源文:http://blog.csdn.net/tivonalh/article/details/60954373
假设是已经申请完成各平台开发者账号。
先来简单的,微博和QQ
微博:
引入微博JS
<script src="http://tjs.sjs.sinajs.cn/open/api/js/wb.js?appkey=*******&debug=true" type="text/javascript" charset="utf-8"></script>
appkey中,填入你的微博开发者id(替换****)
|
1
|
<
span
id="wb_connect_btn">微博登录按钮</
span
>
|
在你的页面微博登录按钮标签上,加入以上id。页面加载时,微博会自动加载样式,你也可以自己强行修改。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<
script
>
WB2.anyWhere(function (W) {
W.widget.connectButton({
id: "wb_connect_btn",
type: '3,2',
callback: {
login: function (o) { //登录后的回调函数
console.log(o);
thirdparty(null,null,o.avatar_hd, o.name ,3, o.id);//个人方法
try{
document.getElementsByClassName('loginout')[0].click();
//页面需求,当前页面登录完成之后,不进行跳转,所以模拟点击事件,让微博账号在当前域中退出。不影响下次登录。(元素为微博动态添加)
//微博没有提供退出方法。下面的logout为另一种开发模式调用。
}catch(e){
console.log(e);
}
},
logout: function () { //退出后的回调函数
}
}
});
});
</
script
>
|
将以上标签全部加入html中。
至此,只要在页面中登录之后,就能在控制台看到返回数据。当然,测试要在微博注册的域下。
QQ登录:
引入JavaScript文件
<script type="text/javascript" src="http://qzonestyle.gtimg.cn/qzone/openapi/qc_loader.js" data-appid="******" charset="utf-8"></script>
微博类似,替换为你的appid
<span id="qqLoginBtn"></span>
登录标签中加入id标识
然后JavaScript中加入以下代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
QC.Login({
//btnId:插入按钮的节点id,必选
btnId:"qqLoginBtn",
//用户需要确认的scope授权项,可选,默认all
scope:"all",
//按钮尺寸,可用值[A_XL| A_L| A_M| A_S| B_M| B_S| C_S],可选,默认B_S
size: "B_S"
}, function(reqData, opts){//登录成功
//根据返回数据,更换按钮显示状态方法
console.log(reqData);//查看返回数据
QC.Login.getMe(function(openId, accessToken){//获取用户的openId
console.log('QQOPENID:'+openId);
thirdparty(null,null,reqData.figureurl_qq_2,reqData.nickname,1,openId);
QC.Login.signOut();//退出QQ登录调用事件
});
}
);
|
测试要在QQ中注册的域名下。重要的事情,再说一遍。
QQ和微博登录,大致相同,只要引入JS文件,然后直接调用方法即可,QQ比微博更和谐,直接提供退出事件。上面代码中有。。
现在来说最蛋疼的微信登录。
微信登录提供两种方法:
第一种,扫码登录:
需要在微信开发者平台中,注册获取appId。
微信登录按钮:
<span class="weixin-login"></span>
在你微信登录按钮上,添加点击事件,执行以下代码:
$('.weixin-login').on('click',function(){
window.location.href='https://open.weixin.qq.com/connect/qrconnect?' +
'appid=*******&redirect_uri=http%3a%2f%2fwww.xxxxxx.com%2f'+window.location.pathname.substr(1)+'&response_type=code&scope=snsapi_login&state=3d6be0a4035d839573b04816624a415e#wechat_redirect';
});
需要替换:

redirect_url:要想传当前url,直接encodeURIComponent(window.location.href) //当然,需要你自己进行拼接,不懂的留言
至此,当用户点击之后,跳转至扫码界面:


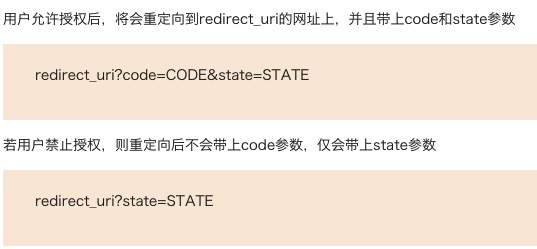
例如:https://passport.yhd.com/wechat/callback.do?code=CODE&state=3d6be0a4035d839573b04816624a415e
至此,拿到第一步令牌,code。在你的回调页面中,你要获取url中的code去和微信换取下一步的令牌。因为换取下一步的令牌需要涉及到跨域请求,但是微信不让跨域请求,只能在后台进行后续事项。
第二步,后台请求:https://api.weixin.qq.com/sns/oauth2/access_token?appid=[APPID]&secret=[SECRET]&code=[CODE]&grant_type=authorization_code
替换中括号中的数据。(我走的get请求)

返回以下数据:
|
1
2
3
4
5
6
7
8
|
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE",
"unionid": "o6_bmasdasdsad6_2sgVt7hMZOPfL"
}
|
最后一步就不说了:
https://api.weixin.qq.com/sns/userinfo?access_token=[ACCESS_TOKEN]&openid=[OPENID]
替换成上次请求获取到的数据,再请求一次,获奖用户基本信息。
详情查看微信开发者帮助
.
