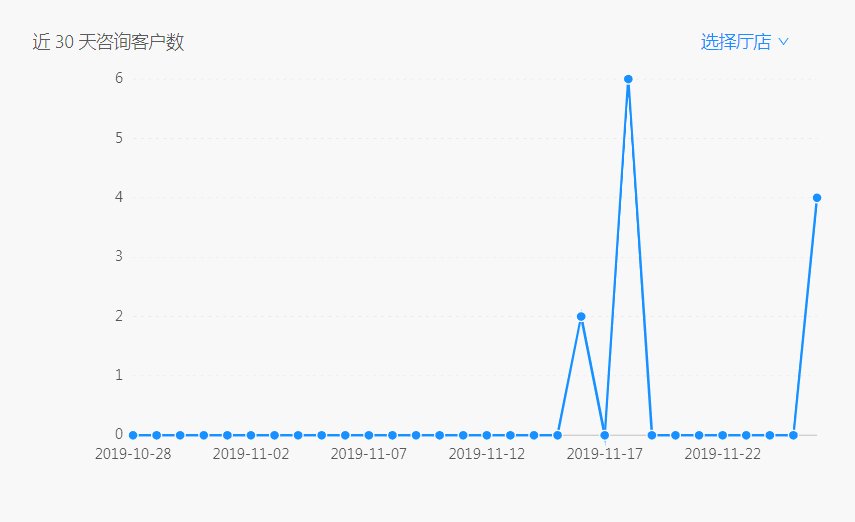
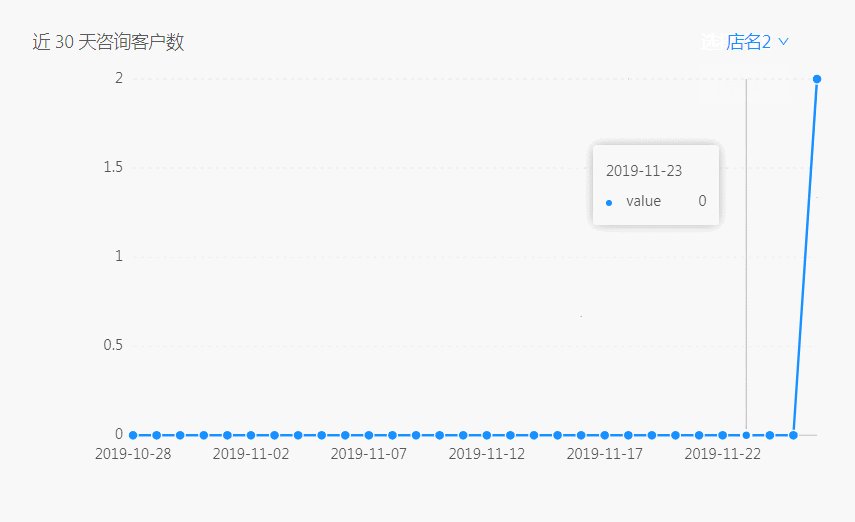
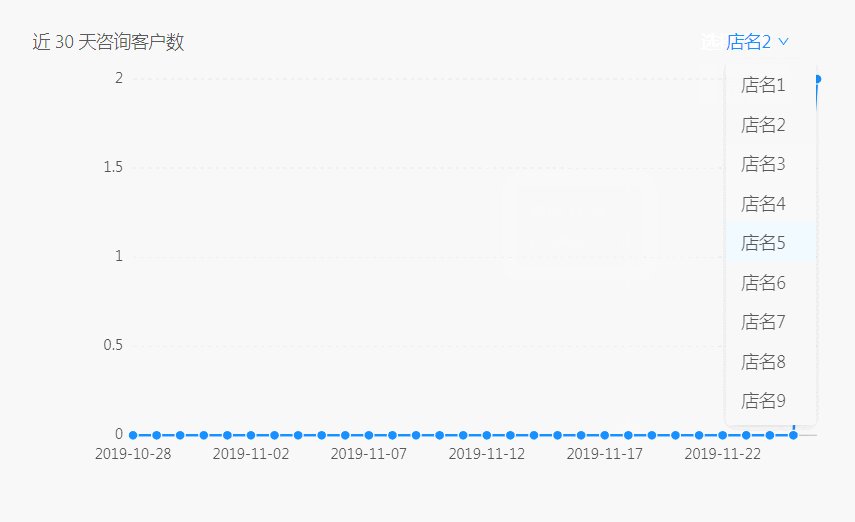
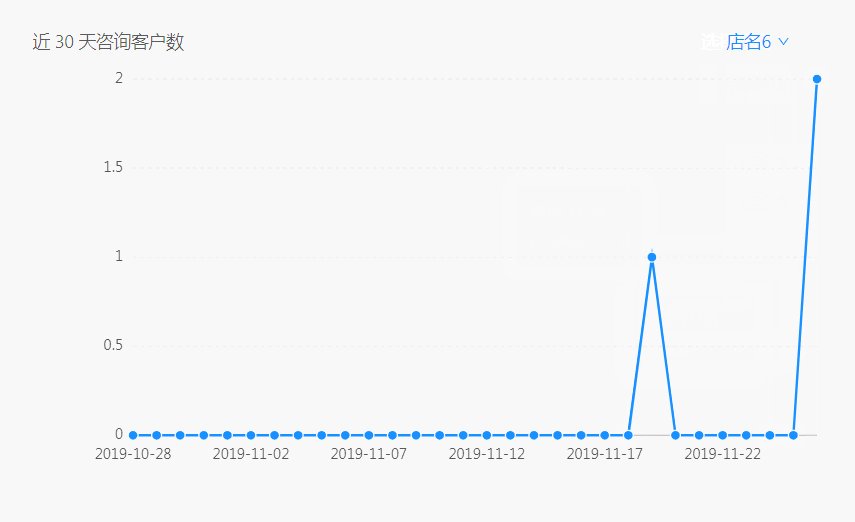
本博客代码是 React 父组件和子组件相互传值的 demo;实现封装一个折线图,折线图选择下拉框,获取下拉框点击的值并且传给父组件根据下拉框筛选的条件更新视图;效果图如下:

父组件代码:
代码解析:父组件 Parent 引用子组件 Sub ,传递了 list 组件给子组件,并且接收子组件传递给父组件的 storeId ;
import React, { Component } from 'react';
import Sub from './components/Sub';
class Parent extends Component {
state = {
list:[{'storeId':1,'name':'li'},{'storeId':2,'name':'jay'}],
};
storeId=(value)=> {
console.log('子组件传递给父组件的值',value)
}
render() {
return (
<div>
{this.state.list?
(
<Sub
storeId={this.storeId}
list={this.state.list}
/>
):null}
</div>
);
}
}
export default Parent;
子组件代码:
import { Button, Menu, Dropdown, Icon } from 'antd';
import React, { Component } from 'react';
import {