一、
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。

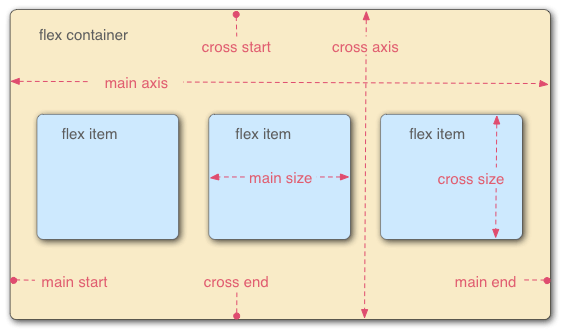
如图:容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
二、
flex容器一共6个属性分别是
- flex-direction flex-direction属性决定主轴的方向(即项目的排列方向)
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
扫描二维码关注公众号,回复:
8290670 查看本文章


未完待续