通过三天的学习和实践,我从这个项目中学会并吸取了很多知识点
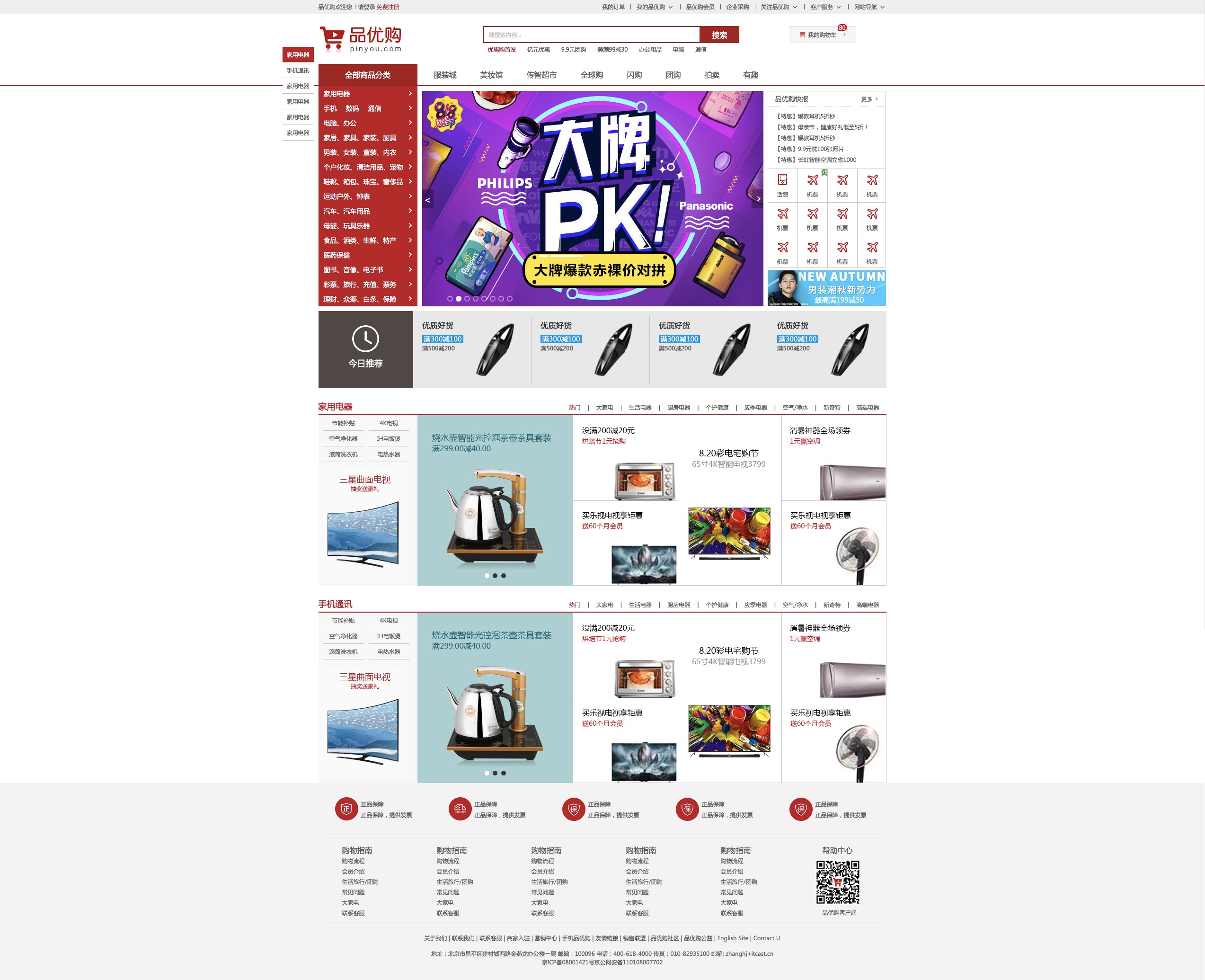
这是整体的页面图

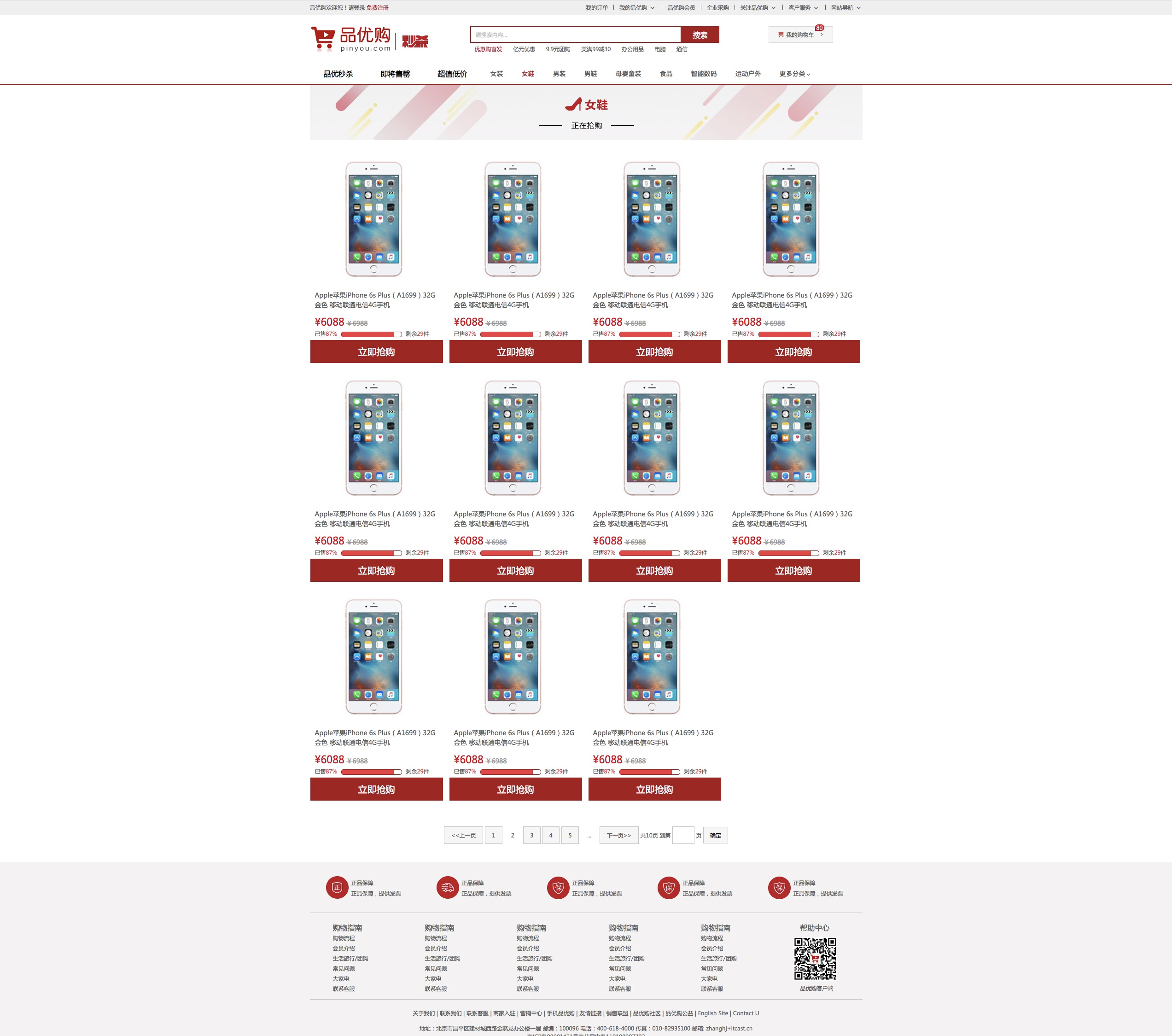
产品列表页

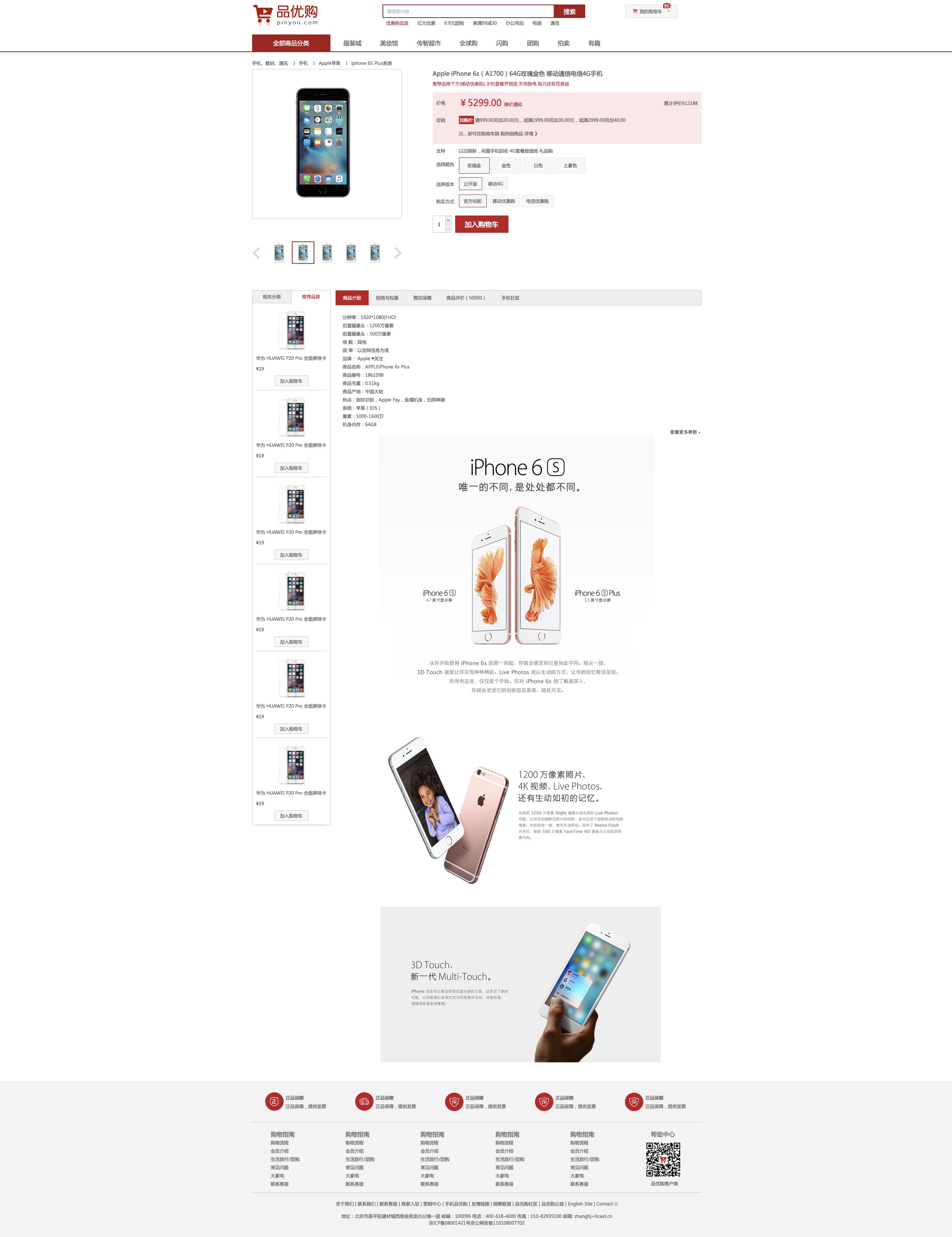
产品详情信息图

接下来我来讲下从中学到的知识
1.前期准备
1).目录文件夹
| 名称 | 说明 |
|---|---|
| 项目文件夹 | pinyougou |
| 样式类图片文件夹 | img |
| 样式文件夹 | css |
| 产品类图片文件夹 | upload |
| 字体类文件夹 | fonts |
| 脚本文件夹 | js |
2).初始化CSS,让浏览器风格统一
/*清除元素默认的内外边距 */
* {
margin: 0;
padding: 0
}
/*让所有斜体 不倾斜*/
em,
i {
font-style: normal;
}
/*去掉列表前面的小点*/
li {
list-style: none;
}
/*图片没有边框 去掉图片底侧的空白缝隙*/
img {
border: 0; /*ie6*/
vertical-align: middle;
}
/*让button 按钮 变成小手*/
button {
cursor: pointer;
}
/*取消链接的下划线*/
a {
color: #666;
text-decoration: none;
}
a:hover {
color: #e33333;
}
button,
input {
font-family: 'Microsoft YaHei', 'Heiti SC', tahoma, arial, 'Hiragino Sans GB', \\5B8B\4F53, sans-serif;
/*取消轮廓线 蓝色的*/
outline: none;
}
body {
background-color: #fff;
font: 12px/1.5 'Microsoft YaHei', 'Heiti SC', tahoma, arial, 'Hiragino Sans GB', \\5B8B\4F53, sans-serif;
color: #666
}
.hide,
.none {
display: none;
}
/*清除浮动*/
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}
2.制作网站ico图标
自己制作ico图标
我使用的是这个网站转换 http://www.bitbug.net/。 比特虫
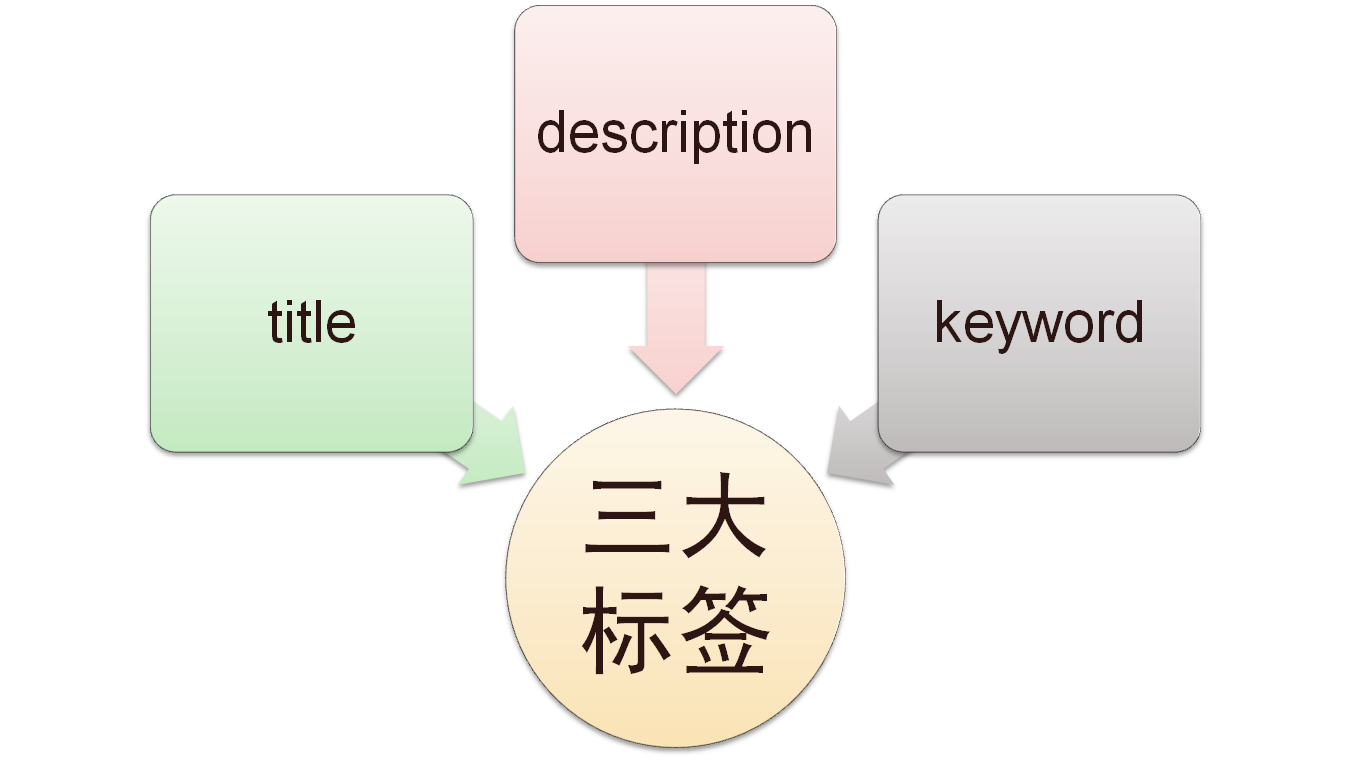
3.网站优化三大标签

<meta name="description" content="品优购JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" />注意点:
- 描述中出现关键词,与正文内容相关,这部分内容是给人看的,所以要写的很详细,让人感兴趣, 吸引用户点击。
- 同样遵循简短原则,字符数含空格在内不要超过 120 个汉字。
- 补充在 title 和 keywords 中未能充分表述的说明.
- 用英文逗号 关键词1,关键词2
<meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,品优购" />4.使用字体图标
字体图标优点
可以做出跟图片一样可以做的事情,改变透明度、旋转度,等..
但是本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果等等...
本身体积更小,但携带的信息并没有削减。
几乎支持所有的浏览器
移动端设备必备良药...字体图标推荐网站
推荐网站: http://icomoon.io
- icomoon字库
字体图标具体使用方法就不在这里一一介绍了
声明部分
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?7kkyc2');
src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format('woff'),
url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
} span {
font-family: "icomoon";
}接下来附上index页面的html和css代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>品优购-综合网购首选-正品低价、品质保障、配送及时、轻松购物!</title>
<meta name="description" content="品优购JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" />
<meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,品优购" />
<!-- 引入facicon.ico网页图标 -->
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<!-- 引入css 初始化的css 文件 -->
<link rel="stylesheet" href="css/base.css">
<!-- 引入公共样式的css 文件 -->
<link rel="stylesheet" href="css/common.css">
<!-- 引入 首页的css文件 -->
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<!-- 顶部快捷导航start -->
<div class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>品优购欢迎您! </li>
<li>
<a href="#">请登录</a>
<a href="#" class="style-red">免费注册</a>
</li>
</ul>
</div>
<div class="fr">
<ul>
<li><a href="#">我的订单</a></li>
<li class="spacer"></li>
<li>
<a href="#">我的品优购</a>
<i class="icomoon"></i>
</li>
<li class="spacer"></li>
<li><a href="#">品优购会员</a></li>
<li class="spacer"></li>
<li><a href="#">企业采购</a></li>
<li class="spacer"></li>
<li><a href="#">关注品优购</a> <i class="icomoon"></i></li>
<li class="spacer"></li>
<li><a href="#">客户服务</a> <i class="icomoon"></i></li>
<li class="spacer"></li>
<li><a href="#">网站导航</a> <i class="icomoon"></i></li>
</ul>
</div>
</div>
</div>
<!-- 顶部快捷导航end -->
<!-- header制作 -->
<div class="header w">
<!-- logo -->
<div class="logo">
<h1>
<a href="index.html" title="品优购">品优购</a>
</h1>
</div>
<!-- search -->
<div class="search">
<input type="text" class="text" value="请搜索内容...">
<button class="btn">搜索</button>
</div>
<!-- hotwrods -->
<div class="hotwrods">
<a href="#" class="style-red">优惠购首发</a>
<a href="#">亿元优惠</a>
<a href="#">9.9元团购</a>
<a href="#">美满99减30</a>
<a href="#">办公用品</a>
<a href="#">电脑</a>
<a href="#">通信</a>
</div>
<div class="shopcar">
<i class="car"> </i>我的购物车 <i class="arrow"> </i>
<i class="count">80</i>
</div>
</div>
<!-- header 结束 -->
<!-- nav start -->
<div class="nav">
<div class="w">
<div class="dropdown fl">
<div class="dt"> 全部商品分类 </div>
<div class="dd">
<ul>
<li class="menu_item"><a href="#">家用电器</a> <i> </i> </li>
<li class="menu_item">
<a href="list.html">手机</a> 、
<a href="#">数码</a> 、
<a href="#">通信</a>
<i> </i>
</li>
<li class="menu_item"><a href="#">电脑、办公</a> <i> </i> </li>
<li class="menu_item"><a href="#">家居、家具、家装、厨具</a> <i> </i> </li>
<li class="menu_item"><a href="#">男装、女装、童装、内衣</a> <i> </i> </li>
<li class="menu_item"><a href="#">个户化妆、清洁用品、宠物</a> <i> </i> </li>
<li class="menu_item"><a href="#">鞋靴、箱包、珠宝、奢侈品</a> <i> </i> </li>
<li class="menu_item"><a href="#">运动户外、钟表</a> <i> </i> </li>
<li class="menu_item"><a href="#">汽车、汽车用品</a> <i> </i> </li>
<li class="menu_item"><a href="#">母婴、玩具乐器</a> <i> </i> </li>
<li class="menu_item"><a href="#">食品、酒类、生鲜、特产</a> <i> </i> </li>
<li class="menu_item"><a href="#">医药保健</a> <i> </i> </li>
<li class="menu_item"><a href="#">图书、音像、电子书</a> <i> </i> </li>
<li class="menu_item"><a href="#">彩票、旅行、充值、票务</a> <i> </i> </li>
<li class="menu_item"><a href="#">理财、众筹、白条、保险</a> <i> </i> </li>
</ul>
</div>
</div>
<!-- 右侧导航 -->
<div class="navitems fl">
<ul>
<li><a href="#">服装城</a></li>
<li><a href="#">美妆馆</a></li>
<li><a href="#">传智超市</a></li>
<li><a href="#">全球购</a></li>
<li><a href="#">闪购</a></li>
<li><a href="#">团购</a></li>
<li><a href="#">拍卖</a></li>
<li><a href="#">有趣</a></li>
</ul>
</div>
</div>
</div>
<!-- nav end -->
<!-- main 模块 -->
<div class="w">
<div class="main">
<div class="focus fl">
<a href="#" class="arrow-l"> < </a>
<a href="#" class="arrow-r"> </a>
<ul>
<li>
<a href="#"><img src="upload/focus.jpg" alt=""></a>
</li>
</ul>
<ol class="circle">
<li></li>
<li class="current"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
</div>
<div class="newsflash fr">
<div class="news">
<div class="news-hd">
品优购快报
<a href="#">更多</a>
</div>
<div class="news-bd">
<ul>
<li><a href="#">【特惠】爆款耳机5折秒!</a></li>
<li><a href="#">【特惠】母亲节,健康好礼低至5折!</a></li>
<li><a href="#">【特惠】爆款耳机5折秒!</a></li>
<li><a href="#">【特惠】9.9元洗100张照片!</a></li>
<li><a href="#">【特惠】长虹智能空调立省1000</a></li>
</ul>
</div>
</div>
<div class="lifeservice">
<ul>
<li>
<a href="#">
<i class="service_ico service_ico_huafei"></i>
<p>话费</p>
</a>
</li>
<li>
<a href="#">
<i class="service_ico service_ico_feiji"></i>
<p>机票</p>
</a>
<span class="hot"></span>
</li>
<li>
<a href="#">
<i class="service_ico service_ico_feiji"></i>
<p>机票</p>
</a>
</li>
<li>
<a href="#">
<i class="service_ico service_ico_feiji"></i>
<p>机票</p>
</a>
</li>
<li>
<a href="#">
<i class="service_ico service_ico_feiji"></i>
<p>机票</p>
</a>
</li>
<li>
<a href="#">
<i class="service_ico service_ico_feiji"></i>
<p>机票</p>
</a>
</li>
<li>
<a href="#">
<i class="service_ico service_ico_feiji"></i>
<p>机票</p>
</a>
</li>
<li>
<a href="#">
<i class="service_ico service_ico_feiji"></i>
<p>机票</p>
</a>
</li>
<li>
<a href="#">
<i class="service_ico service_ico_feiji"></i>
<p>机票</p>
</a>
</li>
<li>
<a href="#">
<i class="service_ico service_ico_feiji"></i>
<p>机票</p>
</a>
</li>
<li>
<a href="#">
<i class="service_ico service_ico_feiji"></i>
<p>机票</p>
</a>
</li>
<li>
<a href="#">
<i class="service_ico service_ico_feiji"></i>
<p>机票</p>
</a>
</li>
</ul>
</div>
<div class="bargain">
<img src="upload/bargain.jpg" alt="">
</div>
</div>
</div>
</div>
<!-- 推荐服务模块 start -->
<div class="recommend w">
<div class="recom-hd fl">
<img src="img/clock.png" alt="">
<h3>今日推荐</h3>
</div>
<div class="recom-bd fl">
<ul>
<li>
<a href="#">
<img src="upload/pic.jpg" alt="">
</a>
</li>
<li>
<a href="#">
<img src="upload/pic.jpg" alt="">
</a>
</li>
<li>
<a href="#">
<img src="upload/pic.jpg" alt="">
</a>
</li>
<li class="last">
<a href="#">
<img src="upload/pic.jpg" alt="">
</a>
</li>
</ul>
</div>
</div>
<!-- 推荐服务模块 end -->
<!-- 楼层区 start -->
<div class="floor">
<div class="jiadian w">
<div class="box-hd">
<h3>家用电器</h3>
<div class="tab-list">
<ul>
<li><a href="#" class="style-red">热门</a>|</li>
<li><a href="#">大家电</a>|</li>
<li><a href="#">生活电器</a>|</li>
<li><a href="#">厨房电器</a>|</li>
<li><a href="#">个护健康</a>|</li>
<li><a href="#">应季电器</a>|</li>
<li><a href="#">空气/净水</a>|</li>
<li><a href="#">新奇特</a>|</li>
<li><a href="#">高端电器</a></li>
</ul>
</div>
</div>
<div class="box-bd">
<ul class="tab-con">
<li class="w209">
<ul class="tab-con-list">
<li>
<a href="#">节能补贴</a>
</li>
<li>
<a href="#">4K电视</a>
</li>
<li>
<a href="#">空气净化器</a>
</li>
<li>
<a href="#">IH电饭煲</a>
</li>
<li>
<a href="#">滚筒洗衣机</a>
</li>
<li>
<a href="#">电热水器</a>
</li>
</ul>
<img src="upload/floor-1-1.png" alt="">
</li>
<li class="w329">
<img src="upload/pic1.jpg" alt="">
</li>
<li class="w219">
<div class="tab-con-item">
<a href="#">
<img src="upload/floor-1-2.png" alt="">
</a>
</div>
<div class="tab-con-item">
<a href="#">
<img src="upload/floor-1-3.png" alt="">
</a>
</div>
</li>
<li class="w220">
<div class="tab-con-item">
<a href="#">
<img src="upload/floor-1-4.png" alt="">
</a>
</div>
</li>
<li class="w220">
<div class="tab-con-item">
<a href="#">
<img src="upload/floor-1-5.png" alt="">
</a>
</div>
<div class="tab-con-item">
<a href="#">
<img src="upload/floor-1-6.png" alt="">
</a>
</div>
</li>
</ul>
<!-- <ul class="tab-con">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul> -->
</div>
</div>
<div class="shouji w">
<div class="box-hd">
<h3>手机通讯</h3>
<div class="tab-list">
<ul>
<li><a href="#" class="style-red">热门</a>|</li>
<li><a href="#">大家电</a>|</li>
<li><a href="#">生活电器</a>|</li>
<li><a href="#">厨房电器</a>|</li>
<li><a href="#">个护健康</a>|</li>
<li><a href="#">应季电器</a>|</li>
<li><a href="#">空气/净水</a>|</li>
<li><a href="#">新奇特</a>|</li>
<li><a href="#">高端电器</a></li>
</ul>
</div>
</div>
<div class="box-bd">
<ul class="tab-con">
<li class="w209">
<ul class="tab-con-list">
<li>
<a href="#">节能补贴</a>
</li>
<li>
<a href="#">4K电视</a>
</li>
<li>
<a href="#">空气净化器</a>
</li>
<li>
<a href="#">IH电饭煲</a>
</li>
<li>
<a href="#">滚筒洗衣机</a>
</li>
<li>
<a href="#">电热水器</a>
</li>
</ul>
<img src="upload/floor-1-1.png" alt="">
</li>
<li class="w329">
<img src="upload/pic1.jpg" alt="">
</li>
<li class="w219">
<div class="tab-con-item">
<a href="#">
<img src="upload/floor-1-2.png" alt="">
</a>
</div>
<div class="tab-con-item">
<a href="#">
<img src="upload/floor-1-3.png" alt="">
</a>
</div>
</li>
<li class="w220">
<div class="tab-con-item">
<a href="#">
<img src="upload/floor-1-4.png" alt="">
</a>
</div>
</li>
<li class="w220">
<div class="tab-con-item">
<a href="#">
<img src="upload/floor-1-5.png" alt="">
</a>
</div>
<div class="tab-con-item">
<a href="#">
<img src="upload/floor-1-6.png" alt="">
</a>
</div>
</li>
</ul>
<!-- <ul class="tab-con">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul> -->
</div>
</div>
</div>
<!-- 楼层区 end -->
<!-- 固定电梯导航 -->
<div class="fixedtool">
<ul>
<li class="current">家用电器</li>
<li>手机通讯</li>
<li>家用电器</li>
<li>家用电器</li>
<li>家用电器</li>
<li>家用电器</li>
</ul>
</div>
<!-- footer start -->
<div class="footer">
<div class="w">
<!-- mod_service -->
<div class="mod_service">
<ul>
<li>
<i class="mod-service-icon mod_service_zheng"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<i class="mod-service-icon mod_service_kuai"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<i class="mod-service-icon mod_service_bao"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<i class="mod-service-icon mod_service_bao"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<i class="mod-service-icon mod_service_bao"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
</ul>
</div>
<!-- mod_help -->
<div class="mod_help">
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd> <a href="#">购物流程 </a></dd>
<dd> <a href="#">会员介绍 </a></dd>
<dd> <a href="#">生活旅行/团购 </a></dd>
<dd> <a href="#">常见问题 </a></dd>
<dd> <a href="#">大家电 </a></dd>
<dd> <a href="#">联系客服 </a></dd>
</dl>
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd> <a href="#">购物流程 </a></dd>
<dd> <a href="#">会员介绍 </a></dd>
<dd> <a href="#">生活旅行/团购 </a></dd>
<dd> <a href="#">常见问题 </a></dd>
<dd> <a href="#">大家电 </a></dd>
<dd> <a href="#">联系客服 </a></dd>
</dl>
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd> <a href="#">购物流程 </a></dd>
<dd> <a href="#">会员介绍 </a></dd>
<dd> <a href="#">生活旅行/团购 </a></dd>
<dd> <a href="#">常见问题 </a></dd>
<dd> <a href="#">大家电 </a></dd>
<dd> <a href="#">联系客服 </a></dd>
</dl>
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd> <a href="#">购物流程 </a></dd>
<dd> <a href="#">会员介绍 </a></dd>
<dd> <a href="#">生活旅行/团购 </a></dd>
<dd> <a href="#">常见问题 </a></dd>
<dd> <a href="#">大家电 </a></dd>
<dd> <a href="#">联系客服 </a></dd>
</dl>
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd> <a href="#">购物流程 </a></dd>
<dd> <a href="#">会员介绍 </a></dd>
<dd> <a href="#">生活旅行/团购 </a></dd>
<dd> <a href="#">常见问题 </a></dd>
<dd> <a href="#">大家电 </a></dd>
<dd> <a href="#">联系客服 </a></dd>
</dl>
<dl class="mod_help_item mod_help_app">
<dt>帮助中心</dt>
<dd>
<img src="upload/erweima.png" alt="">
<p>品优购客户端</p>
</dd>
</dl>
</div>
<!-- mod_copyright -->
<div class="mod_copyright">
<p class="mod_copyright_links">
关于我们 | 联系我们 | 联系客服 | 商家入驻 | 营销中心 | 手机品优购 | 友情链接 | 销售联盟 | 品优购社区 | 品优购公益 | English Site | Contact U
</p>
<p class="mod_copyright_info">
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn <br>
京ICP备08001421号京公网安备110108007702
</p>
</div>
</div>
</div>
<!-- footer end -->
</body>
</html>通用common代码
/*公共样式*/
.fl {
float: left;
}
.fr {
float: right;
}
/*版心*/
.w {
width: 1200px;
margin: 0 auto;
}
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?7kkyc2');
src: url('../fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('../fonts/icomoon.woff?7kkyc2') format('woff'),
url('../fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
.icommon{
font-family: 'icomoon';
font-size:12px;
}
.style-red {
color: #c81623;
}
.shortcut{
height: 31px;
background-color: #f1f1f1;
line-height: 31px;
}
.shortcut li{
float: left;
}
.spacer{
margin:0 14px;
color: #666666;
}
.header{
position: relative;
height: 106px;
line-height: 106px;
}
.logo{
width: 175px;
height: 55px;
}
.logo a{
position: absolute;
top: 27px;
left: 0;
width: 175px;
height: 55px;
background: url(../img/logo.png) no-repeat;
font-size: 0;
}
.search{
position: absolute;
top: 26px;
left: 347px;
width: 538px;
height: 34px;
/*background-color: skyblue;*/
}
.search input{
float: left;
width: 454px;
height: 32px;
text-indent: 10px;
border:2px solid #b1191a;
font-size: 12px;
color: #666666;
}.search button{
float: left;
width: 78px;
height: 36px;
background-color: #b1191a;
border:2px solid #b1191a;;
}
.hotwords{
position: absolute;
top: 62px;
left: 347px;
width: 538px;
height: 20px;
/*background-color: pink;*/
}
.hotwords ul{
height: 20px;
padding-left: 12px;
}
.hotwords li{
float: left;
height: 20px;
line-height: 20px;
margin-right: 25px;
}
.hotwords li:hover{
color: #c81623;
}
.shopcar{
position: absolute;
top: 25px;
right: 64px;
width: 138px;
height: 34px;
line-height: 34px;
text-align: center;
background-color: #f7f7f7;
border:1px solid #dfdfdf;
}
.car{
font-family: 'icomoon';
margin-right: 7px;
font-size: 14px;
color: #d95151;
}
.allow{
font-family: 'icomoon';
margin-left: 5px;
}
.count{
position: absolute;
top: -5px;
left: 104px;
height: 14px;
line-height: 14px;
padding: 0 4px;
color: #fefefe;
background-color: #e60012;
border-top-left-radius: 50%;
border-top-right-radius: 50%;
border-bottom-right-radius: 50%;
}
.nav{
height: 45px;
border-bottom: 2px solid #b1191a;
}
.dt {
width: 209px;
height: 45px;
background-color: #b1191a;
font-size: 16px;
color: #fff;
line-height: 45px;
text-align: center;
}
.dd{
/*display: none;*/
height: 465px;
margin-top: 2px;
background-color: #c81623;
}
.meau-item{
height: 31px;
line-height: 31px;
padding: 0 10px;
color: #fff;
}
.meau-item a{
font-size: 14px;
color: #ffffff;
}
.meau-item i{
float: right;
}
.meau-item:hover{
background-color: #f7f7f7;
}
.meau-item:hover a{
color:#b1191a;
}
}
.dorpdown{
position: relative;
}
.dorpdown i{
font-family: 'icomoon';
color: #fff;
}
.navitems{
float: left;
}
.navitems{
margin-left: 10px;
}
.navitems li{
float: left;
}
.navitems li a{
height: 45px;
line-height: 45px;
padding: 0 25px;
font-size: 16px;
color: #333333;
}
.navitems span{
font-size: 14px;
}
.footer{
height: 418px;
background-color: #f5f5f5;
}
.mod_service{
height: 109px;
border-bottom: 1px solid #ededed;
}
.mod_service li{
float: left;
width: 240px;
padding-top: 30px;
/* height: 90px;*/
}
.mod_service_fonts{
float: left;
margin:5px 0 0 7px;
}
.mod_service_fonts h5{
font-size: 14px;
}
.mod_service_icon{
float: left;
width: 50px;
height: 50px;
margin-left: 36px;
background: url(../img/icons.png) no-repeat
}
.mod_service_zheng{
background-position: -252px -3px;
}
.mod_service_ji{
background-position: -254px -54px;
}
.mod_service_wu{
background-position: -256px -106px;
}
.mod_service_te{
background-position: -258px -157px;
}
.mod_service_bang{
background-position: -256px -209px;
}
.mod_help{
height: 188px;
border-bottom: 1px solid #ededed;
}
.mod_help_item{
float: left;
width: 150px;
padding:20px 0 0 50px;
}
.mod_help_item dt{
height: 30px;
font-size: 16px;
color: #333333;
}
.mod_help_item dd{
height: 20px;
}
.mod_help_app dt,.mod_help_app p{
padding-left: 13px;
}
.mod_help_app img{
margin:15px 0 8px 0;
}
.mod_copyright{
height: 119px;
text-align: center;
}
.mod_copyright_links{
margin-top: 21px;
}
.mod_copyright_links span{
margin:0 14px;
}
.mod_copyright_items{
margin-top: 15px;
}Index.css
.main{
width: 980px;
height: 465px;
margin-left: 219px;
}
.focus{
position: relative;
width: 721px;
height: 455px;
margin-top: 10px;
}
.arrow_l,.arrow_r{
position: absolute;
top: 50%;
width: 25px;
height: 35px;
margin-top: -17.5px;
background:rgba(0,0,0,.3);
font-family: 'icomoon';
font-size: 14px;
}
.arrow_r{
right: 0;
}
.circle{
position: absolute;
left: 30px;
bottom: 20px;
width: 113px;
height: 15px;
}
.circle li{
float: left;
width: 8px;
height: 8px;
margin-left: 4px;
background:rgba(0,0,0,.3);
border-radius: 50%;
cursor: pointer;
}
.focus .current{
background-color: #fff;
}
.newsflash{
width: 250px;
height: 454px;
margin-top: 10px;
}
.news{
width: 248px;
height: 163px;
border:1px solid #e4e4e4;
}
.news-hd{
height: 32px;
line-height: 32px;
padding:0 14px;
border-bottom: 1px dotted #e4e4e4;
}
.news-hd h4{
float: left;
font-size: 14px;
color: #333333;
font-weight: normal;
}
.news-hd a{
float: right;
font-family: 'icomoon';
}
.news-bd{
padding: 10px 0 0 15px;
}
.news-bd li{
margin-bottom: 5px;
}
.lifeservice{
overflow: hidden;
width: 248px;
height: 208px;
border:1px solid #e4e4e4;
border-top: none;
}
.lifeservice ul{
width: 252px;
}
.lifeservice li{
float: left;
width: 62px;
height: 70px;
border-right: 1px solid #e8e8e7;
border-bottom: 1px solid #e8e8e7;
}
.lifeservice a{
display: block;
overflow: hidden;
width: 62px;
height: 70px;
text-align: center;
}
.lifeservice_icon{
display: block;
width: 24px;
height: 24px;
margin:13px 0 8px 18px;
background: url(../img/icons.png) no-repeat;
}
.lifeservice_hua{
background-position: -17px -16px;
}
.lifeservice_ji{
background-position: -80px -18px;
}
.lifeservice_dian{
background-position: -142px -18px;
}
.bargain{
width: 250px;
height: 75px;
margin-top: 5px;
}
.recommend{
height: 163px;
margin-top: 11px;
}
.recom-hd{
width: 206px;
height: 163px;
text-align: center;
background-color: #5c5251;
}
.recom-hd img{
margin: 31px 0 8px 0;
}
.recom-hd h3{
font-size: 18px;
color: #fff;
}
.recom-bd{
overflow: hidden;
width: 994px;
height: 163px;
background-color: #ebebeb;
}
.recom-bd ul{
width:996px;
}
.recom-bd li{
float: left;
width: 248px;
height: 143px;
border-right: 1px solid #dddddd;
margin-top: 10px;
}
.box-hd{
height: 30px;
line-height: 30px;
margin-top: 26px;
border-bottom: 2px solid #c81623;
}
.box-hd h3{
float: left;
font-size: 18px;
color: #c81623;
}
.box-hd ul{
float: right;
}
.box-hd li{
float: left;
}
.box-hd li a{
margin:0 14px;
}
.box-bd{
height: 360px;
}
.tab-content{
height: 360px;
}
.tab-content li{
float: left;
}
/*.tab-content a:hover{
margin-left: 2px;
}*/
.w209{
width: 209px;
height: 360px;
overflow: hidden;
}
.w209 ul{
width: 209px;
height: 99px;
}
.w209 li{
width: 86px;
height: 32px;
line-height: 32px;
margin-left: 12px;
text-align: center;
border-bottom: 1px solid #ededed;
}
.w209 img{
display: block;
width: 209px;
height: 261px;
}
.w329{
width: 329px;
}
.w219{
width: 219px;
border-right: 1px solid #ededed;
}
.w219 img{
border-bottom: 1px solid #ededed;
}
.w220{
width: 220px;
border-right: 1px solid #ededed;
border-bottom: 1px solid #ededed;
}
.fixedtool{
position: fixed;
top: 200px;
left:50%;
width: 66px;
margin-left: -677px;
}
.fixedtool li{
width: 66px;
height: 32px;
line-height: 32px;
text-align: center;
border-bottom: 1px solid #ededed;
background-color: #ffffff;
}
.fixedtool .fixedtool_now{
border:none;
background-color: #c81623;
}
.fixedtool_now a{
color: #fff;
}5.知识点-获得焦点元素
:focus 伪类选择器用于选取获得焦点的元素
语法:
.total input {
border: 1px solid #ccc;
height: 30px;
width: 40px;
transition: all .5s;
}
/*这个input 获得了焦点*/
.total input:focus {
width: 80px;
border: 1px solid skyblue;
}
~~6.知识点-过渡
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画: 是从一个状态 渐渐的过渡到另外一个状态
可以让我们页面更好看,更动感十足,虽然 低版本浏览器不支持(ie9以下版本) 但是不会影响页面布局。
语法格式:
transition: 要过渡的属性 花费时间 运动曲线 何时开始;| 属性 | 描述 | CSS |
|---|---|---|
| transition | 简写属性,用于在一个属性中设置四个过渡属性。 | 3 |
| transition-property | 规定应用过渡的 CSS 属性的名称。 | 3 |
| transition-duration | 定义过渡效果花费的时间。默认是 0。 | 3 |
| transition-timing-function | 规定过渡效果的时间曲线。默认是 "ease"。 | 3 |
| transition-delay | 规定过渡效果何时开始。默认是 0。 | 3 |
属性
属性就是你想要变化的 css 属性, 宽度高度 背景颜色 内外边距都可以 。如果想要所有的属性都变化过渡, 写一个all 就可以。
花费时间
transition-duration 花费时间 单位是 秒(必须写单位) s ms 比如 0.5s 这个s单位必须写 ms 毫秒
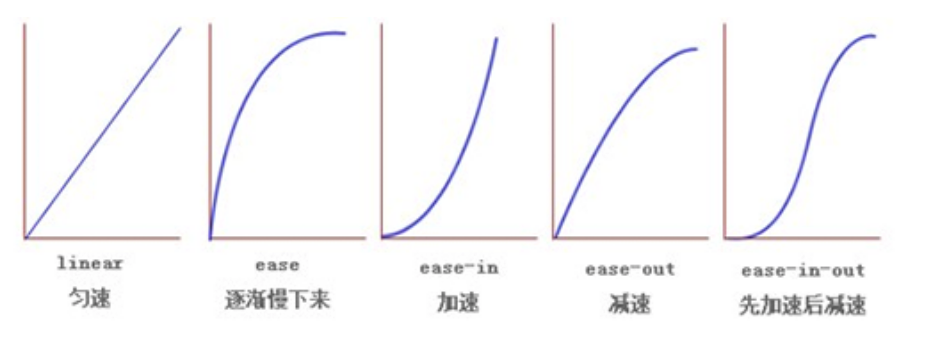
运动曲线 默认是 ease

案例:
div {
width: 200px;
height: 100px;
background-color: pink;
/* transition: 要过渡的属性 花费时间 运动曲线 何时开始; */
transition: width 0.6s ease 0s, height 0.3s ease-in 1s;
/* transtion 过渡的意思 这句话写到div里面而不是 hover里面 */
}
div:hover { /* 鼠标经过盒子,我们的宽度变为400 */
width: 600px;
height: 300px
}
transition: all 0.6s; /* 所有属性都变化用all 就可以了 后面俩个属性可以省略 */7.列表页的制作
list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表页-手机页面!</title>
<meta name="description" content="品优购JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" />
<meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,品优购" />
<!-- 引入facicon.ico网页图标 -->
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<!-- 引入css 初始化的css 文件 -->
<link rel="stylesheet" href="css/base.css">
<!-- 引入公共样式的css 文件 -->
<link rel="stylesheet" href="css/common.css">
<!-- 引入 列表页面的css文件 -->
<link rel="stylesheet" href="css/list.css">
</head>
<body>
<!-- 顶部快捷导航start -->
<div class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>品优购欢迎您! </li>
<li>
<a href="#">请登录</a>
<a href="#" class="style-red">免费注册</a>
</li>
</ul>
</div>
<div class="fr">
<ul>
<li><a href="#">我的订单</a></li>
<li class="spacer"></li>
<li>
<a href="#">我的品优购</a>
<i class="icomoon"></i>
</li>
<li class="spacer"></li>
<li><a href="#">品优购会员</a></li>
<li class="spacer"></li>
<li><a href="#">企业采购</a></li>
<li class="spacer"></li>
<li><a href="#">关注品优购</a> <i class="icomoon"></i></li>
<li class="spacer"></li>
<li><a href="#">客户服务</a> <i class="icomoon"></i></li>
<li class="spacer"></li>
<li><a href="#">网站导航</a> <i class="icomoon"></i></li>
</ul>
</div>
</div>
</div>
<!-- 顶部快捷导航end -->
<!-- header制作 -->
<div class="header w">
<!-- logo -->
<div class="logo">
<h1>
<a href="index.html" title="品优购">品优购</a>
</h1>
</div>
<!-- sk -->
<div class="sk">
<img src="upload/sk.png" alt="">
</div>
<!-- search -->
<div class="search">
<input type="text" class="text" value="请搜索内容...">
<button class="btn">搜索</button>
</div>
<!-- hotwrods -->
<div class="hotwrods">
<a href="#" class="style-red">优惠购首发</a>
<a href="#">亿元优惠</a>
<a href="#">9.9元团购</a>
<a href="#">美满99减30</a>
<a href="#">办公用品</a>
<a href="#">电脑</a>
<a href="#">通信</a>
</div>
<div class="shopcar">
<i class="car"> </i>我的购物车 <i class="arrow"> </i>
<i class="count">80</i>
</div>
</div>
<!-- header 结束 -->
<!-- nav start -->
<div class="nav">
<div class="w">
<div class="sk_list fl">
<ul>
<li><a href="#">品优秒杀</a></li>
<li><a href="">即将售罄</a></li>
<li><a href="">超值低价</a></li>
</ul>
</div>
<div class="sk_con fl">
<ul>
<li><a href="#">女装</a></li>
<li><a href="#" class="style-red">女鞋</a></li>
<li><a href="#">男装</a></li>
<li><a href="#">男鞋</a></li>
<li><a href="#">母婴童装</a></li>
<li><a href="#">食品</a></li>
<li><a href="#">智能数码</a></li>
<li><a href="#">运动户外</a></li>
<li><a href="#">更多分类</a></li>
</ul>
</div>
</div>
</div>
<!-- nav end -->
<!-- 列表页的内容区域 -->
<div class="sk_container w">
<div class="sk_hd">
<img src="upload/bg_03.png" alt="">
</div>
<div class="sk_bd clearfix">
<ul>
<li class="sk_goods">
<a href="detail.html">
<img src="upload/mobile.jpg" alt="">
<h5 class="sk_goods_title">Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机</h5>
</a>
<p class="sk_goods_price"><em>¥6088</em> <del>¥6988</del></p>
<div class="sk_goods_progress">
已售<i>87%</i>
<div class="bar">
<div class="bar_in"></div>
</div>
剩余<em>29</em>件
</div>
<a href="#" class="sk_goods_buy">立即抢购</a>
</li>
<li class="sk_goods">
<img src="upload/mobile.jpg" alt="">
<h5 class="sk_goods_title">Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机</h5>
<p class="sk_goods_price"><em>¥6088</em> <del>¥6988</del></p>
<div class="sk_goods_progress">
已售<i>87%</i>
<div class="bar">
<div class="bar_in"></div>
</div>
剩余<em>29</em>件
</div>
<a href="#" class="sk_goods_buy">立即抢购</a>
</li>
<li class="sk_goods">
<img src="upload/mobile.jpg" alt="">
<h5 class="sk_goods_title">Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机</h5>
<p class="sk_goods_price"><em>¥6088</em> <del>¥6988</del></p>
<div class="sk_goods_progress">
已售<i>87%</i>
<div class="bar">
<div class="bar_in"></div>
</div>
剩余<em>29</em>件
</div>
<a href="#" class="sk_goods_buy">立即抢购</a>
</li>
<li class="sk_goods">
<img src="upload/mobile.jpg" alt="">
<h5 class="sk_goods_title">Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机</h5>
<p class="sk_goods_price"><em>¥6088</em> <del>¥6988</del></p>
<div class="sk_goods_progress">
已售<i>87%</i>
<div class="bar">
<div class="bar_in"></div>
</div>
剩余<em>29</em>件
</div>
<a href="#" class="sk_goods_buy">立即抢购</a>
</li>
<li class="sk_goods">
<img src="upload/mobile.jpg" alt="">
<h5 class="sk_goods_title">Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机</h5>
<p class="sk_goods_price"><em>¥6088</em> <del>¥6988</del></p>
<div class="sk_goods_progress">
已售<i>87%</i>
<div class="bar">
<div class="bar_in"></div>
</div>
剩余<em>29</em>件
</div>
<a href="#" class="sk_goods_buy">立即抢购</a>
</li>
<li class="sk_goods">
<img src="upload/mobile.jpg" alt="">
<h5 class="sk_goods_title">Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机</h5>
<p class="sk_goods_price"><em>¥6088</em> <del>¥6988</del></p>
<div class="sk_goods_progress">
已售<i>87%</i>
<div class="bar">
<div class="bar_in"></div>
</div>
剩余<em>29</em>件
</div>
<a href="#" class="sk_goods_buy">立即抢购</a>
</li>
<li class="sk_goods">
<img src="upload/mobile.jpg" alt="">
<h5 class="sk_goods_title">Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机</h5>
<p class="sk_goods_price"><em>¥6088</em> <del>¥6988</del></p>
<div class="sk_goods_progress">
已售<i>87%</i>
<div class="bar">
<div class="bar_in"></div>
</div>
剩余<em>29</em>件
</div>
<a href="#" class="sk_goods_buy">立即抢购</a>
</li>
<li class="sk_goods">
<img src="upload/mobile.jpg" alt="">
<h5 class="sk_goods_title">Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机</h5>
<p class="sk_goods_price"><em>¥6088</em> <del>¥6988</del></p>
<div class="sk_goods_progress">
已售<i>87%</i>
<div class="bar">
<div class="bar_in"></div>
</div>
剩余<em>29</em>件
</div>
<a href="#" class="sk_goods_buy">立即抢购</a>
</li>
<li class="sk_goods">
<img src="upload/mobile.jpg" alt="">
<h5 class="sk_goods_title">Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机</h5>
<p class="sk_goods_price"><em>¥6088</em> <del>¥6988</del></p>
<div class="sk_goods_progress">
已售<i>87%</i>
<div class="bar">
<div class="bar_in"></div>
</div>
剩余<em>29</em>件
</div>
<a href="#" class="sk_goods_buy">立即抢购</a>
</li>
<li class="sk_goods">
<img src="upload/mobile.jpg" alt="">
<h5 class="sk_goods_title">Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机</h5>
<p class="sk_goods_price"><em>¥6088</em> <del>¥6988</del></p>
<div class="sk_goods_progress">
已售<i>87%</i>
<div class="bar">
<div class="bar_in"></div>
</div>
剩余<em>29</em>件
</div>
<a href="#" class="sk_goods_buy">立即抢购</a>
</li>
<li class="sk_goods">
<img src="upload/mobile.jpg" alt="">
<h5 class="sk_goods_title">Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机</h5>
<p class="sk_goods_price"><em>¥6088</em> <del>¥6988</del></p>
<div class="sk_goods_progress">
已售<i>87%</i>
<div class="bar">
<div class="bar_in"></div>
</div>
剩余<em>29</em>件
</div>
<a href="#" class="sk_goods_buy">立即抢购</a>
</li>
</ul>
</div>
<!-- page分页制作 -->
<div class="page">
<span class="page_num">
<a href="#" class="pn_prev"><<上一页 </a>
<a href="#">1</a>
<a href="#" class="current">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#" class="dotted">...</a>
<a href="#" class="pn_next">下一页>></a>
</span>
<span class="page_skip">
共10页 到第
<input type="text">
页
<button>确定</button>
</span>
</div>
</div>
<!-- 列表页的内容区域 -->
<!-- footer start -->
<div class="footer">
<div class="w">
<!-- mod_service -->
<div class="mod_service">
<ul>
<li>
<i class="mod-service-icon mod_service_zheng"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<i class="mod-service-icon mod_service_kuai"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<i class="mod-service-icon mod_service_bao"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<i class="mod-service-icon mod_service_bao"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<i class="mod-service-icon mod_service_bao"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
</ul>
</div>
<!-- mod_help -->
<div class="mod_help">
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd> <a href="#">购物流程 </a></dd>
<dd> <a href="#">会员介绍 </a></dd>
<dd> <a href="#">生活旅行/团购 </a></dd>
<dd> <a href="#">常见问题 </a></dd>
<dd> <a href="#">大家电 </a></dd>
<dd> <a href="#">联系客服 </a></dd>
</dl>
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd> <a href="#">购物流程 </a></dd>
<dd> <a href="#">会员介绍 </a></dd>
<dd> <a href="#">生活旅行/团购 </a></dd>
<dd> <a href="#">常见问题 </a></dd>
<dd> <a href="#">大家电 </a></dd>
<dd> <a href="#">联系客服 </a></dd>
</dl>
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd> <a href="#">购物流程 </a></dd>
<dd> <a href="#">会员介绍 </a></dd>
<dd> <a href="#">生活旅行/团购 </a></dd>
<dd> <a href="#">常见问题 </a></dd>
<dd> <a href="#">大家电 </a></dd>
<dd> <a href="#">联系客服 </a></dd>
</dl>
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd> <a href="#">购物流程 </a></dd>
<dd> <a href="#">会员介绍 </a></dd>
<dd> <a href="#">生活旅行/团购 </a></dd>
<dd> <a href="#">常见问题 </a></dd>
<dd> <a href="#">大家电 </a></dd>
<dd> <a href="#">联系客服 </a></dd>
</dl>
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd> <a href="#">购物流程 </a></dd>
<dd> <a href="#">会员介绍 </a></dd>
<dd> <a href="#">生活旅行/团购 </a></dd>
<dd> <a href="#">常见问题 </a></dd>
<dd> <a href="#">大家电 </a></dd>
<dd> <a href="#">联系客服 </a></dd>
</dl>
<dl class="mod_help_item mod_help_app">
<dt>帮助中心</dt>
<dd>
<img src="upload/erweima.png" alt="">
<p>品优购客户端</p>
</dd>
</dl>
</div>
<!-- mod_copyright -->
<div class="mod_copyright">
<p class="mod_copyright_links">
关于我们 | 联系我们 | 联系客服 | 商家入驻 | 营销中心 | 手机品优购 | 友情链接 | 销售联盟 | 品优购社区 | 品优购公益 | English Site | Contact U
</p>
<p class="mod_copyright_info">
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn <br>
京ICP备08001421号京公网安备110108007702
</p>
</div>
</div>
</div>
<!-- footer end -->
</body>
</html>list.css
.second_kill{
position: absolute;
top: 40px;
left: 185px;
width: 71px;
height: 32px;
line-height: 32px;
border-left: 2px solid #b3181c;
}
.second_kill img{
display: inline-block;
margin-left: 14px;
}
.sk_list{
height: 45px;
line-height: 45px;
}
.sk_list li{
float: left;
margin:0 28px;
}
.sk_list li a{
font-size: 16px;
color: #000000;
font-weight: 700;
}
.sk_con{
height: 45px;
line-height: 45px;
margin-left: 34px;
}
.sk_con li{
float: left;
margin:0 22px;
font-family: 'icomoon';
}
.sk_bd{
margin-top: 25px;
/*overflow: hidden;*/
}
.sk_bd ul{
width: 1210px;
}
.sk_goods{
position: relative;
float: left;
width: 288px;
height: 458px;
border:1px solid transparent;
margin:0 12px 15px 0;
}
.sk_goods:hover {
border: 1px solid #e12228;
}
.sk_goods_title{
margin:0 12px;
font-size: 14px;
color: #666666;
}
.sk_goods_price{
margin:2px 0 2px 14px;
}
.sk_goods_price em{
font-size: 22px;
color: #e60012;
}
.sk_goods_price del{
font-size: 14px;
color: #a4a4a4;
margin-left: 8px;
}
.sk_goods_progress{
margin:0px 0 14px 14px;
}
.bar{
display: inline-block;
width: 130px;
height: 10px;
border:1px solid #e12228;
border-radius: 5px;
margin:0 5px;
vertical-align: middle;
}
.bar_now{
width: 87%;
height: 10px;
background-color: #ed282e;
}
.sk_goods_buy{
position: absolute;
bottom: 0;
width: 100%;
height: 50px;
line-height: 50px;
text-align: center;
background-color: #b1191a;
font-size: 20px;
color: #ffffff;
}
/*page*/
.page{
margin:40px 0;
text-align: center;
}
.page_num a{
display: inline-block;
width: 36px;
height: 36px;
line-height: 36px;
border:1px solid #ccc;
background-color: #f7f7f7;
}
.page_num .page_prev,
.page_num .page_next{
width: 83px;
}
.page_num .current,
.page_num .dotted{
border:1px solid transparent;
background-color: transparent;
}
.page_skip input{
width: 46px;
height: 36px;
border:1px solid #ccc;
text-align: center;
transition: all 0.33s;
}
.page_skip input:focus{
width: 88px;
border:1px solid skyblue;
}
.page_skip button{
width: 54px;
height: 36px;
border: 1px solid #ccc;
background-color: #f7f7f7;
}8.详情页的制作
detail.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="description" content="品优购JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" />
<meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,品优购" />
<title>详情页-综合网购首选-正品低价、品质保障、配送及时、轻松购物!</title>
<link rel="stylesheet" type="text/css" href="css/base.css">
<link rel="stylesheet" type="text/css" href="css/common.css">
<link rel="stylesheet" type="text/css" href="css/detail.css">
</head>
<body>
<!-- 导航栏 -->
<div class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>品优购欢迎您!</li>
<li>
<a href="#">请登录</a>
<a href="#" class="style-red">免费注册</a>
</li>
</ul>
</div>
<div class="fr">
<ul>
<li><a href="#">我的订单</a></li>
<li class="spacer">|</li>
<li><a href="#">我的品优购</a><i class="icommon"></i></li>
<li class="spacer">|</li>
<li><a href="#">品优购会员</a></li>
<li class="spacer">|</li>
<li><a href="#">企业采购</a></li>
<li class="spacer">|</li>
<li><a href="#">关注品优购</a><i class="icommon"></i></li>
<li class="spacer">|</li>
<li><a href="#">客户服务</a><i class="icommon"></i></li>
<li class="spacer">|</li>
<li><a href="#">网站导航</a><i class="icommon"></i></li>
</ul>
</div>
</div>
</div>
<!-- 头部 -->
<div class="header w">
<div class="logo">
<h1>
<a href="index.html">品优购</a>
</h1>
</div>
<div class="search">
<input type="text" name="" value="语言开发">
<button>搜索</button>
</div>
<div class="hotwords">
<ul>
<li><a href="#"><span class="style-red">优惠购首发<span></a></li>
<li><a href="#">亿元优惠</a></li>
<li><a href="#">9.9元团购</a></li>
<li><a href="#">美满99减30</a></li>
<li><a href="#">办公用品</a></li>
<li><a href="#">电脑</a></li>
<li><a href="#">通信</a></li>
</ul>
</div>
<div class="shopcar">
<i class="car"></i>我的购物车<i class="allow"></i>
<i class="count">8</i>
</div>
</div>
<!-- nav -->
<div class="nav">
<div class="w">
<div class="dorpdown fl">
<div class="dt">全部商品分类</div>
<div class="dd" style="display: none;">
<ul>
<li class="meau-item"><a href="#">家用电器</a><i></i></li>
<li class="meau-item"><a href="list.html">手机</a> 、
<a href="#">数码</a> 、
<a href="#">通信</a>
<i></i></li>
<li class="meau-item"><a href="#">电脑、办公</a><i></i></li>
<li class="meau-item"><a href="#">家居、家具、家装、厨具</a><i></i></li>
<li class="meau-item"><a href="#">男装、女装、童装、内衣</a><i></i></li>
<li class="meau-item"><a href="#">个户化妆、清洁用品、宠物</a><i></i></li>
<li class="meau-item"><a href="#">鞋靴、箱包、珠宝、奢侈品</a><i></i></li>
<li class="meau-item"><a href="#">运动户外、钟表</a><i></i></li>
<li class="meau-item"><a href="#">汽车、汽车用品</a><i></i></li>
<li class="meau-item"><a href="#">母婴、玩具乐器</a><i></i></li>
<li class="meau-item"><a href="#">食品、酒类、生鲜、特产</a><i></i></li>
<li class="meau-item"><a href="#">医药保健</a><i></i></li>
<li class="meau-item"><a href="#">图书、音像、电子书</a><i></i></li>
<li class="meau-item"><a href="#">彩票、旅行、充值、票务</a><i></i></li>
<li class="meau-item"><a href="#">理财、众筹、白条、保险</a><i></i></li>
</ul>
</div>
</div>
<div class="navitems fl">
<ul>
<li><a href="#">服装城</a></li>
<li><a href="#">美妆馆</a></li>
<li><a href="#">传智超市</a></li>
<li><a href="#">全球购</a></li>
<li><a href="#">闪购</a></li>
<li><a href="#">团购</a></li>
<li><a href="#">拍卖</a></li>
<li><a href="#"><span>有趣</span></a></li>
</ul>
</div>
</div>
</div>
<!-- 主体de_container -->
<div class="de_container w">
<!-- 面包屑导航 -->
<div class="crumb_wrap">
<a href="javascript:;">手机、数码、通讯</a>
<em>〉</em>
<a href="javascript:;">手机</a>
<em>〉</em>
<a href="javascript:;">Apple苹果</a>
<em>〉</em>
<a href="javascript:;">iphone 6S Plus系类</a>
</div>
<!-- 产品介绍 -->
<div class="product_intro clearfix">
<!-- 预览区域 -->
<div class="preview_wrap fl">
<div class="preview_img">
<img src="upload/preview01.jpg" alt="">
</div>
<div class="preview_list">
<a href="javascript:;" class="arrow_prev"></a>
<a href="javascript:;" class="arrow_next"></a>
<ul class="list-item">
<li class="current"><img src="upload/list-item1.jpg" alt=""></li>
<li><img src="upload/list-item2.jpg" alt=""></li>
<li><img src="upload/list-item3.jpg" alt=""></li>
<li><img src="upload/list-item4.jpg" alt=""></li>
<li><img src="upload/list-item5.jpg" alt=""></li>
</ul>
</div>
<div class="preview_info">
<p>商品编号:0468256644</p>
</div>
</div>
<!-- 产品详细信息区域 -->
<div class="itemInfo_wrap fr">
<div class="sku_name">Apple iPhone 6s(A1700)64G玫瑰金色 移动通信电信4G手机</div>
<div class="news">推荐选择下方[移动优惠购],手机套餐齐搞定,不用换号,每月还有花费返</div>
<!-- summary -->
<div class="summary">
<dl class="summary_price">
<dt>价格</dt>
<dd><em>¥5299.00<em> <i>降价通知</i> <span>累计评价612188</span></dd>
</dl>
<dl class="summary_promotion">
<dt>促销</dt>
<dd><span>加购价</span>满999.00另加20.00元,或满1999.00另加30.00元,或满2999.00另加40.00元,即可在购物车换购热销商品 详情 》</dd>
</dl>
<dl class="summary_support">
<dt>支持</dt>
<dd>以旧换新,闲置手机回收 4G套餐超值抢 礼品购</dd>
</dl>
<dl class="summary_stock">
<dt>配送至</dt>
<dd>北京海淀区中关 有货 支持 99元免运费 |货到付款 |211限时达<br> 由自营发货,并提供售后服务。11:00前完成下单,预计今天(08月10日)送达</dd>
</dl>
<dl class="choose_color">
<dt>选择颜色</dt>
<dd>
<a href="javascript:;">金色</a>
<a href="javascript:;">黑色</a>
<a href="javascript:;" class="current">银色</a>
<a href="javascript:;">玫瑰色</a>
</dd>
</dl>
<dl class="choose_version">
<dt>选择版本</dt>
<dd>
<a href="javascript:;">公开版</a>
<a href="javascript:;">移动4g</a>
</dd>
</dl>
</div>
</div>
</div>
</div>
<!-- footer -->
<div class="footer">
<div class="w">
<div class="mod_service">
<ul>
<li>
<i class="mod_service_icon mod_service_zheng"></i>
<div class="mod_service_fonts">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li><i class="mod_service_icon mod_service_ji"></i>
<div class="mod_service_fonts">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div></li>
<li><i class="mod_service_icon mod_service_wu"></i>
<div class="mod_service_fonts">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div></li>
<li><i class="mod_service_icon mod_service_te"></i>
<div class="mod_service_fonts">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div></li>
<li><i class="mod_service_icon mod_service_bang"></i>
<div class="mod_service_fonts">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div></li>
</ul>
</div>
<div class="mod_help">
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl class="mod_help_item mod_help_app">
<dt>帮助中心</dt>
<dd>
<img src="img/QRcode_03.jpg" alt="#">
<p>品优购客户端</p>
</dd>
</dl>
</div>
<div class="mod_copyright">
<p class="mod_copyright_links">
<a href="#">关于我们</a><span>|</span>
<a href="#">联系我们</a><span>|</span>
<a href="#">联系客服</a><span>|</span>
<a href="#">商家入驻</a><span>|</span>
<a href="#">营销中心</a><span>|</span>
<a href="#">手机品优购</a><span>|</span>
<a href="#">友情链接</a><span>|</span>
<a href="#">销售联盟</a><span>|</span>
<a href="#">品优购社区</a><span>|</span>
<a href="#">品优购公益</a><span>|</span>
<a href="#">English Site</a><span>|</span>
<a href="#">Contact U</a>
</p>
<p class="mod_copyright_items">地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn <br>
京ICP备08001421号京公网安备110108007702</p>
</div>
</div>
</div>
</body>
</html>detail.css
.crumb_wrap{
margin-top: 24px;
height: 32px;
}
.crumb_wrap a{
margin-right: 10px;
}
.crumb_wrap em{
margin-right: 10px;
}
.preview_wrap{
width: 400px;
height: 560px;
/*background-color: pink;*/
}
.itemInfo_wrap{
width: 718px;
/*background-color: blue;*/
}
.preview_img{
border:1px solid #ededed;
}
.preview_list{
position: relative;
width: 400px;
margin-top: 60px;
}
.list-item{
width: 292px;
height: 58px;
margin:0 auto;
}
.list-item li{
float: left;
margin-right: 2px;
}
.list-item li.current{
border:1px solid #c81623;
}
.arrow_prev,.arrow_next{
position: absolute;
width: 19px;
height: 33px;
}
.arrow_prev{
background: url(../img/arrow_prev.jpg);
top:11px;
left: 16px;
}
.arrow_next{
background: url(../img/arrow_next.jpg);
top:11px;
right: 30px;
}
.preview_info{
margin-top: 25px;
}
.sku_name{
height: 34px;
font-size: 16px;
color:#333333;
font-weight: 700;
}
.news{
height: 32px;
color: #e12228;
}
.summary{
overflow: hidden;
}
.summary dl{
overflow: hidden;
}
.summary dt{
float: left;
width: 60px;
margin-left: 8px;
line-height: 36px;
}
.summary dd{
float: left;
color: #999999
}
.summary_price,.summary_promotion{
position: relative;
width: 718px;
background-color: #fee9eb;
}
.summary_price dt{
line-height: 36px;
}
.summary_price dd{
line-height: 36px;
}
.summary_price em{
font-size: 24px;
color:#e12228;
}
.summary_price i{
font-size: 12px;
color:#c81623;
}
.summary_price span{
position: absolute;
right: 5px;
font-size: 12px;
color:#999999;
}
.summary_promotion{
padding-bottom: 15px;
margin-bottom: 12px;
height: 70px;
}
.summary_promotion dt{
line-height: 33px;
}
.summary_promotion dd{
width: 560px;
line-height: 33px;
}
.summary_promotion span{
display: inline-block;
width: 40px;
height: 22px;
line-height: 22px;
margin-right: 8px;
text-align: center;
background-color: #c81623;
color:#fff;
}
.summary_stock{
width: 546px;
padding-bottom: 12px;
border-bottom: 1px solid #ededed;
}
.choose_color{
margin-top: 15px;
}
.choose_color dd a{
display: inline-block;
width: 80px;
height: 41px;
line-height: 41px;
text-align: center;
background-color: #f7f7f7;
border: 1px solid #ededed;
}
.choose_color a.current{
border:1px solid #c81623;
}
.choose_version dd a{
display: inline-block;
height: 32px;
line-height: 32px;
padding: 0 14px;
background-color: #f7f7f7;
border: 1px solid #ededed;
}9.结语
通过这个项目,我重温了标准流,浮动和定位的应用场景,加强了css+div布局的印象,在接下来的日子中继续学习下去,加油