上一篇博客检点介绍了一些常用的标签,这次介绍一些列表和表格标签
1. 列表标签
语法:
<ul>
<li>
我的第一个列表信息
</li>
</ul>显示如下:
![]()
这样的标签得出的列表默认下最前面有一个小圆点。但是有时候我们的列表前面需要的是有序的数字:
出现数字顺序标签:
语法:
<ol>
<li> 前端开发面试心法</li>
<li>零基础学习html</li>
<li>javascript全攻略</li>
</ol>
注: 这样的语法序号默认是从1开始的,我们可以通过改变 start 属性来改变他的开始序号
例如< ol start="10">
有时候需要改变前面的风格,可以通过设置type属性来设置编号系统的类型

2 .创建无符号列表:
语法:
<dl>
<dt>
前端开发面心法
</dt>
<dt>
前端开发面心法
</dt>
<dt>
前端开发面心法
</dt>
</dl>3. <div></div>标签 :
把一些独立的逻辑部分划分出来,放在<div>容器里,相当于给div命名
语法:
<div id=class>
</div> 4.表格标签:
<table></table> 整个表格以<table>标记开始 , 以 </table> 结束
| <tr></tr> | 表格的一行,有几对<tr></tr> 表格就有几行 <tr align="alignment" valign="alignment"></tr> |
| <td></td> | 表格的一个单元格, 一行中包含几对<td>...</td>,说明一行中就有几列。 |
| <th>…</th> | 表格的头部的一个单元格,表格表头。 |
| <table summary="表格简介文本"> | 表格摘要: 摘要的内容是不会在浏览器中显示出来的。它的作用是增加表格的可读性(语义化) |
| <caption>标题文本</caption> |
5.链接标签 链接到另一个页面
<a>标签可实现超链接
语法:
<a href="目标网址" title="鼠标滑过显示的文本" >链接显示的文本 </a>
注: 使用<a></a>标签 默认情况下链接的网页是在当前浏览器窗口中打开的
如果需要在新的网页打开:
<a href="目标网址" target="_blank">click here</a >
6.<img></img>标签
语法:
<img src="图片地址" alt="下载失败时替换的文本" title="提示文本">
1、src:标识图像的位置;
2、alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
3、title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
4、图像可以是GIF,PNG,JPEG格式的图像文件。
7.使用表单标签,与用户交互
使用HTML表单(form)。表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。
语法:
<form method="传送方式" action="服务器文件">
讲解:
1.<form> :<form>标签是成对出现的,以<form>开始,以</form>结束。
2.action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
3.method : 数据传送的方式(get/post)。
<form method="post" action="save.php">
<label for="username">用户名:</label>
<input type="text" name="username" id="username" value="" />
<label for="pass">密码:</label>
<input type="password" name="pass" id="pass" value="" />
<input type="submit" value="确定" name="submit" />
<input type="reset" value="重置" name="reset" />
</form> 通过设置type来改变输入类型:

- 文本输入框、密码输入框
当用户要在表单中键入字母、数字等内容时,就会用到文本输入框。文本框也可以转化为密码输入框。
语法:
<form>
<input type="text/password" name="名称" value="文本" />
</form>
type:
当type="text"时,输入框为文本输入框;
当type="password"时, 输入框为密码输入框。- 使用单选框、复选框,让用户选择
在使用表单设计调查表时,为了减少用户的操作,使用选择框是一个好主意,html中有两种选择框,即单选框和复选框,两者的区别是单选框中的选项用户只能选择一项,而复选框中用户可以任意选择多项,甚至全选。
语法:
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
1、type:
当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框
2、value:提交数据到服务器的值(后台程序PHP使用)
3、name:为控件命名,以备后台程序 ASP、PHP 使用
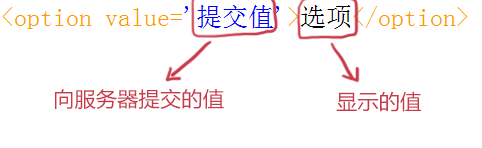
4、checked:当设置 checked="checked" 时,该选项被默认选中- 下拉框:

语法:

设置selected="selected"属性,则该选项就被默认选中。
- 重置按钮
当用户需要重置表单信息到初始时的状态时,比如用户输入“用户名”后,发现书写有误,可以使用重置按钮使输入框恢复到初始状态。只需要把type设置为"reset"就可以。
语法:
<input type="reset" value="重置">
type:只有当type值设置为reset时,按钮才有重置作用
value:按钮上显示的文字- 多行文本输入控件:
<textarea name="name" rows="number of rows" cols="number of columns">...</textarea>
