处理
(备注,我这边使用的是内网穿透技术 ,常见的有:NATAPP、frp,ngrok,花生壳,零遁NAS伴侣) !
7:微信Web授权的官方说明文档URL地址:
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_webpage_authorization.html#4