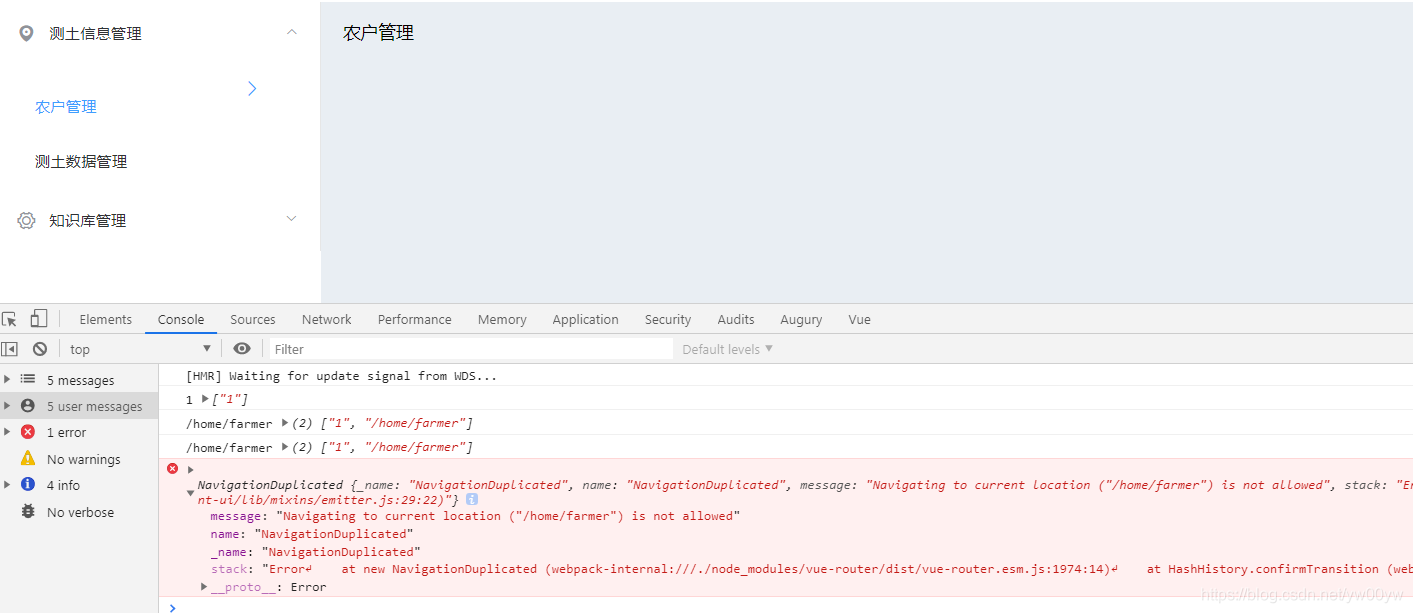
element menu导航路由点击报错

解决方法:
-
在路由配置文件中router/index.js中引入如下代码
const originalPush = Router.prototype.push; Router.prototype.push = function push(location) { return originalPush.call(this, location).catch(err => err); }; -
升级脚手架版本
npm i [email protected] -S
element table表头错位问题
body .el-table th.gutter{
display: table-cell!important;
}
