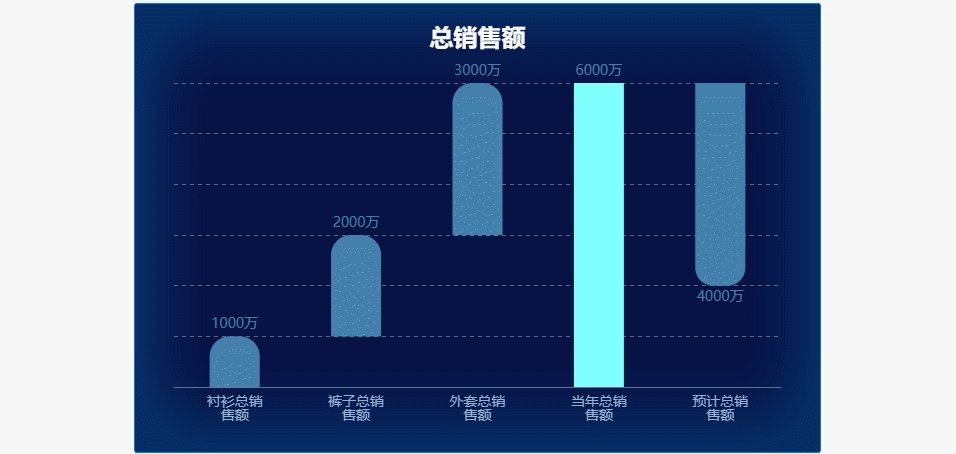
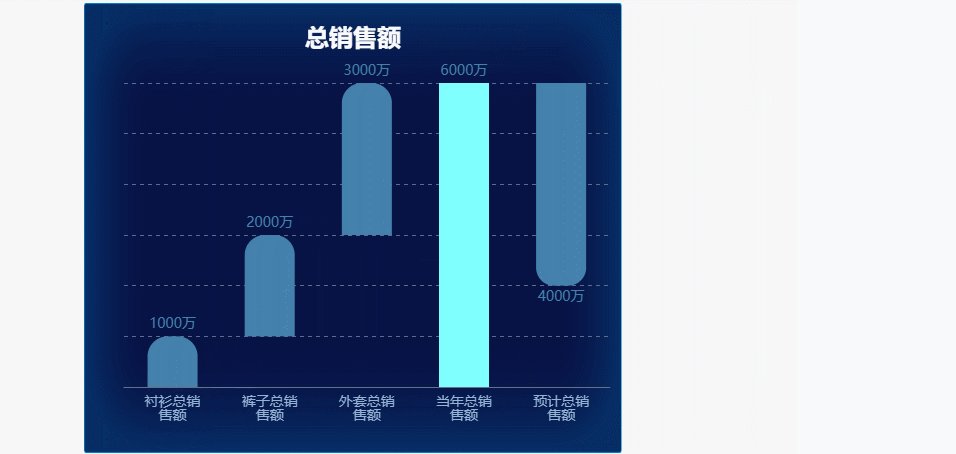
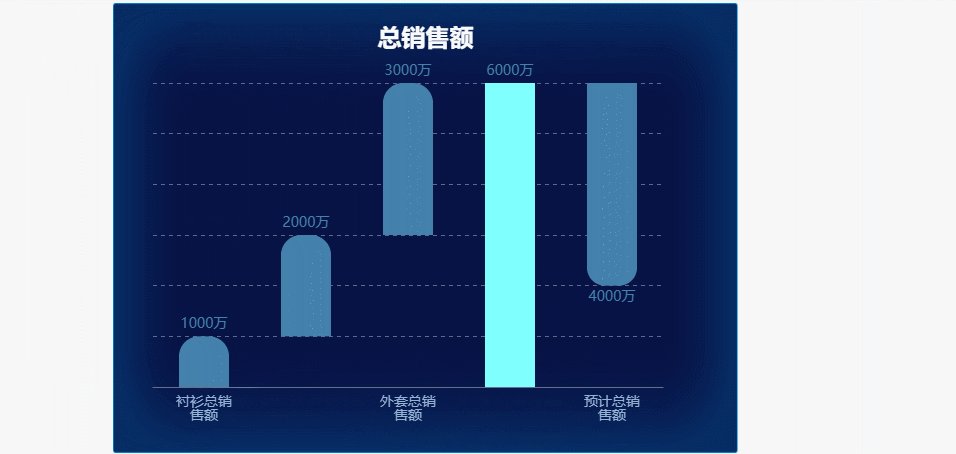
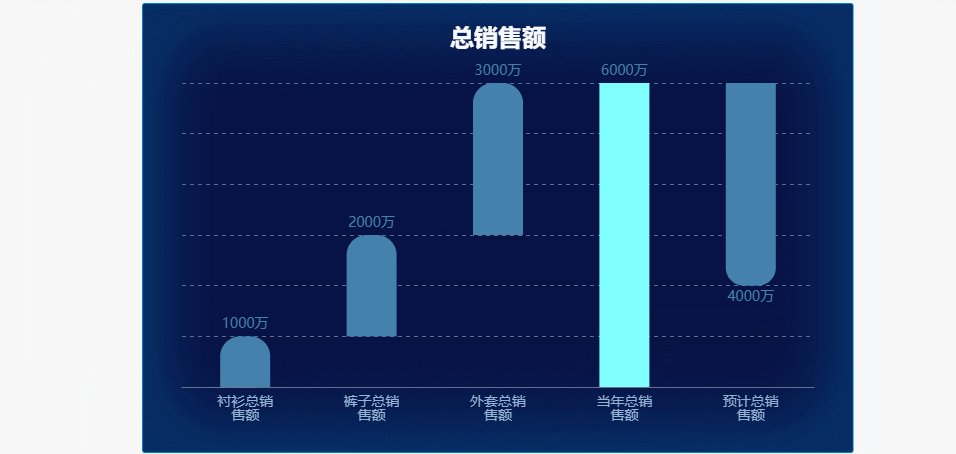
效果图

背景图片

下载ECharts
npm install echarts --save
引入并注册全局ECharts
在 main.js 文件里引入并注册 ( 这里是 Vue3.0 的模板 )
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
在组件中使用ECharts
<template>
<div class='wrapper'>
<div class='chart' id='chart'></div>
</div>
</template>
<script>
export default {
data () {
return {}
},
mounted () {
this.drawChart()
},
methods: {
drawChart () {
// 基于准备好的dom,初始化echarts实例
let chart = this.$echarts.init(document.getElementById('chart'))
// 监听屏幕变化自动缩放图表
window.addEventListener('resize', function () { chart.resize() })
// 绘制图表
chart.setOption({
// 设置图表的位置
grid: {
x: 40, // 左间距
x2: 40, // 右间距
y: 80, // 上间距
y2: 30, // 下间距
// grid 区域是否包含坐标轴的刻度标签
// 这常用于『防止标签溢出』的场景,标签溢出指的是,标签长度动态变化时,
// 可能会溢出容器或者覆盖其他组件
containLabel: true
},
// dataZoom 组件 用于区域缩放
dataZoom: [{
type: 'inside',
xAxisIndex: [0], // 设置 dataZoom-inside 组件控制的 x轴
// 数据窗口范围的起始和结束百分比 范围: 0 ~ 100
start: 0,
end: 100
}],
// 图表主标题
title: {
text: '总销售额', // 主标题文本,支持使用 \n 换行
top: 20, // 定位 值: 'top', 'middle', 'bottom' 也可以是具体的值或者百分比
left: 'center', // 值: 'left', 'center', 'right' 同上
textStyle: { // 文本样式
fontSize: 24,
fontWeight: 600,
color: '#fff'
}
},
// 提示框组件
tooltip: {
trigger: 'axis', // 触发类型, axis: 坐标轴触发
textStyle: {
fontSize: 14,
color: '#d5dbff' // 文字颜色
},
// 提示框浮层内容格式器,支持字符串模板和回调函数两种形式
// 折线(区域)图、柱状(条形)图、K线图 : {a}(系列名称),{b}(类目值),{c}(数值), {d}(无)
formatter: '{b1}: {c1}万'
},
// X轴
xAxis: {
type: 'category', // 坐标轴类型, 'category' 类目轴,适用于离散的类目数据,为该类型时必须通过 data 设置类目数据
// 坐标轴轴线
axisLine: {
lineStyle: {
type: 'solid', // 坐标轴线线的类型 'solid', 'dashed', 'dotted'
color: '#676e88' // 坐标轴线线的颜色
}
},
// 坐标轴刻度
axisTick: {
show: false
},
// 分隔线
splitLine: {
show: false
},
// 坐标轴刻度标签
axisLabel: {
fontSize: 14, // 文字的字体大小
color: '#95B3D5', // 刻度标签文字的颜色
// 使用函数模板 传入的数据值 -> value: number|Array,
formatter: function (params) {
var newParamsName = ''
var paramsNameNumber = params.length
var provideNumber = 4
var rowNumber = Math.ceil(paramsNameNumber / provideNumber)
if (paramsNameNumber > provideNumber) {
for (var p = 0; p < rowNumber; p++) {
var tempStr = ''
var start = p * provideNumber
var end = start + provideNumber
if (p === rowNumber - 1) {
tempStr = params.substring(start, paramsNameNumber)
} else {
tempStr = params.substring(start, end) + '\n'
}
newParamsName += tempStr
}
} else {
newParamsName = params
}
return newParamsName
}
},
// 类目数据,在类目轴(type: 'category')中有效
data: ['衬衫总销售额', '裤子总销售额', '外套总销售额', '当年总销售额', '预计总销售额']
},
// Y轴
yAxis: {
type: 'value', // 坐标轴类型, 'value' 数值轴,适用于连续数据
// 坐标轴在图表区域中的分隔线
splitLine: {
show: true, // 是否显示分隔线, 默认数值轴显示
lineStyle: {
type: 'dashed', // 坐标轴线线的类型 'solid', 'dashed', 'dotted'
color: '#5d6e8c'
}
},
// 坐标轴轴线
axisLine: {
show: false
},
// 坐标轴刻度
axisTick: {
show: false
},
// 坐标轴刻度标签
axisLabel: {
show: false
}
},
series: [{
type: 'bar', // 系列类型
name: '辅助', // 系列名称, 用于tooltip的显示, legend 的图例筛选
// 数据堆叠,同个类目轴上系列配置相同的stack值后,后一个系列的值会在前一个系列的值上相加
stack: '金额',
// 图形样式
itemStyle: {
normal: {
color: 'rgba(0,0,0,0)' // 柱条的颜色
}
},
data: [0, 1000, 3000, 0, 2000] // 系列中的数据内容数组
}, {
type: 'bar', // 系列类型
name: '运营管理', // 系列名称, 用于tooltip的显示, legend 的图例筛选
// 数据堆叠,同个类目轴上系列配置相同的stack值后,后一个系列的值会在前一个系列的值上相加
stack: '金额',
barMaxWidth: 50, // 柱条的最大宽度,不设时自适应
// 图形的样式
itemStyle: {
normal: {
color: '#4482AD', // 柱条的颜色
barBorderRadius: [20, 20, 0, 0] // 圆角半径, 单位px, 支持传入数组分别指定 4 个圆角半径
}
},
// 图形上的文本标签
label: {
normal: {
show: true,
position: 'top', // 文本标签的位置
fontSize: 14, // 字体大小
color: '#4482AD', // 字体颜色
// 使用字符串模板,模板变量为刻度默认标签 {value}
formatter: '{c0}万'
}
},
// 系列中的数据内容数组
data: [1000, 2000, 3000, {
value: 6000,
itemStyle: {
normal: {
color: '#80FFFF',
barBorderRadius: [0, 0, 0, 0]
}
}
}, {
value: 4000,
label: {
normal: {
position: 'bottom'
}
},
itemStyle: {
normal: {
color: '#4482AD',
barBorderRadius: [0, 0, 18, 18]
}
}
}]
}]
})
}
}
}
</script>
<style scoped>
.wrapper {
width: 100%;
}
.wrapper .chart {
width: 60%;
height: 450px;
margin: 100px auto 0;
background: url(../../public/static/bg.png) no-repeat;
background-size: 100% 100%;
}
</style>
