写在前面→→
表格和列表
表格
表格table,表格标签常用的有<table><tr><th><td><caption><thead><tbody><tfoot>(常写成tfooter,因为常用footer用在class选择器上)
表格标签不常用的有<col><colgroup>,可能我现在不常用。下面一小例子:
<html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8"> <title>一张可点击地图</title> </head> <body> <table> <tr> <th>公司名</th> <th>总部</th> <th>老总名</th> </tr> <tr> <td>百度</td> <td>北京?</td> <td>李彦宏</td> </tr> <tr> <td>阿里巴巴</td> <td>北京</td> <td>马云</td> </tr> <tr> <td>腾讯</td> <td>深圳</td> <td>马化腾</td> </tr> </table> </body> </html>
没有任何CSS样式,下面开始加一点CSS样式
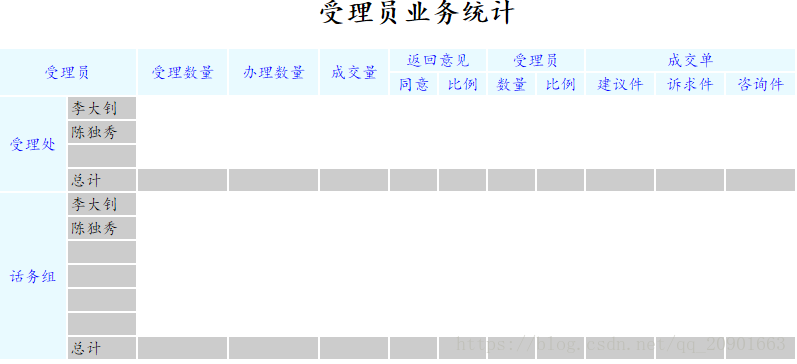
<html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8"> <title>一张表格</title> <link rel="stylesheet" href="css/main.css" type="text/css"> </head> <body> <div> <h1 class="top">受理员业务统计<h1> <hr/> </div> <table class="tb-top"> <tr class="thead"> <td colspan="2" rowspan="2">受理员</td> <td rowspan="2">受理数量</td> <td rowspan="2">办理数量</td> <td rowspan="2">成交量</td> <td colspan="2">返回意见</td> <td colspan="2">受理员</td> <td colspan="3">成交单</td> </tr> <tr class="thead"> <td height="22px">同意</td> <td>比例</td> <td>数量</td> <td>比例</td> <td>建议件</td> <td>诉求件</td> <td>咨询件</td> </tr> <tr> <td class="ini" rowspan="4">受理处</td> <td class="gray-td">李大钊</td> <td class="kong"> </td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> </tr> <tr> <td class="gray-td"> 陈独秀</td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> </tr> <tr> <td class="gray-td kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> </tr> <tr> <td class="gray-td">总计</td> <td class="gray-td kong"></td> <td class="gray-td kong"></td> <td class="gray-td kong"></td> <td class="gray-td kong"></td> <td class="gray-td kong"></td> <td class="gray-td kong"></td> <td class="gray-td kong"></td> <td class="gray-td kong"></td> <td class="gray-td kong"></td> <td class="gray-td kong"></td> </tr> <tr> <td class="ini" rowspan="7">话务组</td> <td class="gray-td">李大钊</td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> </tr> <tr> <td class="gray-td">陈独秀</td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> </tr> <tr> <td class="gray-td"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> </tr> <tr> <td class="gray-td"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> </tr> <tr> <td class="gray-td"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> </tr> <tr> <td class="gray-td"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> <td class="kong"></td> </tr> <tr> <td class="gray-td">总计</td> <td class="gray-td kong"></td> <td class="gray-td kong"></td> <td class="gray-td kong"></td> <td class="gray-td kong"></td> <td class="gray-td kong"></td> <td class="gray-td kong"></td> <td class="gray-td kong"></td> <td class="gray-td kong"></td> <td class="gray-td kong"></td> <td class="gray-td kong"></td> </tr> </table> </body> </html>
body{
margin:0;
padding:0;
font-size:14px;
font-family:"楷体"
}
h1{
margin-left:320px;
}
table{
margin:0;
padding:0;
border:0px solid red;
width:800px;
border-collapse: separate;
border-spacing: 2px;
}
td{
padding:2px;
min-height:18px;
border:0px solid #ccc;
}
.ini,.thead td{
color:blue;
background:rgb(233,250,255);
text-align:center;
}
.gray-td{
background:#ccc;
}
.kong{
height:22px;
}
缺点很多,和模板相差很大。模板定义了11个类选择器,我定义了4个,模板里对单元格的高宽定义的更明确,其中最不满意的是border的部分模板上是有1px的边界的而我边界出问题了如下:
body{
margin:0;
padding:0;
font-size:14px;
font-family:"楷体"
}
h1{
text-align:center;
}
div{
width:800px;
margin:0;
padding:0;
}
hr{
border:2px dotted #ccc;
}
p{
font-size:12px;
color:ddd;
text-align:right;
}
table{
margin:0;
padding:0;
border:0px solid red;
width:800px;
border-collapse: separate;
border-spacing: 1px;
background-color:#ccc;
}
td{
padding:2px;
min-height:18px;
border:0px solid #ccc;
background-color:#fff;
}
.ini,.thead td{
color:blue;
background:rgb(233,250,255);
text-align:center;
}
.gray-td{
background:#eee;
}
.kong{
height:22px;
}
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>一张表格</title>
<link rel="stylesheet" href="css/main.css" type="text/css">
</head>
<body>
<div>
<h1 >受理员业务统计<h1>
<hr/>
<p> 2018-4-24---2018-4-25</p>
<table class="tb-top">
<tr class="thead">
<td colspan="2" rowspan="2">受理员</td>
<td rowspan="2">受理数量</td>
<td rowspan="2">办理数量</td>
<td rowspan="2">成交量</td>
<td colspan="2">返回意见</td>
<td colspan="2">受理员</td>
<td colspan="3">成交单</td>
</tr>
<tr class="thead">
<td height="22px">同意</td>
<td>比例</td>
<td>数量</td>
<td>比例</td>
<td>建议件</td>
<td>诉求件</td>
<td>咨询件</td>
</tr>
<tr>
<td class="ini" rowspan="4">受理处</td>
<td class="gray-td">李大钊</td>
<td class="kong"> </td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
</tr>
<tr>
<td class="gray-td"> 陈独秀</td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
</tr>
<tr>
<td class="gray-td kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
</tr>
<tr>
<td class="gray-td">总计</td>
<td class="gray-td kong"></td>
<td class="gray-td kong"></td>
<td class="gray-td kong"></td>
<td class="gray-td kong"></td>
<td class="gray-td kong"></td>
<td class="gray-td kong"></td>
<td class="gray-td kong"></td>
<td class="gray-td kong"></td>
<td class="gray-td kong"></td>
<td class="gray-td kong"></td>
</tr>
<tr>
<td class="ini" rowspan="7">话务组</td>
<td class="gray-td">李大钊</td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
</tr>
<tr>
<td class="gray-td">陈独秀</td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
</tr>
<tr>
<td class="gray-td"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
</tr>
<tr>
<td class="gray-td"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
</tr>
<tr>
<td class="gray-td"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
</tr>
<tr>
<td class="gray-td"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
<td class="kong"></td>
</tr>
<tr>
<td class="gray-td">总计</td>
<td class="gray-td kong"></td>
<td class="gray-td kong"></td>
<td class="gray-td kong"></td>
<td class="gray-td kong"></td>
<td class="gray-td kong"></td>
<td class="gray-td kong"></td>
<td class="gray-td kong"></td>
<td class="gray-td kong"></td>
<td class="gray-td kong"></td>
<td class="gray-td kong"></td>
</tr>
</table>
</div>
</body>
</html>
它没边界却开了一些空隙白的;
重新思考更改后
颇为满意,给每个单元格都加了background-color,border设置为0px ,对两个属性做了更改:border-collapse: separate;border-spacing: 1px;。期初更改的方向是单元格和table的border属性,将table的设置为0,td设置为1px,结果很难看不舒服。
没有全部按照答案的所有抄下来感觉还是挺不错的。一个表格在处理上遇到的困难有:
1、单元格不包含内容,显示为坍缩,处理方法能够设置行高;
2、单元格之间的空隙,边界的设置,上面说明了
感觉还是很不足的,在类选择器上可以改进,像答案中的,将表格的背景设置了三个选择器虽然搞不懂为什么这样做,但好像挺牛逼。
列表
列表分为有序、无序、自定义三种分便是<ol><ul><dl>,常用的属性应该是type其它应该多算冷门的
冷宫属性:start、reversed、cpmpact(不支持、不赞成)
the type of ol A a 1 ⅰ Ⅰ;
the type of ul :disc square circle;
除此之外还可自定义type加小图标进去;比较让我感兴趣的是动态的显示就是原本的时候一级标题显示,二级标题隐藏。
这个怎么实现?