CSS是层叠样式表(Cascading Style Sheets)的缩写。
CSS提供了一种方法来告诉浏览器页面中的元素如何显示,用来控制HTML的表现。(HTML是用来建立网页的结构)
认识style元素
eg:
< style type=“text/css” >
… (在这里定义页面的样式)
< /style >
这就是一个style元素。
注:
1、< style >元素总要放在HTML的首部里。
2、< style >标记还有一个(可选的)属性,名为type,它能告诉浏览器你在使用什么类型的样式。(由于要使用CSS,所以可以指定“text/css”)。通过元素属性,可以提供一个元素的附加信息。
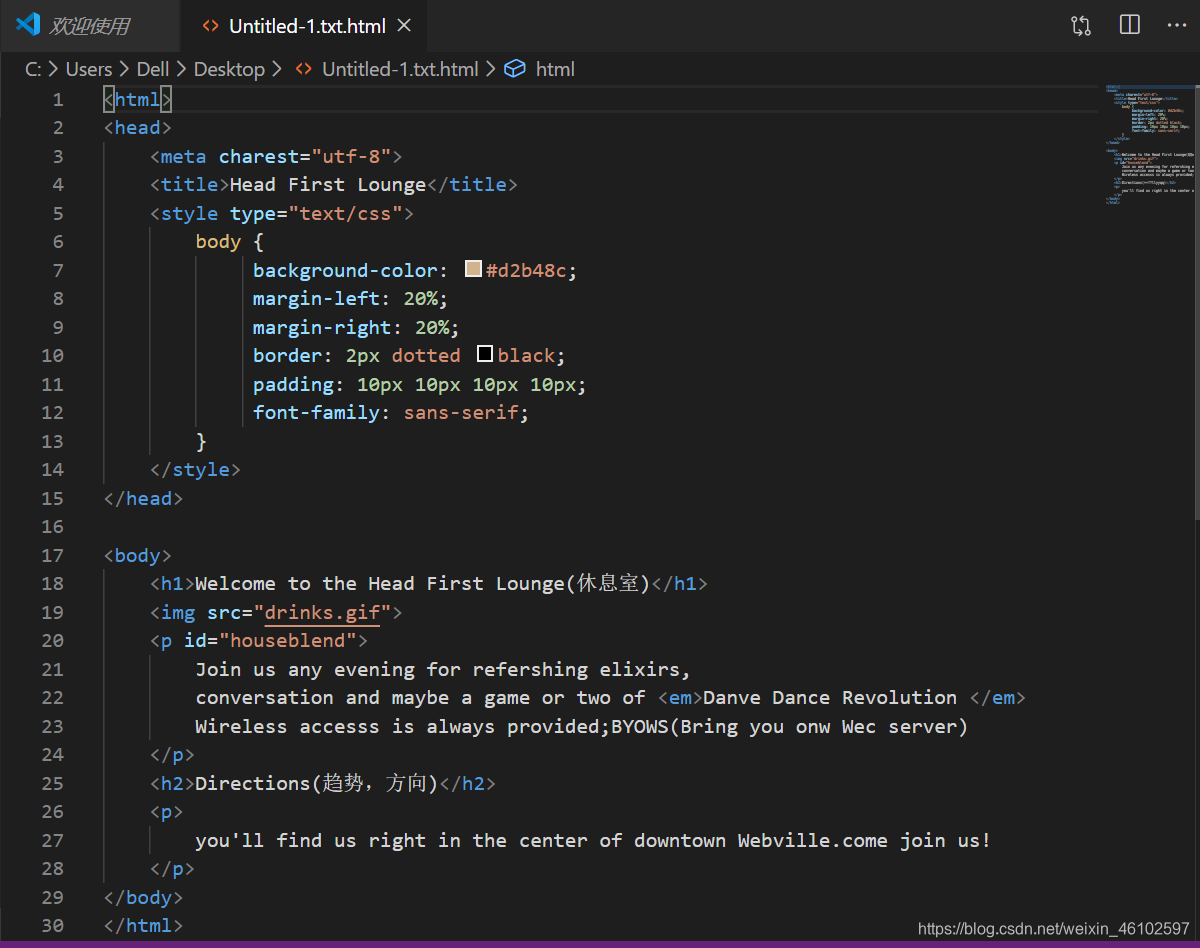
下面是加入了CSS的HTML文件:

第7行是设置背景颜色为土黄色;第8、9行是设置左右外边距占页面的20%;第10行是定义页面主体周围的边框是虚线,颜色为黑色;第11行是在页面主体周围创建一个内边距;第12行是定义文本使用的字体。
其中,第6行的"body"表示"{“和”}"之间的所有CSS要用于HTML< body >元素中的内容。
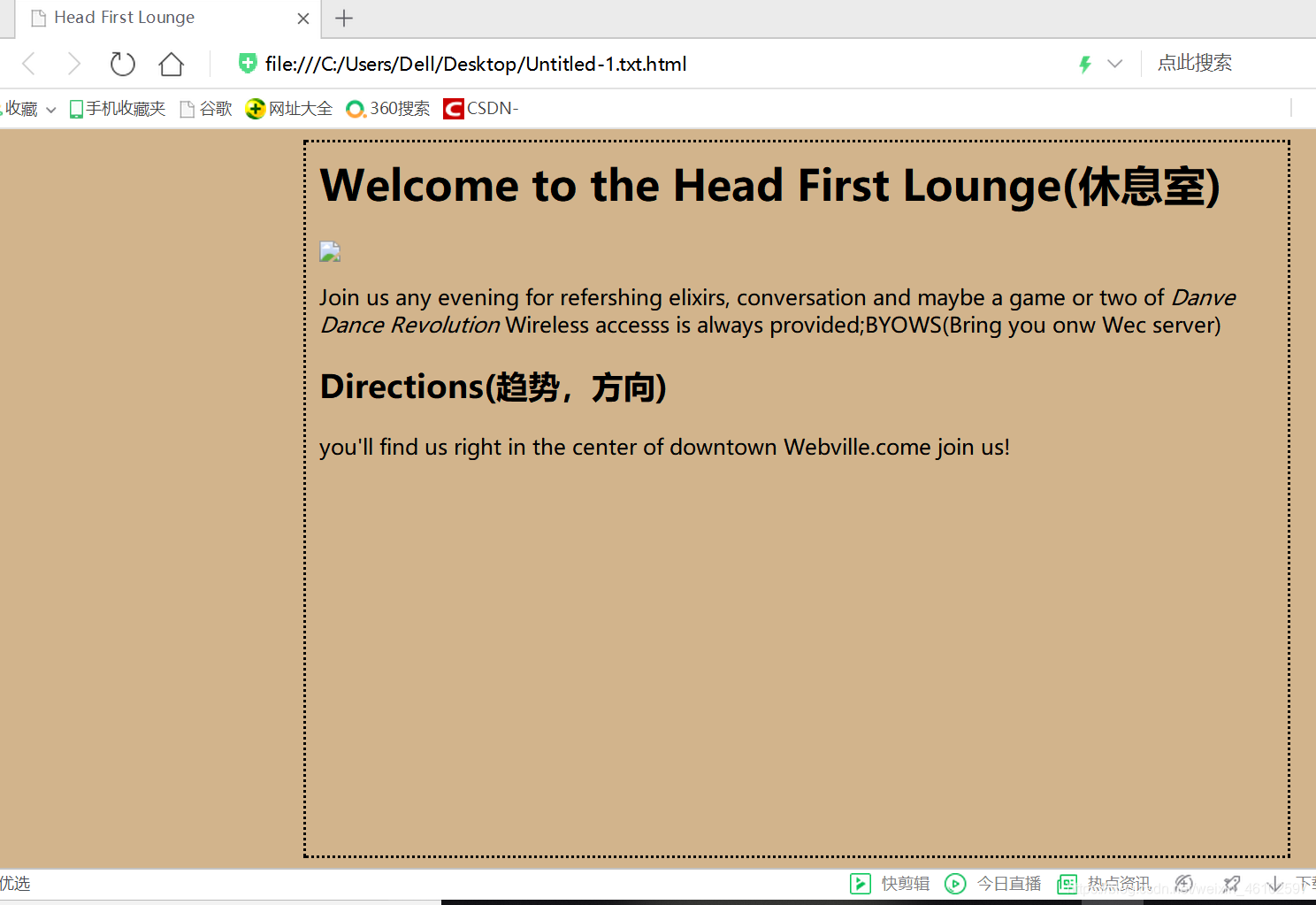
在浏览器上显示结果如下图: