介绍
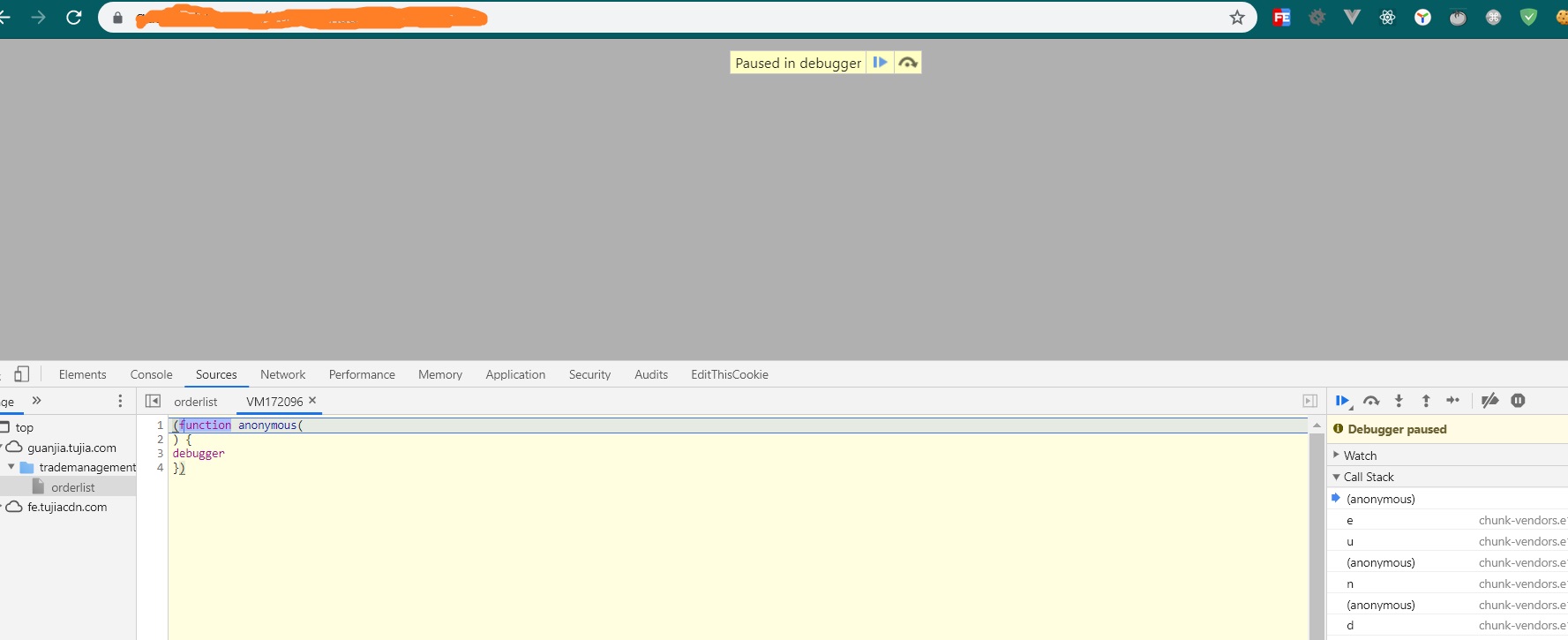
当我们在研究某些网站如何运行时因为“一些原因”在我们打开控制台时总会陷入无限debug模式。
一般这种方式能防止用户在浏览器中进行网站调试,限制的实现方式也很简单通过js 定时器无限调用debug就可以了。
而我们使用的工具fiddler是一款常用的抓包软件,功能十分强大。
原理是通过fiddler过滤掉debug部分代码,使其debug无效。

开始实现
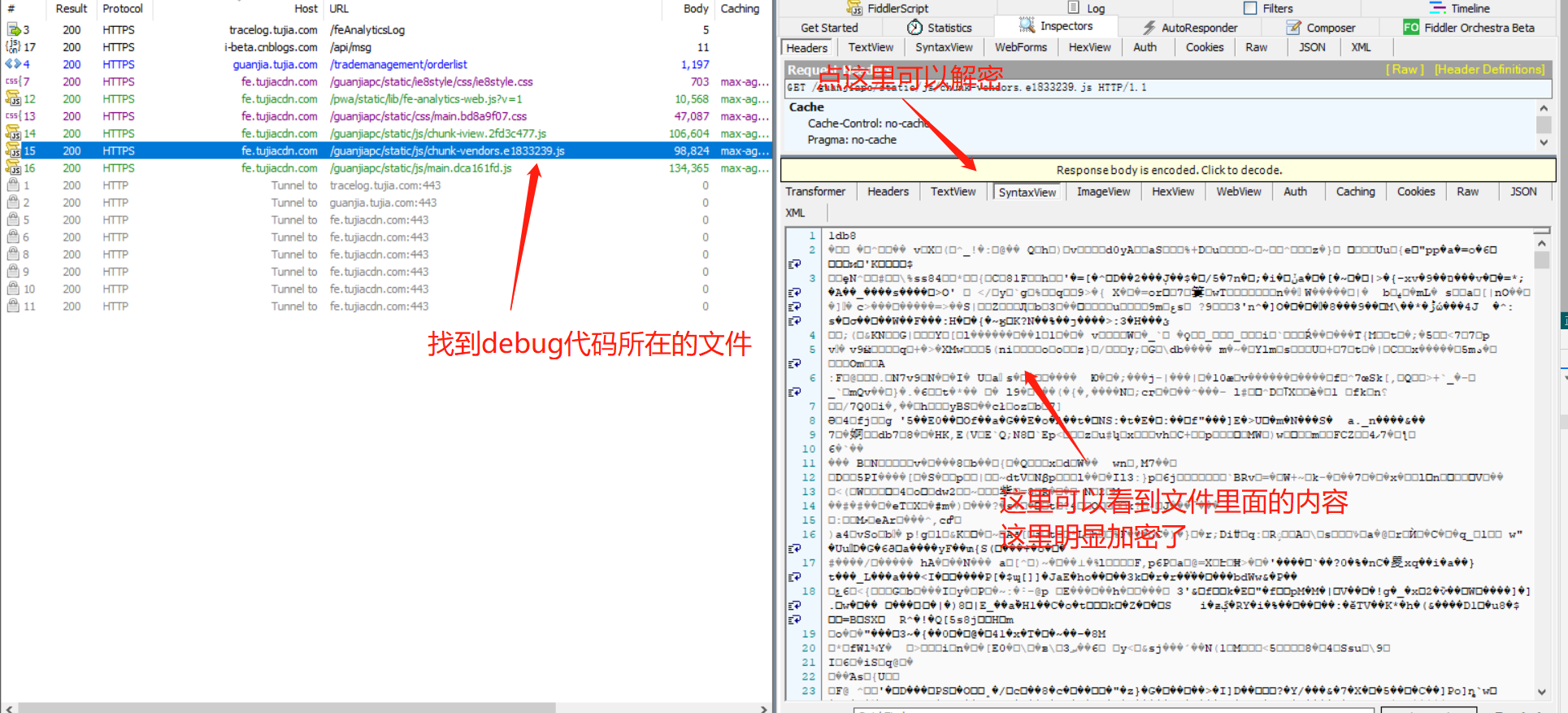
确认debug代码位置
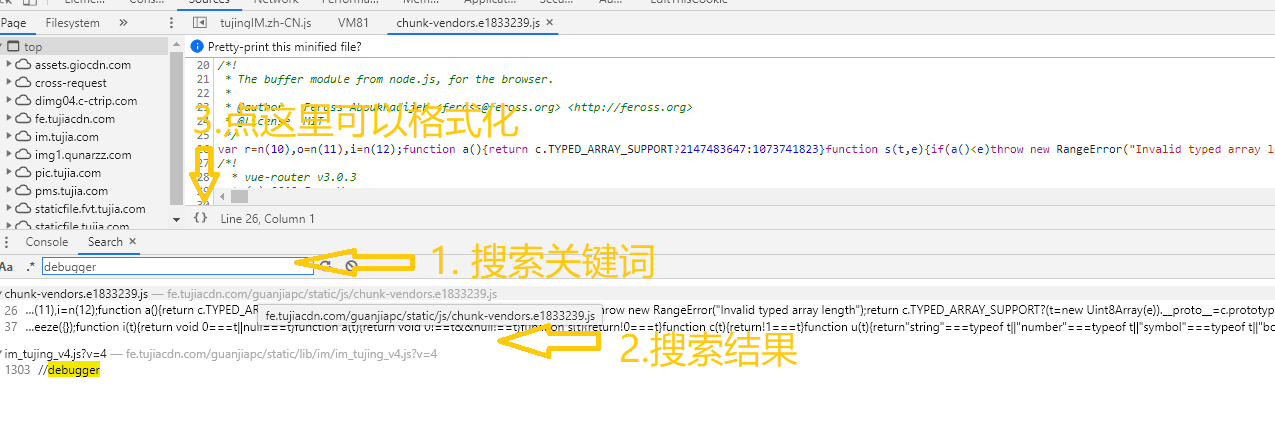
这里实验网站随意,首先要在浏览器里定位网站中debug代码位置,在chrome浏览器控制台中点Sources,然后按 Ctrl + Shift + F 开始搜索关键字。
这里可以搜 debugger 或者 setInterval 可能搜索出来的结果不是唯一,需要我们自己根据代码判断下。

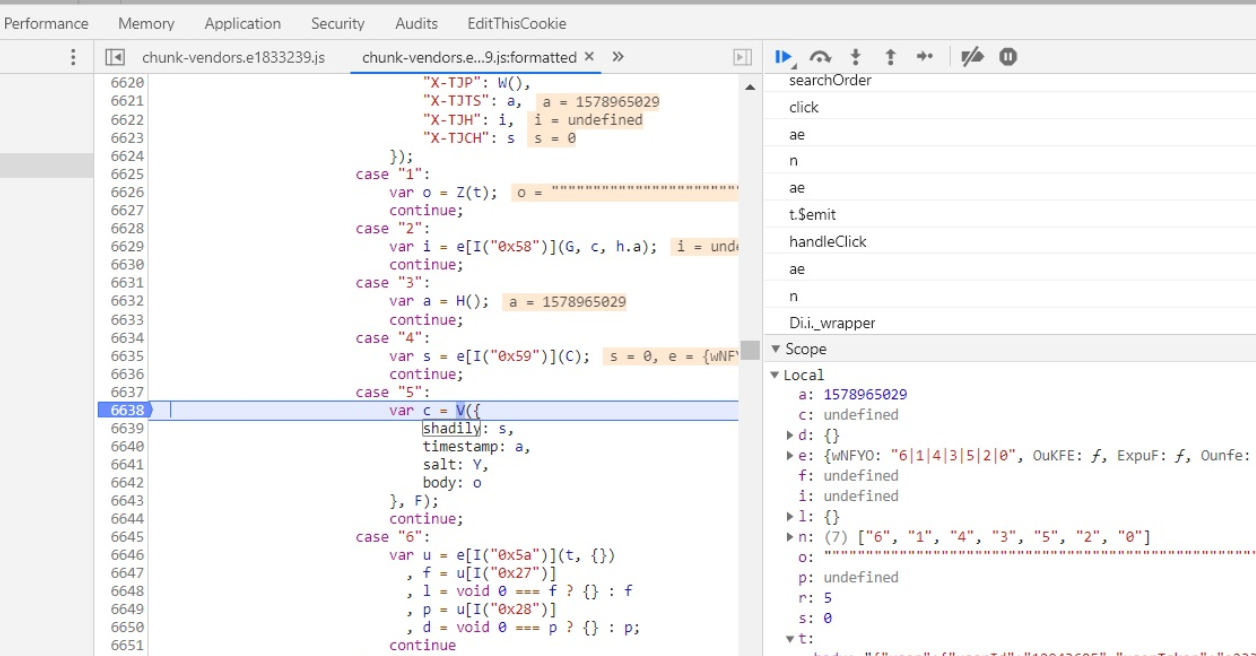
如果不好判断可以格式化下代码看看具体代码确定位置。

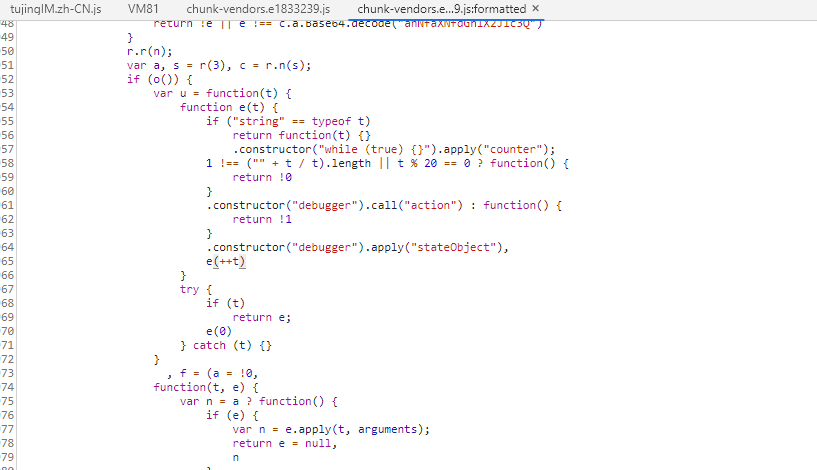
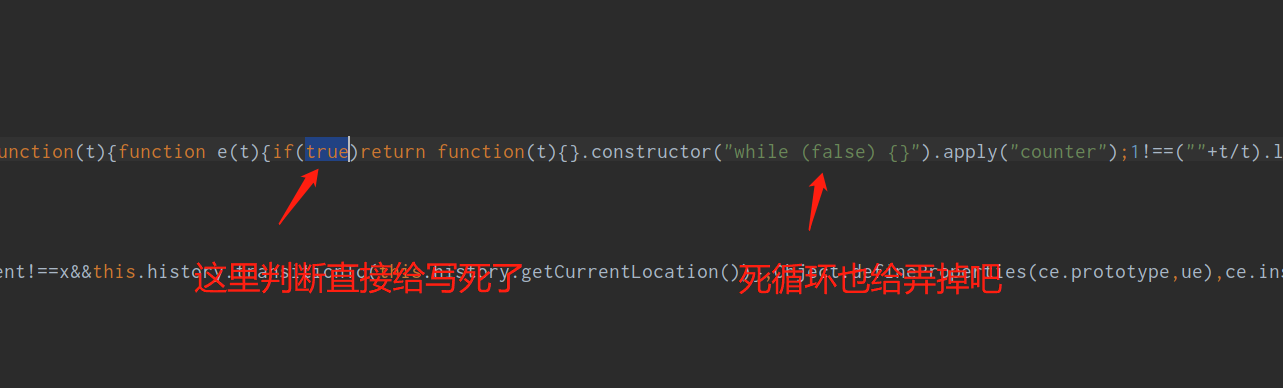
这里我已经找到了代码的位置,貌似将判断和死循环去掉就可以了。
改去掉debug的代码方法因为网站不同都不一样,如果一次不行,建议多试几次。

打开Fiddler检测下是否能抓到该文件,如果刷新页面该文件没有出现在Fiddler中
检测是否js静态文件已经被浏览器缓存了,可以打开浏览器控制台中的Network 钩上Disable cache
或者Fiddler没有设置证书抓不到https网站,设置证书可以百度一下设置的方法很多。

在fiddler里面找到代码,复制到本地的编辑器中修改。因为大多代码都是被压缩了,所以这里最好复制两份。一份是原样的还有一份是格式化的。(格式化后可能就不能运行了)
我们在格式化的代码中修改(方便理解),修改后搜索原码在相同的位置修改。

替换修改后的代码
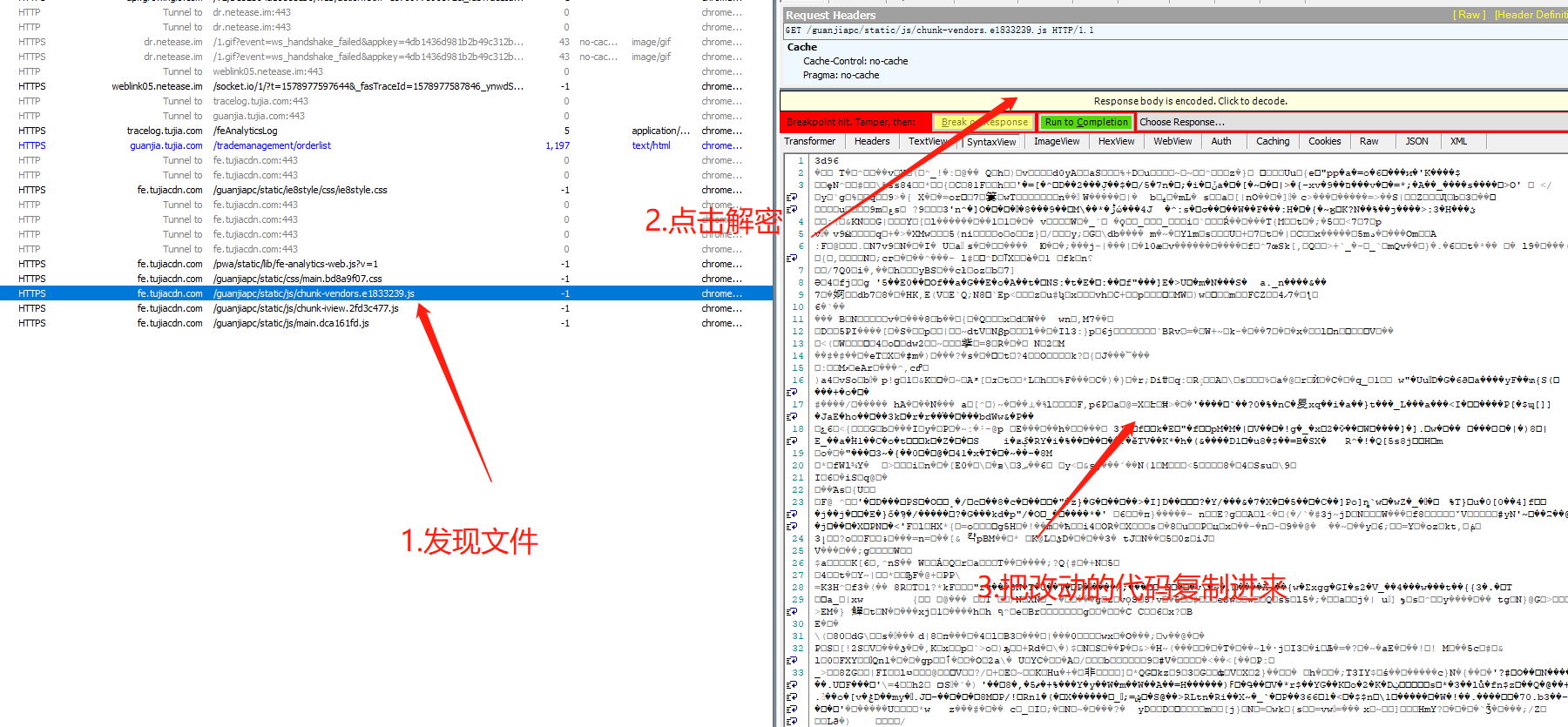
修改完代码后就是最关键的代码替换,这里我们需要把Fiddler开启断点,在Fiddler顶部菜单点击 Rules - Automatic Breakpoints - After Responses 如下图

打完断点后刷新页面,此时所有请求都会被Fiddler拦截。

一步一步地允许文件发送,直到发现我们改的文件出现,此时将我们改的代码复制进去再点 Run to Completion。

再打开浏览器将Netword - Disable cache 钩去掉使浏览器保存我们改动的代码到缓存(刷新不会失效)。
再取消Fiddler断点(Rules - Automatic Breakpoints - Disabled),使其能正常请求数据。
此时我们已经去除了debug限制了。
当然这里去除debug代码部分只是举个例子,所以大家可以看情况而改,多试几次一定能成功的。