1.环境搭建
(1) Hbuilder百度搜索应用下载下来不用安装即可使用
(2) 电脑安装java JDK 在本地生成Hbuilder打包所需的证书文件及签名(详细方法请参考我另一篇文章)
(3) 微信开放平台申请的appId与AppSecret,过程略,所需签名就是证书文件中的MD5(若出现没有MD5的情况,证明你的JDK版本过低,我用的是1.8.0_171)
2.具体代码实现
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <title>OAuth Example</title> <script type="text/javascript"> var auths = null; // 监听plusready事件 document.addEventListener("plusready", function() { // 扩展API加载完毕,现在可以正常调用扩展API plus.oauth.getServices(function(services) { auths = services; }, function(e) { alert("获取分享服务列表失败:" + e.message + " - " + e.code); }); }, false); // 登录操作 function authLogin() { var s = auths[0]; if(!s.authResult) { s.login(function(e) { alert("登录认证成功!"); }, function(e) { alert("登录认证失败!"); }); } else { alert("已经登录认证!"); } } // 获取登录用户信息操作 function authUserInfo() { var s = auths[0]; if(!s.authResult) { alert("未授权登录!"); } else { s.getUserInfo(function(e) { alert("获取用户信息成功:" + JSON.stringify(s.userInfo)); }, function(e) { alert("获取用户信息失败:" + e.message + " - " + e.code); }); } } </script> </head> <body> <p>1.请求授权登录认证操作<br/></p> <button onclick="authLogin()">Login</button> <p>2. 获取授权登录用户信息<br/></p> <button onclick="authUserInfo()">UserInfo</button> </body> </html>
Vue中将script方法复制到methods中,body中代码复制到template中即可(将plusready事件放到index.html中,先获取扩展API)
具体实现方法根据业务要求修改
3.打包
首先将打包的dist文件夹导入
文件 -> 打开目录 -> 完成
右键选中导入的文件 ,选择转换成移动App
这时文件夹中会生成一个manifest.json文件,即App项目配置文件
双击打开,点击下方模块权限配置,将OAuth(登录鉴权)添加到已选模块

点击下方SDK配置,找到登录鉴权微信登录并打钩选中,填入微信开放平台申请的appid与appsecret, ctrl + s保存
选择上方发行 -> 云打包-打原生安装包
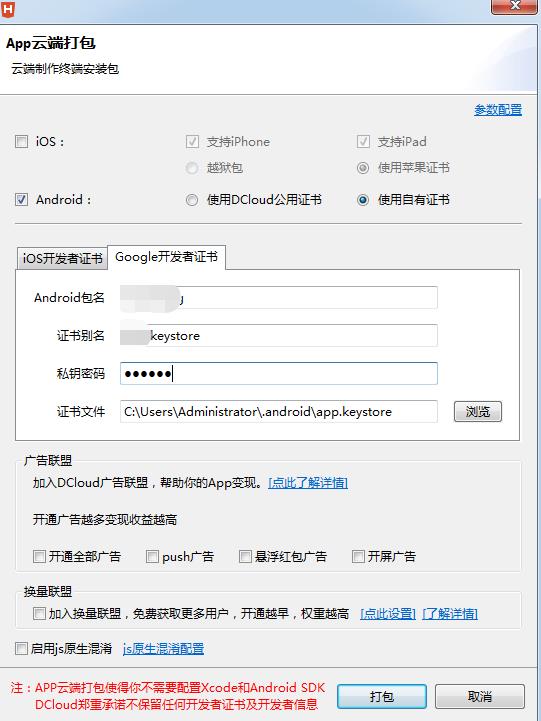
照下图选择:

Android包名可自己起
证书别名就是证书文件名
私钥密码就是生成证书文件时的秘钥库口令
证书文件就是yourapp.keystore的文件目录
选择打包
等待打包完成下载APK安装即可
参考自:
keystore生成签名证书:https://blog.csdn.net/liuzb1992/article/details/80192673
Google开发者证书信息有误,请重新填写相关信息 Android 证书文件不是有效的keystore文件Hbulider:https://blog.csdn.net/qzmrock/article/details/86595156
HBuilder微信登录云打包:https://jingyan.baidu.com/article/e3c78d648961303c4c85f539.html
用HBuilder打包简单项目(vue项目)APP的步骤:https://segmentfault.com/a/1190000018420394
