知识点
- keydown键盘按下事件
- ev[‘keyCode’] 获取当前按键
- 引入工具库工具库
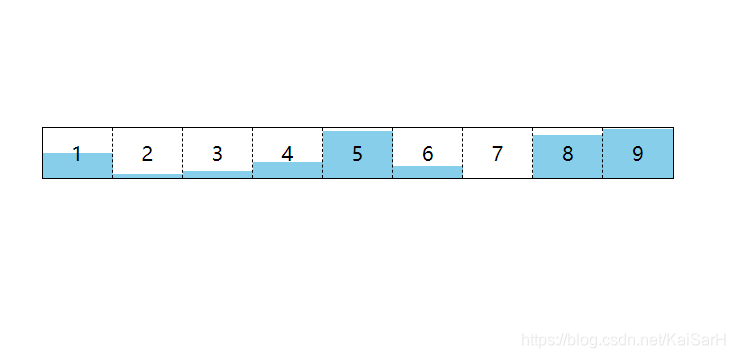
运行效果
1-9控制按键

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
height: 50px;
width: 630px;
/*background-color: red;*/
position: absolute;
top: 300px;
left: 50%;
transform: translateX(-50%);
}
ul{
height: 100%;
width: 100%;
list-style: none;
display: flex;
overflow: hidden;
border: 1px solid #000;
}
li{
height: 100%;
width: 100%;
/*background-color: yellow;*/
position: relative;
border-right: 1px dashed #000;
}
li:last-child{
border-right:none
}
span{
width: 70px;
height: 50px;
background-color: skyblue;
position: absolute;
left: 0;
top: 50px;
z-index: -1;
}
a{
text-decoration: none;color: #000;
line-height: 50px;
position: absolute;
left: 50%;
transform: translateX(-50%);
font-size: 20px;
cursor: default;
}
</style>
</head>
<body>
<div id="box">
<ul id="ul">
<li><a href="">1</a><span></span>
<audio src="source/a1.mp3"></audio></li>
<li><a href="">2</a><span></span>
<audio src="source/a2.mp3"></audio></li>
<li><a href="">3</a><span></span>
<audio src="source/a3.mp3"></audio></li>
<li><a href="">4</a><span></span>
<audio src="source/a4.mp3"></audio></li>
<li><a href="">5</a><span></span>
<audio src="source/a5.mp3"></audio></li>
<li><a href="">6</a><span></span>
<audio src="source/a6.mp3"></audio></li>
<li><a href="">7</a><span></span>
<audio src="source/a7.mp3"></audio></li>
<li><a href="">8</a><span></span>
<audio src="source/a8.mp3"></audio></li>
<li><a href="">9</a><span></span>
<audio src="source/a9.mp3"></audio></li>
</ul>
</div>
<script src="MyTools.js"></script>
<script>
var allLis = myTool.$('ul').children;
document.addEventListener('keydown',function (ev) {
var keyCode = ev['keyCode'] - 49;
myTool.slowMoving(allLis[keyCode].children[1], {"top": 0}, function () {
myTool.slowMoving(allLis[keyCode].children[1], {"top": 50});
// 2.3 播音乐
allLis[keyCode].children[2].play();
allLis[keyCode].children[2].currentTime = 0;
});
},false);
</script>
</body>
</html>
