原创YouTube@ Online Tutorials
css代码:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #03080a;
}
.container {
width: 80%;
padding: 20px;
}
.container h2 {
width: 100%;
color: #45f3ff;
font-size: 36px;
text-align: center;
margin-bottom: 10px;
}
.container .row100 {
position: relative;
width: 100%;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
}
.container .row100 .col {
position: relative;
width: 100%;
padding: 0 10px;
margin: 30px 0 10px;
transition: 0.5s;
}
.container .row100 .inputBox {
position: relative;
width: 100%;
height: 40px;
color: #45f3ff;
}
.container .row100 .inputBox input,
.container .row100 .inputBox textarea {
position: absolute;
width: 100%;
height: 100%;
background: transparent;
box-shadow: none;
border: none;
outline: none;
font-size: 18px;
padding: 0 10px;
z-index: 1;
color: #000;
}
.container .row100 .inputBox .text {
position: absolute;
top: 0;
left: 0;
line-height: 40px;
font-size: 18px;
padding: 0 10px;
display: block;
transition: 0.5s;
pointer-events: none;
}
.container .row100 .inputBox input:focus+.text,
.container .row100 .inputBox input:valid+.text {
top: -35px;
left: -10px;
}
.container .row100 .inputBox .line {
position: absolute;
bottom: 0;
display: block;
width: 100%;
height: 2px;
background-color: #45f3ff;
transition: 0.5s;
border-radius: 2px;
pointer-events: none;
}
.container .row100 .inputBox input:focus~.line,
.container .row100 .inputBox input:valid~.line {
height: 100%;
}
.container .row100 .inputBox .textarea {
position: relative;
width: 100%;
height: 100px;
padding: 10px 0;
}
.container .row100 .inputBox textarea {
height: 100%;
resize: none;
/* background-color: #000; */
}
.container .row100 .inputBox textarea:focus+.text,
.container .row100 .inputBox textarea:valid+.text {
top: -35px;
left: -10px;
}
.container .row100 .inputBox textarea:focus~.line,
.container .row100 .inputBox textarea:valid~.line {
height: 100%;
}
input[type="submit"] {
border: none;
padding: 7px 35px;
cursor: pointer;
/* outline設置边框样式 */
outline: none;
background-color: #45f3ff;
color: #000;
font-size: 18px;
border-radius: 2px;
}html源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<div class="container">
<h2>Contact Us</h2>
<div class="row100">
<div class="col">
<div class="inputBox">
<input type="text" required="required">
<span class="text">First Name</span>
<span class="line"></span>
</div>
</div>
<div class="col">
<div class="inputBox">
<input type="text" required="required">
<span class="text">Last Name</span>
<span class="line"></span>
</div>
</div>
</div>
<div class="row100">
<div class="col">
<div class="inputBox">
<input type="text" required="required">
<span class="text">Email</span>
<span class="line"></span>
</div>
</div>
<div class="col">
<div class="inputBox">
<input type="text" required="required">
<span class="text">Mobile</span>
<span class="line"></span>
</div>
</div>
</div>
<div class="row100">
<div class="col">
<div class="inputBox textarea">
<textarea required="required"></textarea>
<span class="text">Type your message Here...</span>
<span class="line"></span>
</div>
</div>
</div>
<div class="row100">
<div class="col">
<input type="submit" value="Send">
</div>
</div>
</div>
</body>
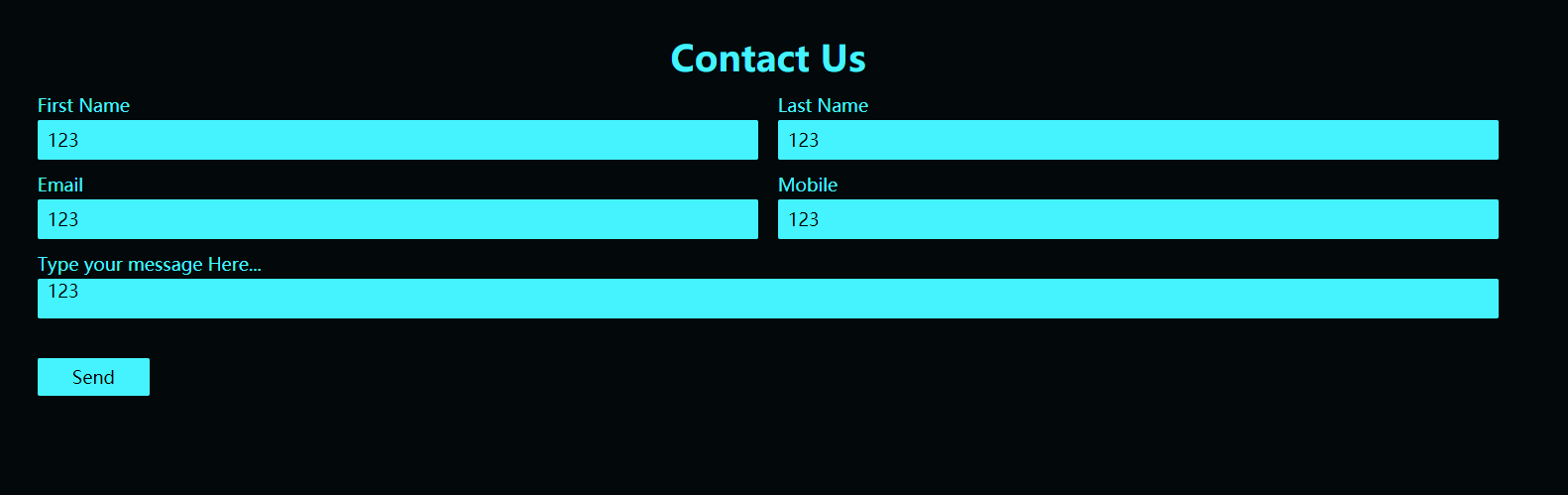
</html>效果展示:


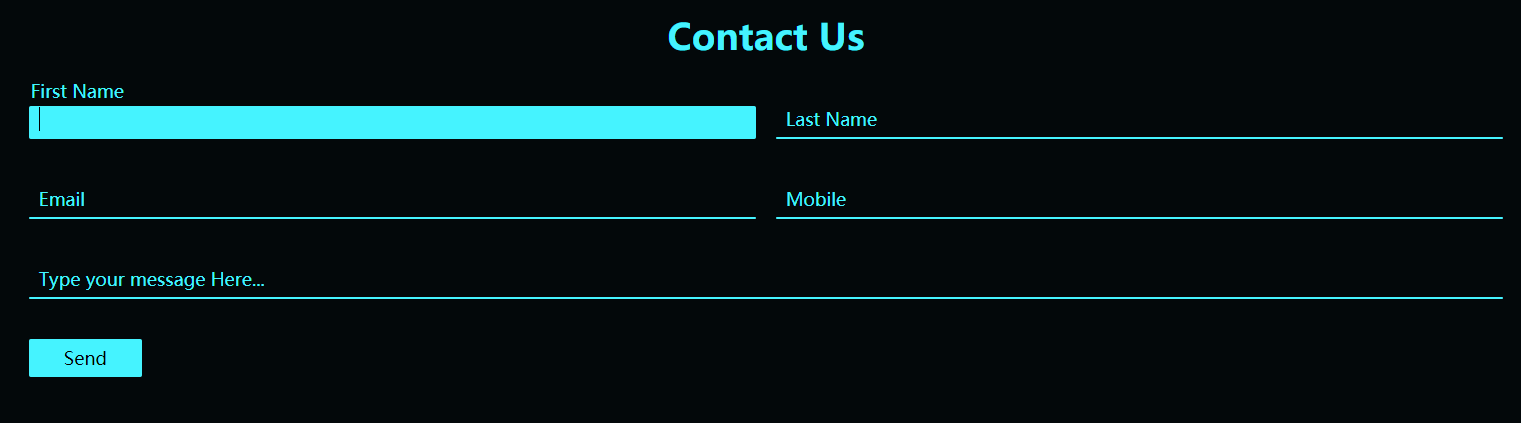
- 自适应效果:
