知识点
- audio.play() 播放音频
- audio.currentTime = 0 从头开始播放
- 引入工具库工具库
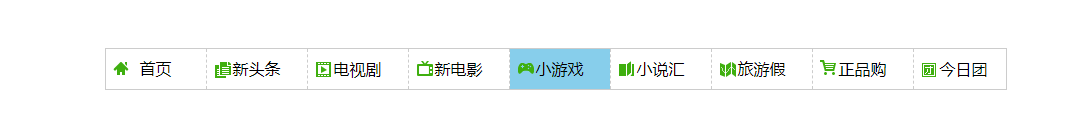
运行效果
鼠标进入后,播放音频


代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin:0;padding: 0;list-style: none;border:0;}
a{text-decoration: none;color: #000;}
#nav{width: 900px;height: 40px;border: 1px solid #ccc;margin: 100px auto;overflow: hidden;}
#nav ul{width: 910px;}
#nav ul li{float: left;width: 100px;line-height: 40px;text-align: center;
background: url("images/_r1_c1.png") no-repeat 0 0 ;border-right: 1px dashed #ccc;position: relative;}
#nav ul li a{width: 100%;height: 100%;display: inline-block;}
span{width: 100px;height: 40px;background-color: skyblue;position: absolute;left: 0;top: 40px;z-index: -1;}
</style>
</head>
<body>
<nav id="nav">
<ul id="ul">
<li><a href="">首页</a><span></span><audio src="source/a1.mp3"></audio></li>
<li><a href="">新头条</a><span></span><audio src="source/a2.mp3"></audio></li>
<li><a href="">电视剧</a><span></span><audio src="source/a3.mp3"></audio></li>
<li><a href="">新电影</a><span></span><audio src="source/a4.mp3"></audio></li>
<li><a href="">小游戏</a><span></span><audio src="source/a5.mp3"></audio></li>
<li><a href="">小说汇</a><span></span><audio src="source/a6.mp3"></audio></li>
<li><a href="">旅游假</a><span></span><audio src="source/a7.mp3"></audio></li>
<li><a href="">正品购</a><span></span><audio src="source/a8.mp3"></audio></li>
<li><a href="">今日团</a><span></span><audio src="source/a9.mp3"></audio></li>
</ul>
</nav>
<script src="../00MyTools/MyTools.js"></script>
<script>
window.addEventListener('load', function (ev) {
// 1. 获取需要的标签
var ul = myTool.$('ul');
var allLis = ul.children;
// 2. 遍历
for (var i = 0; i < allLis.length; i++) {
allLis[i].style.backgroundPositionY = (i * -40) + 'px';
// 2.1 鼠标进入
allLis[i].addEventListener('mouseover', function () {
// 2.2 缓动动画
myTool.slowMoving(this.children[1], {"top": 0});
// 2.3 播音乐
this.children[2].play();
this.children[2].currentTime = 0;
});
// 2.3 鼠标离开
allLis[i].addEventListener('mouseout', function () {
// 2.4 缓动动画
myTool.slowMoving(this.children[1], {"top": 40});
});
}
});
</script>
</body>
</html>
